求推荐前端框架,封装个 webUI 给编辑数据(复杂 JSON)用。所编辑内容有一定的模板模式,但仍要求不少灵活性
garywill · 2022-02-22 13:34:48 +08:00 · 656 次点击项目背景
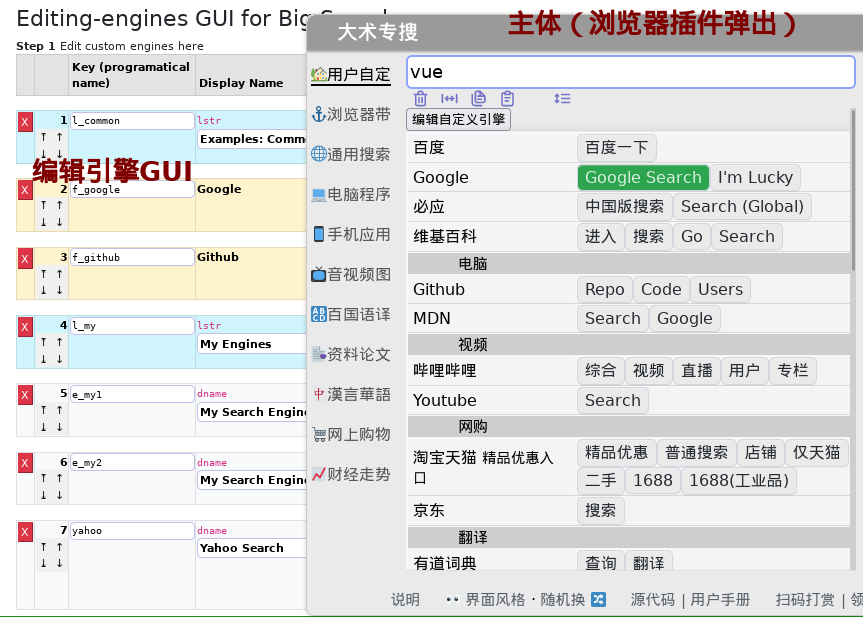
如图,一个搜索引擎聚合插件,主体已完成!项目地址在 Github:
现想做一个编辑引擎的 web GUI 。
当前,编辑 GUI 已经算个半成品,普通的 GET method 搜索添加很简单已经 OK ,就是表格。当前的编辑 GUI 地址在:
目前要攻克的具体问题
非普通 GET method 搜索引擎的编辑就复杂点,现在就是要做这种的 UI 。
引擎数据是这样的 JSON ,如:
"youdao": {
"dname": "有道词典",
"addr": "https://dict.youdao.com",
"action": "https://dict.youdao.com/search",
"kw_key": "q",
"btns": {
"lookup": {
"label": "查询"
},
"trans": {
"label": "翻译",
"action": "https://fanyi.youdao.com/",
"ajax": "#inputOriginal"
}
}
}
对所封装成的 UI ,要求的灵活性就在于
-
有许多字段是可选的,比如主页 URL 「
addr」非必须。 -
btns也是可选的(没有btn则运行时显示一个名为「搜索」的按钮) -
btns里的可以覆盖youdao里的(比如「翻译」按钮下的action) -
有些是互相冲突的,例如若有
"full_url": "https://dict.youdao.com/search?q={0}"则与
"action": "https://dict.youdao.com/search"和"kw_key": "q"冲突。 -
又比如「翻译」按钮有了
ajax,那么与kw_key冲突。
(顺便宣传一下,ajax这个功能是本项目特有的,能把那些无 GET/POST 的网站当搜索引擎用)
更多的灵活性要求还有,比如ajax这一项又可以是数组
"ajax": [2000, "#search-box-input", 1000, "#submit-button"]
数组内可以有 string 、有数字(数字会被解析为延时,string 为元素的 querySelector )
(所有完整的数据在项目的 Github readme 里有描述)
另外,还希望能够鼠标拖动,改变 key 的顺序,甚至从youdao下拖动移动 /复制一对 key/value 到btns下
我目前就是个懂 js 的前端菜鸟。第一次用框架,这个目前用了vue3+bootstrap5。对各种框架和插件没有什么了解。
bootstrap 这种明显不适合做插件,面积太大了,用了-sm 都要自己调,所以,暂时未把编辑 GUI 合并进主体。
主要,现在想要选一个框架或框架插件,把 JSON 的编辑封装起来给用户用。
大佬们指示