V2EX › 问与答
请教一下, element 这种框架使用以后,页面上在浏览器上右键查看源码看不到页面结构吗?
justrand · 2021-01-07 12:27:37 +08:00 · 885 次点击这是一个创建于 1199 天前的主题,其中的信息可能已经有所发展或是发生改变。
开发者工具可以正常看到,右键源码无法查看。如下图
开发工具可以查看
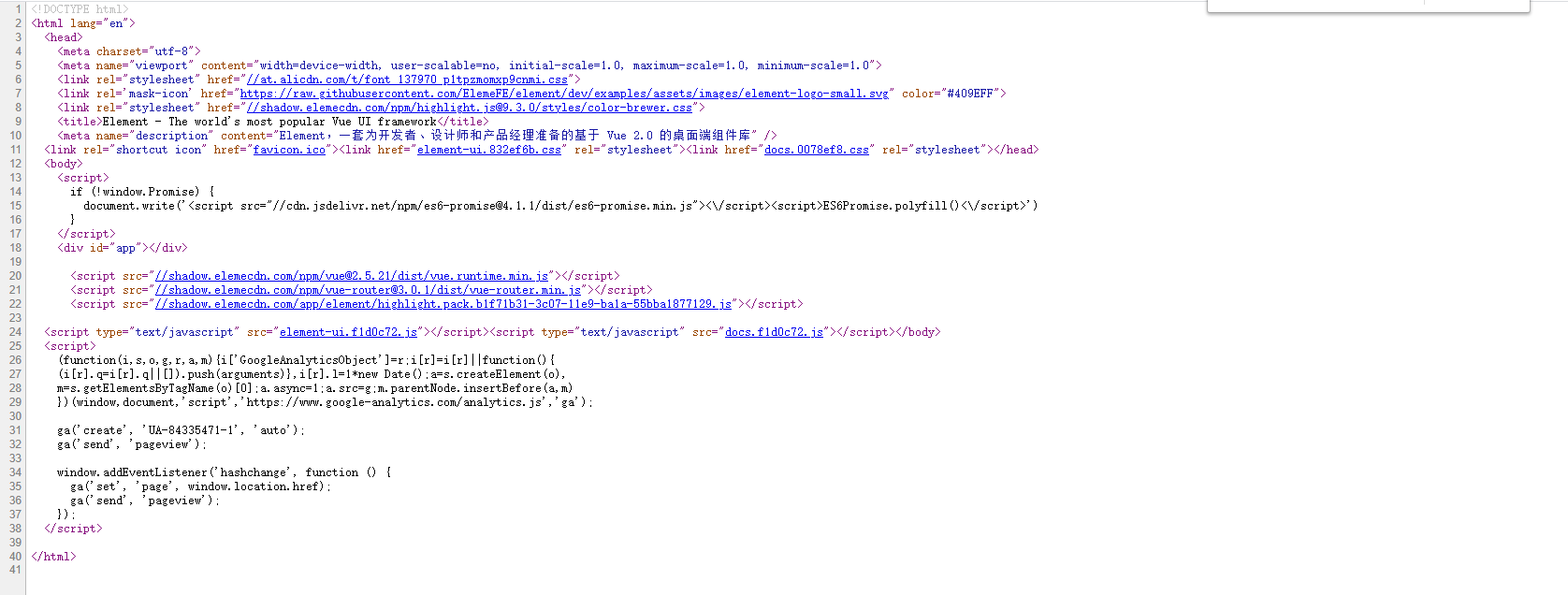
 右键源代码不行
右键源代码不行
 为啥会这样?类似这种还可以用 scrapy 爬虫爬页面吗?
请教一下大家
为啥会这样?类似这种还可以用 scrapy 爬虫爬页面吗?
请教一下大家
1
xiaojiqiaozhi 2021-01-07 12:34:33 +08:00 via Android
您是不是要找"Vue 服务端渲染"?
|
2
justrand OP @xiaojiqiaozhi 不是,我不明白为啥开发工具可以正常查看页面结构,直接右键查看源码不行
|
4
yeqizhang 2021-01-07 12:44:00 +08:00 右键是源码,f12 是浏览器渲染后的。
应该万物皆可爬,不过应该不是爬 dom,是直接处理接口的。elementui 这种对搜索引擎爬虫也不好 |
5
Carseason 2021-01-07 12:44:03 +08:00 via Android
理解下 dom 加载的概念吧,1 楼说的没错。你要的效果得涌服务端渲染
|
6
randyo 2021-01-07 12:44:03 +08:00 via Android
源码就只有这点,开发工具看到的是源码执行后的结果
|
7
yeqizhang 2021-01-07 12:50:23 +08:00
@Carseason 你是做过爬虫的? 我不了解这块,所以之前看一楼觉得怪怪的,怎么 vue 还需要服务端渲染返回的吗,还想说最多是编译,原来是在爬虫客户端渲染一下 vue 页面的源码,然后再爬....是这个意思吧?
|