这是一个创建于 2180 天前的主题,其中的信息可能已经有所发展或是发生改变。
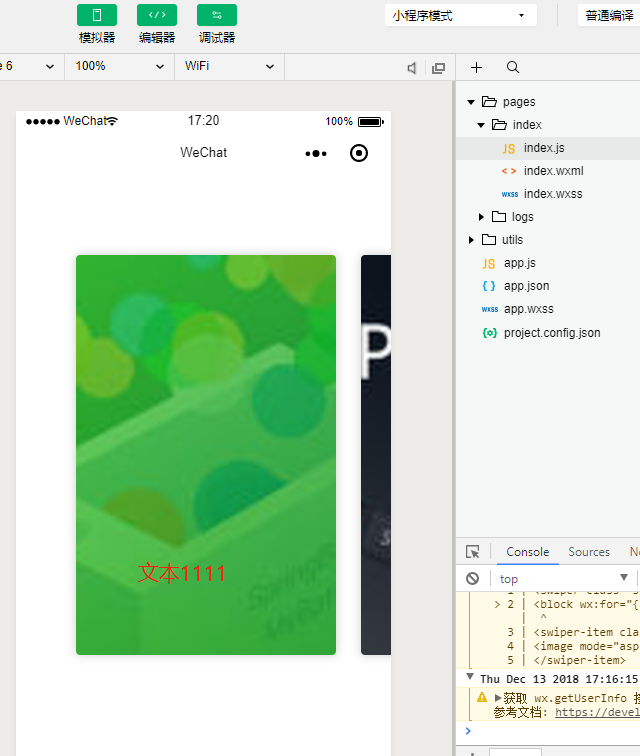
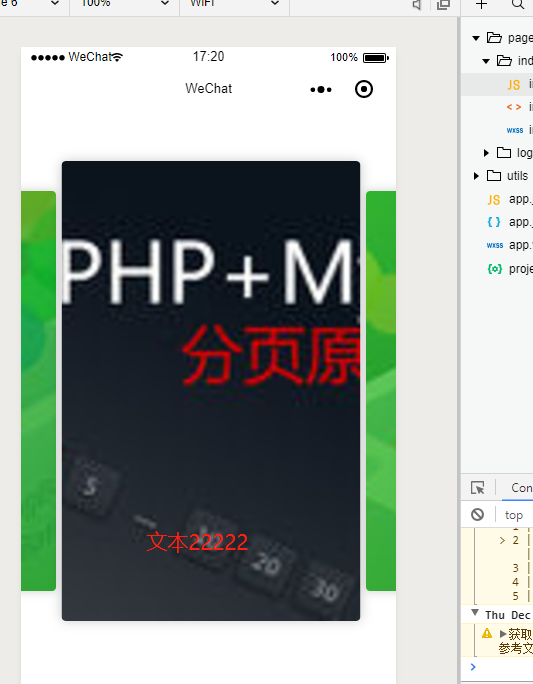
对小程序知识薄弱,现在实现了 swiper 切换,所有图片地址存在 imgUrls 这个数组当中,然后循环出来。但是我现在想要在每个卡片弄一些文本,滑到不同得卡片显示不同的文本。


下面是代码:
index.wxml
<swiper class="swiper-block" previous-margin="90rpx" next-margin="90rpx" current="0" bindchange="swiperChange">
<block wx:for="{{imgUrls}}" wx:index="{{index}}">
<swiper-item class="swiper-item">
<image mode="aspectFill" src="{{item}}" class="slide-image {{swiperIndex == index ? 'active' : ''}}"/>
</swiper-item>
</block>
</swiper>
index.wxss
.swiper-block{
height: 1000rpx;
width: 100%;
margin-top: 30px;
}
.swiper-item{
display: flex;
flex-direction: column;
justify-content: center;
align-items: flex-start;
overflow:unset;
}
.slide-image{
height:800rpx;
width: 520rpx;
border-radius: 9rpx;
box-shadow: 0px 0px 30rpx rgba(0, 0,0,.2);
margin: 0rpx 30rpx;
z-index: 1;
}
.active{
transform: scale(1.15);
transition:all .2s ease-in 0s;
z-index: 20;
}
index.js
Page({
data: {
imgUrls: [
'https://img.mukewang.com/5a72827d0001cb8006000338-240-135.jpg',
'https://img.mukewang.com/57075b250001044506000338-240-135.jpg',
'https://img.mukewang.com/5a72827d0001cb8006000338-240-135.jpg',
'https://img.mukewang.com/5a72827d0001cb8006000338-240-135.jpg',
'https://img.mukewang.com/5a72827d0001cb8006000338-240-135.jpg'
],
indicatorDots: false,
autoplay: false,
interval: 5000,
duration: 1000
},
swiperChange(e) {
const that = this;
that.setData({
swiperIndex: e.detail.current,
})
}
})
只想增加划到每个卡片显示不同的文本!最好是有单独的 view 去写样式。
1
dd0754 2018-12-13 20:13:37 +08:00
index.wxml
``` <swiper class="swiper-block" previous-margin="90rpx" next-margin="90rpx" current="{{swiperIndex}}" bindchange="swiperChange"> <block wx:for="{{imgUrls}}" wx:index="{{index}}"> <swiper-item class="swiper-item"> <image mode="aspectFill" src="{{item.src}}" class="slide-image {{swiperIndex == index ? 'active' : ''}}" /> <view>{{item.text}}</view> </swiper-item> </block> </swiper> ``` index.wxss ``` .swiper-block { height: 1000rpx; width: 100%; margin-top: 30px; } .swiper-item { display: flex; flex-direction: column; justify-content: center; align-items: flex-start; overflow: unset; position: relative; } .swiper-item view{ position: absolute; left: 0; right: 0; bottom: 10%; line-height: 60rpx; text-align: center; z-index: 999; } .slide-image { height: 800rpx; width: 520rpx; border-radius: 9rpx; box-shadow: 0px 0px 30rpx rgba(0, 0, 0, 0.2); margin: 0rpx 30rpx; z-index: 1; } .active { transform: scale(1.15); transition: all 0.2s ease-in 0s; z-index: 20; } ``` index.js ``` Page({ data: { imgUrls: [{ src: 'https://img.mukewang.com/5a72827d0001cb8006000338-240-135.jpg', text: '1111', }, { src: 'https://img.mukewang.com/5a72827d0001cb8006000338-240-135.jpg', text: '2222', }, { src: 'https://img.mukewang.com/5a72827d0001cb8006000338-240-135.jpg', text: '3333', }, { src: 'https://img.mukewang.com/5a72827d0001cb8006000338-240-135.jpg', text: '4444', }, { src: 'https://img.mukewang.com/5a72827d0001cb8006000338-240-135.jpg', text: '5555', }, ], indicatorDots: false, autoplay: false, interval: 5000, duration: 1000, swiperIndex: 0, }, swiperChange(e) { const that = this; that.setData({ swiperIndex: e.detail.current, }) } }) ``` |