在过去的两个月里,我们重新开始维护这个在线代码编辑器。与之前不同的是,这次我直接切换到了一个新的分支进行开发。目前,第一版已经基本完成,采用的技术栈主要包括以下几种:
-
前端框架:
NextJs -
语言:
Typescript -
状态管理:
Zustand -
css 方案:
tailwindcss -
代码编译方案:
WebContainer
考虑到使用这些技术的主要原因有两个方面,首先 NextJs 是 SEO 比较好,文件式的路由,不再像编写 react-router-dom 那些配置了,开箱即用。
第二个方面,因为本人也有过两段 Remote 的经验,这套技术基本都是首选的方案,所以......也希望能给社区上一些想学习这些技术的同学提供一些 demo 来参考吧!

项目地址
在线预览地址
功能介绍
接下来先来介绍一下我们现在所实现的一些功能把:

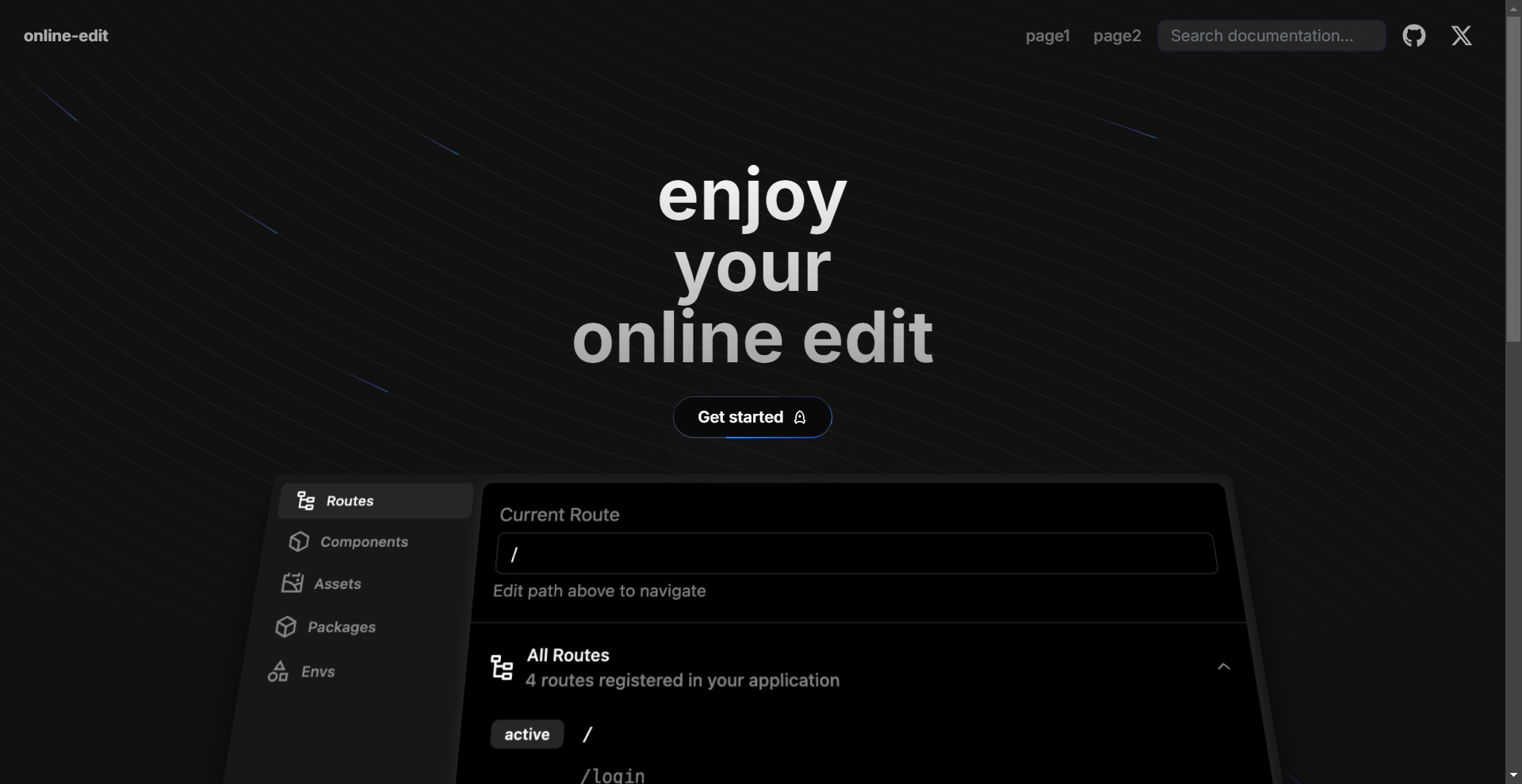
添加了流星动画效果,后续会添加更多好看的元素在首页,目前只是一个初版,还没有写完的(虽然是抄的,但是效果还是挺帅的)
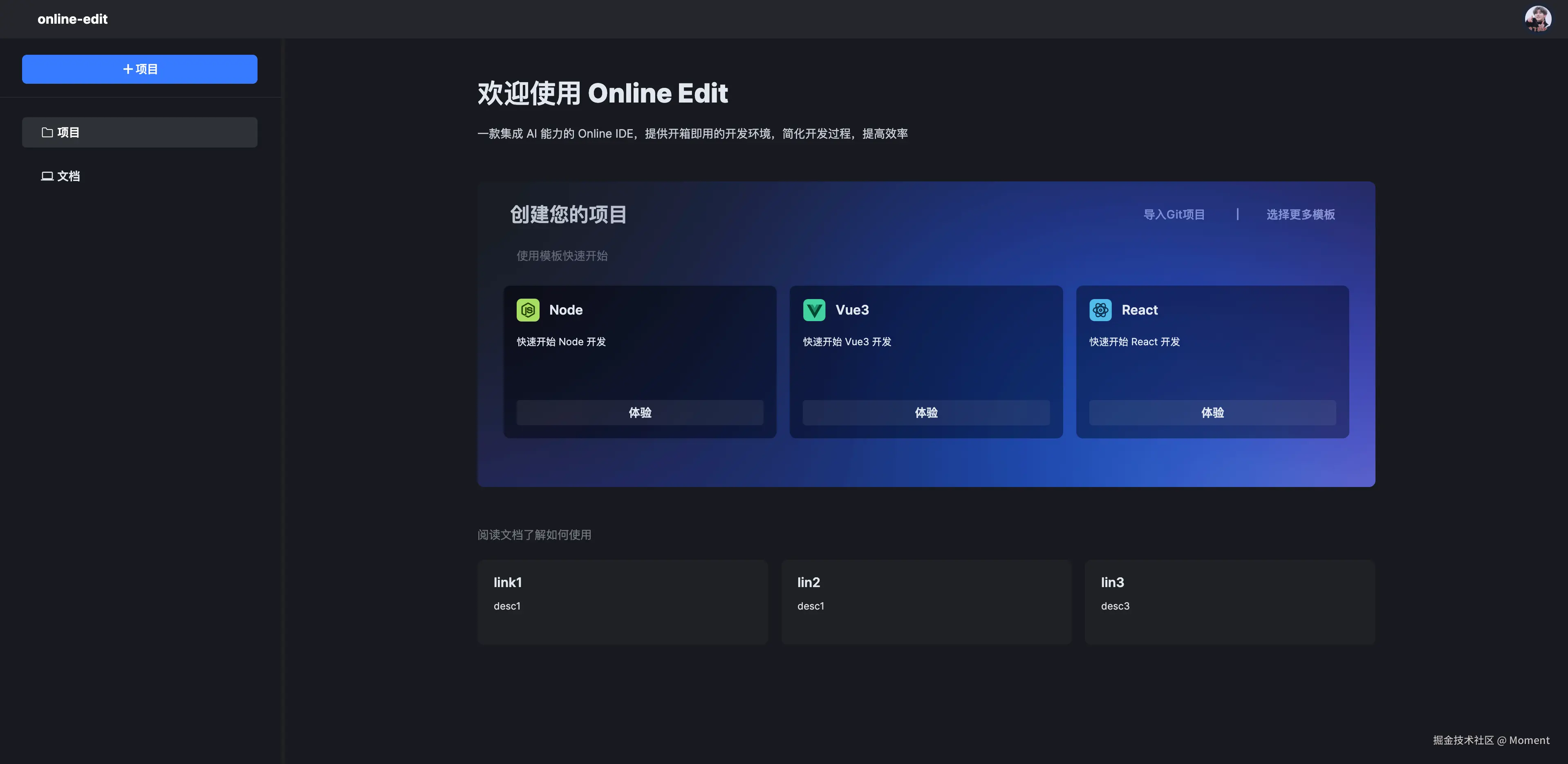
点击 Get Started 之后我们就可以进入到 dashboard 页面了:


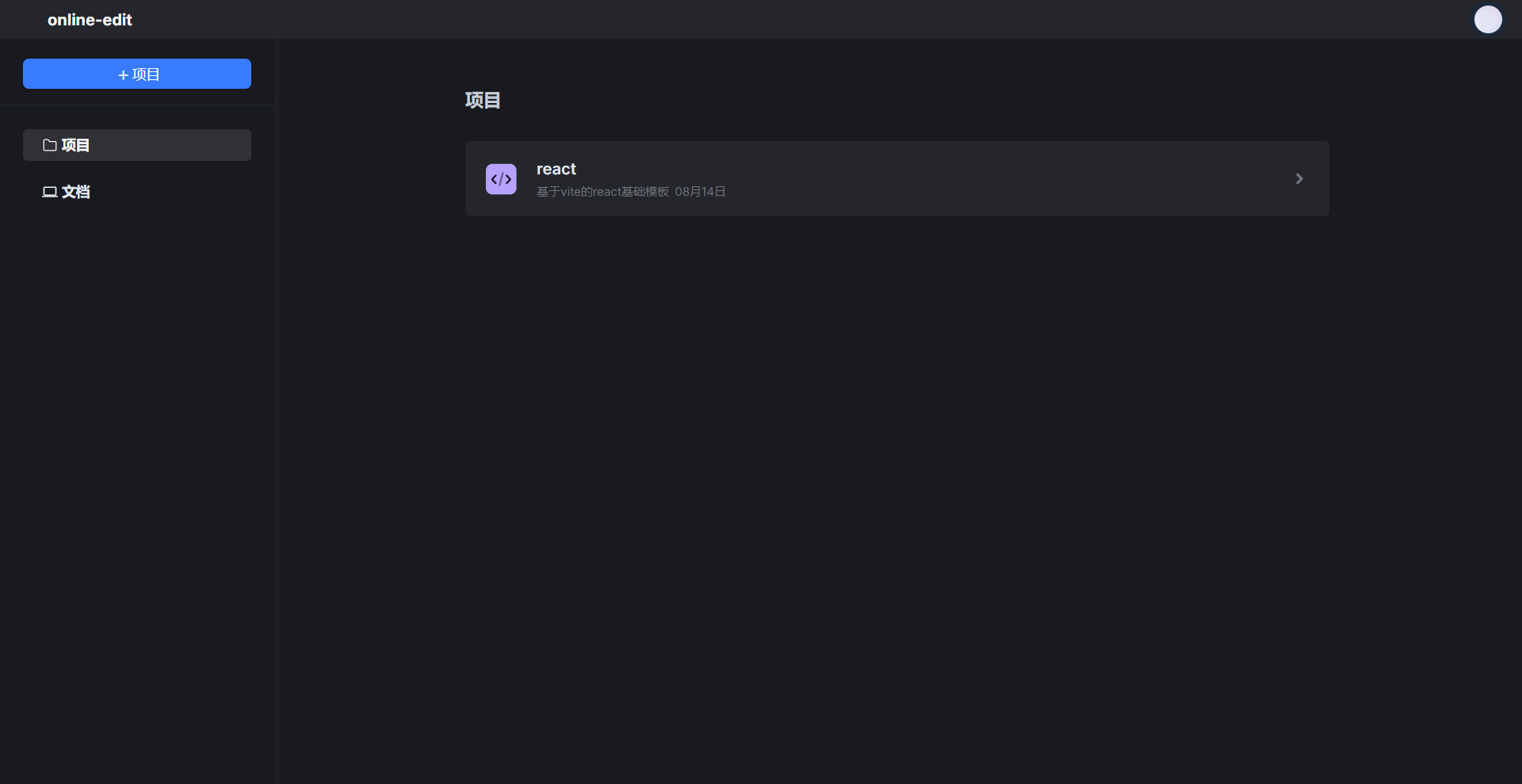
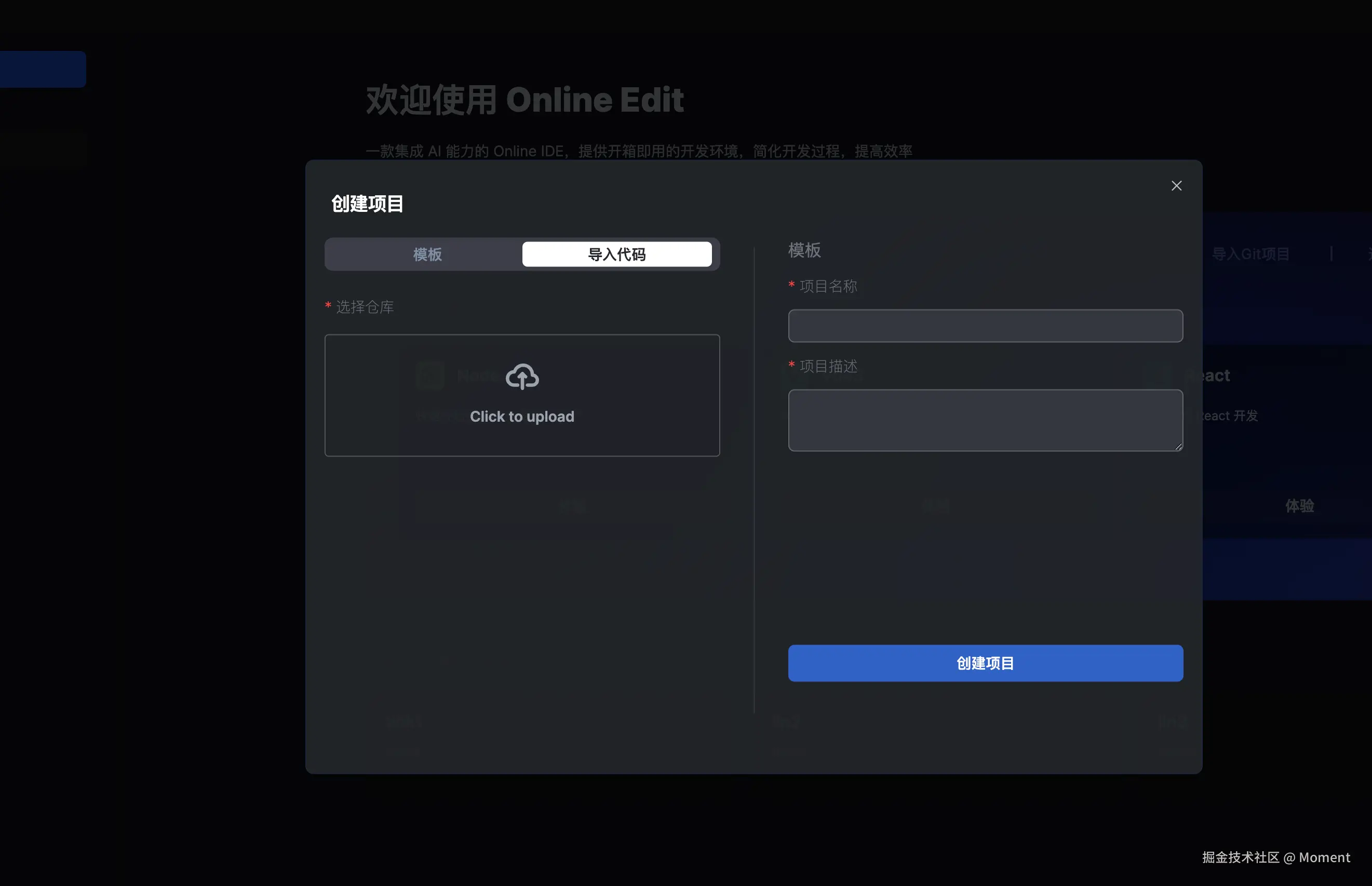
在这里你可以选择一些我们已经提供好的模板进行编辑,也可以点击创建项目的按钮选择本地的代码进行开发:

点击之后就可以选择本地的文件了,然后选择就可以进入到编辑页面了:

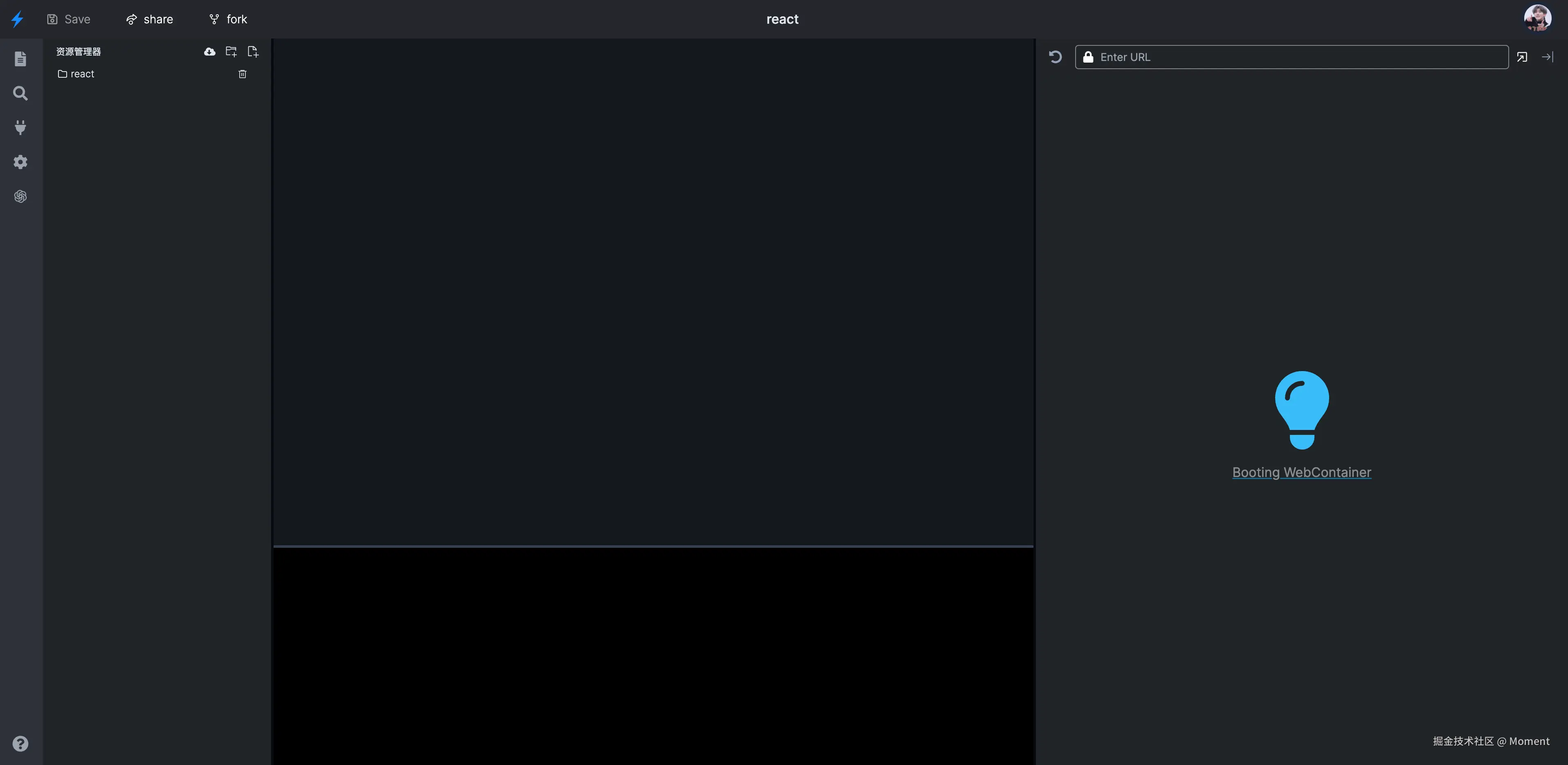
进入到这个页面之后,需要等待一会,因为启动 WebContainer 需要一段时间,当这里出现文字的时候我们就可以启动终端了:

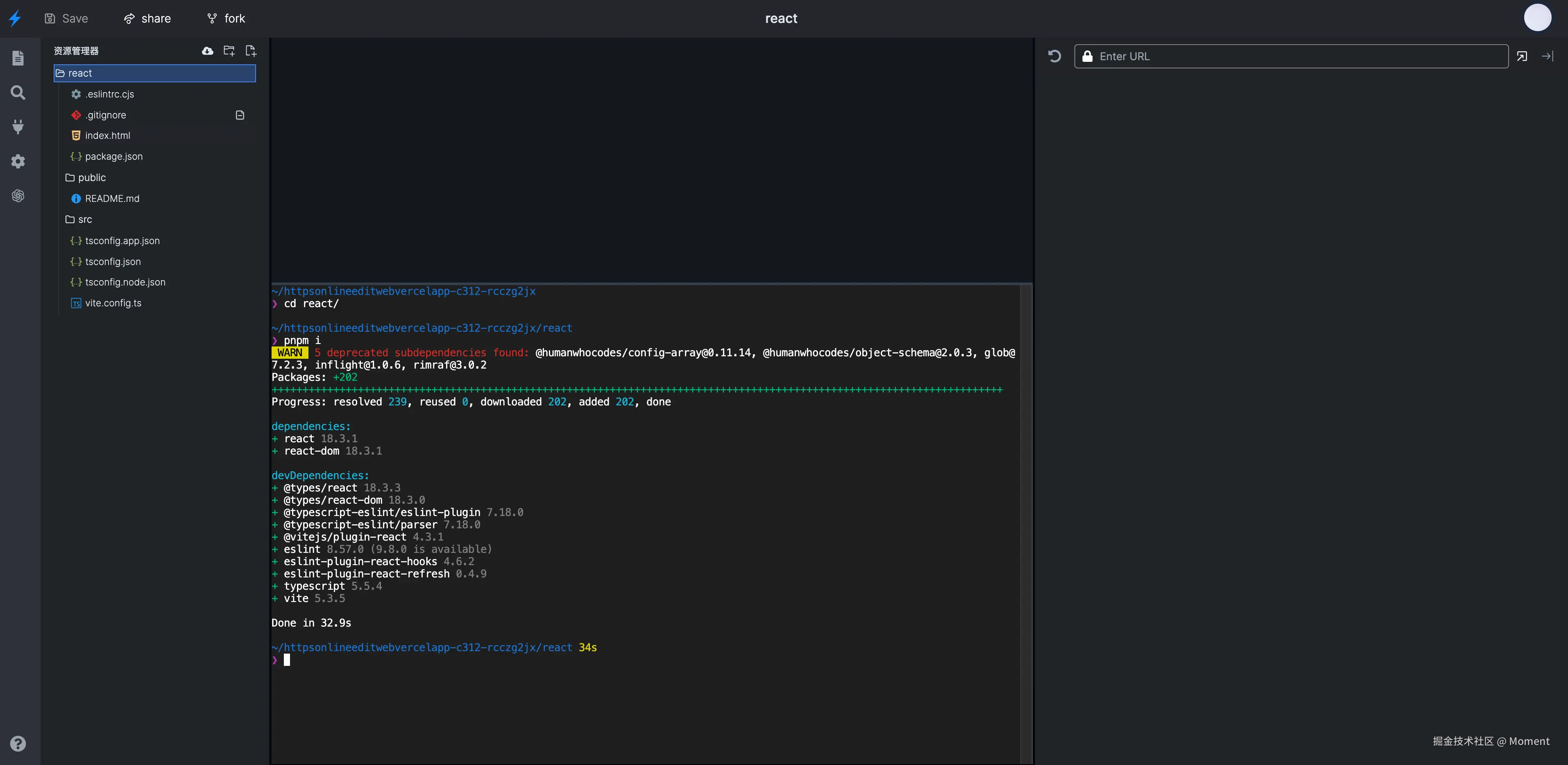
在这里,你也可以像是在 vscode 上面一样可以执行一些 NodeJs 的命令,如下,我们在终端里执行了 pnpm i 来安装依赖包。
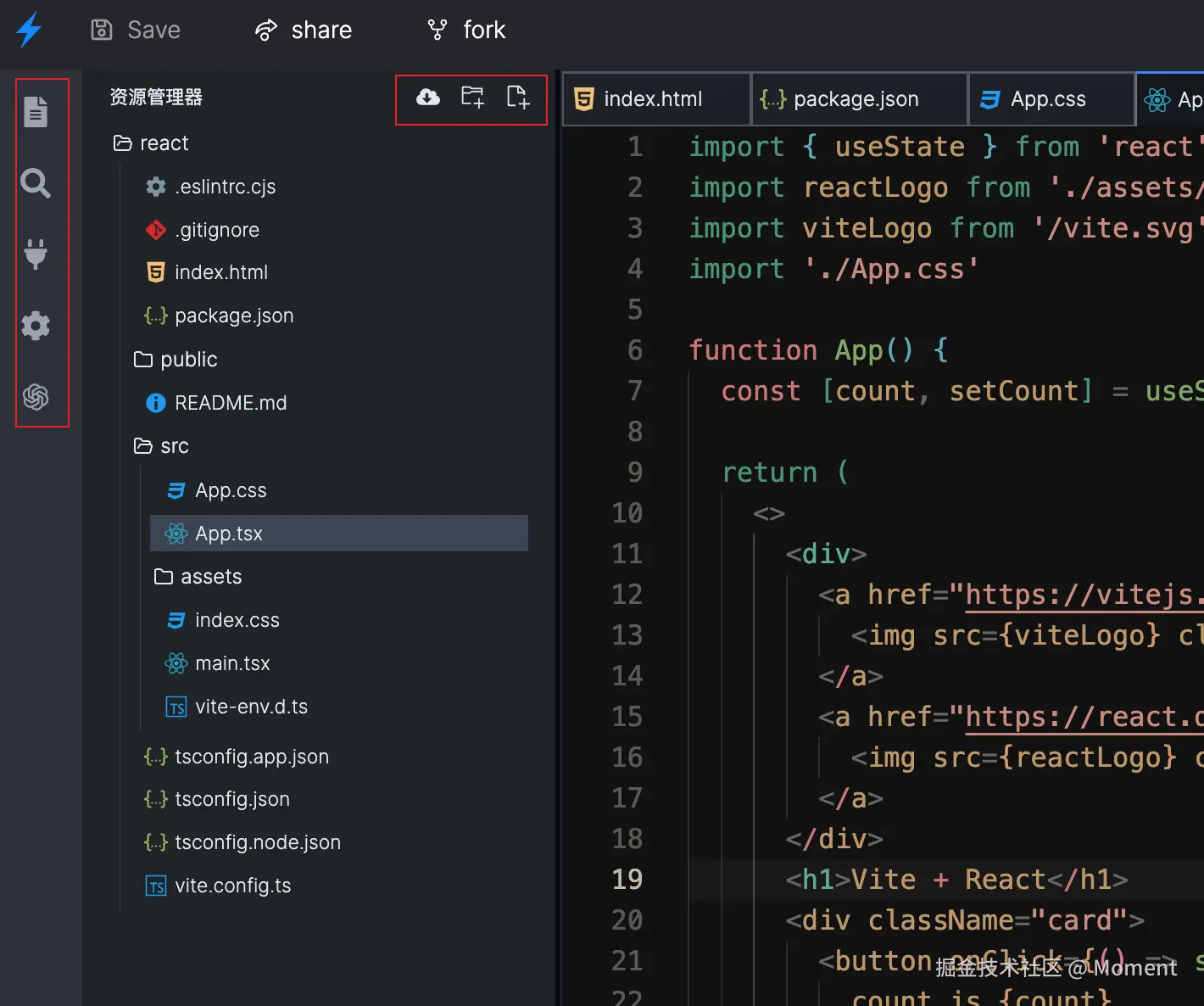
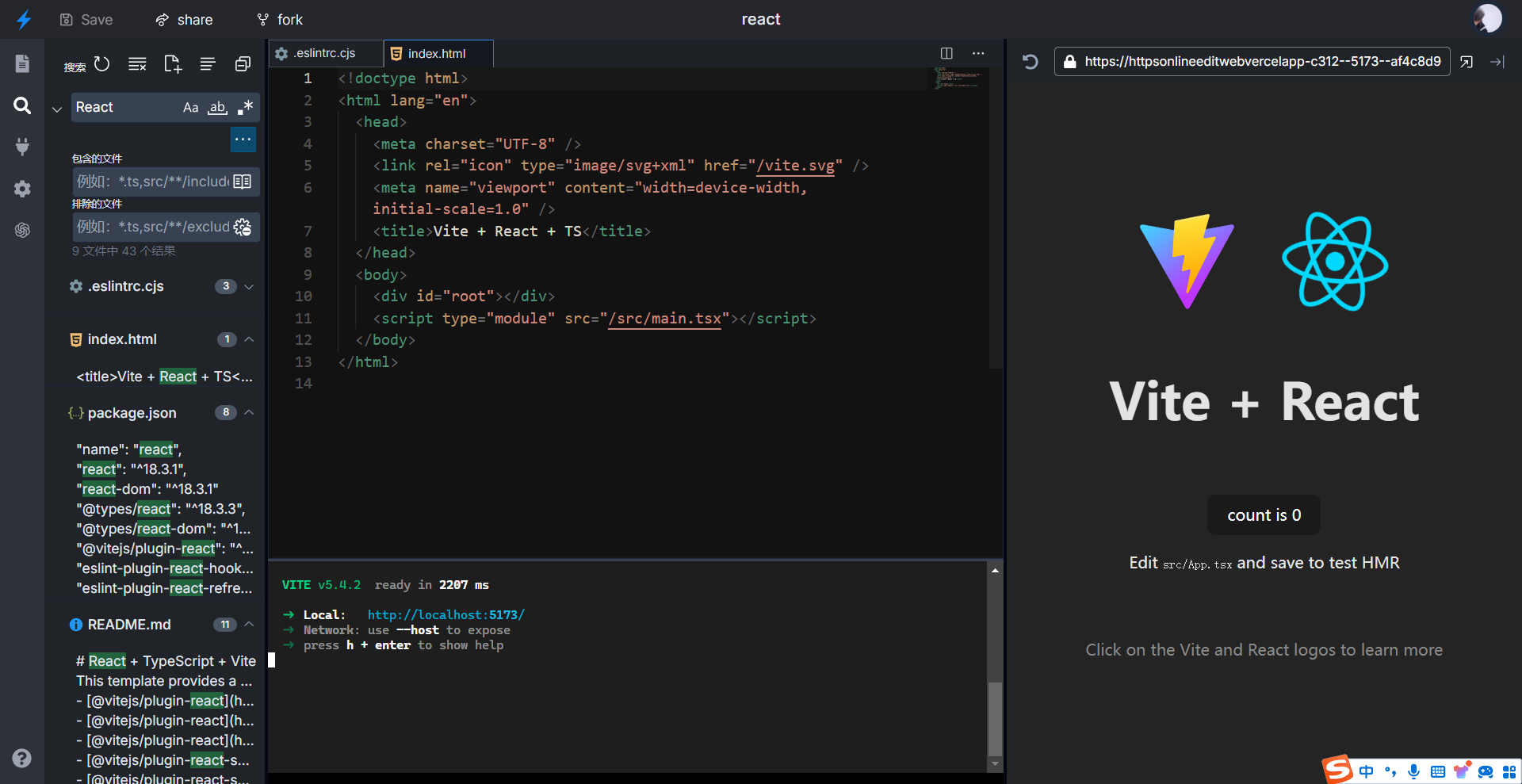
你可以像是在 vscode 一样编写代码了,它可以拥有 vscode 上一些基本的功能,并且当你代码发生改变的时候它也可以实现热重载。
剩下的就是一些基本操作了,看你们的操作了:

除了编辑之外,我们还提供像 vscode 那样支持搜索文件并直接跳转到当前文件:

本来是想把 github 的一些操作也做了的,奈何跟 github 交互太慢了,提交一个文件或者从 github 里拉取一个文件都太慢了,就暂时没有去实现了。
接下来我们要做什么功能
接下来最重要的两个功能,一个是协同编辑,另外一个是支持多语言编译。协同编辑的话这边后端正在实现 ing ,并且在支持协同编辑的同时还会支持多人视频会议的功能,来支持远程面试,可以实现多人编写同一个文件等等。这个预计会在月中完成。
这里采用的技术栈是有挺多的:
-
WebRtc -
Socket -
NestJs
这些技术都是目前比较火的,还有的话也会实现 AI 的功能,并且结合端侧大模型实现离线问答的功能。
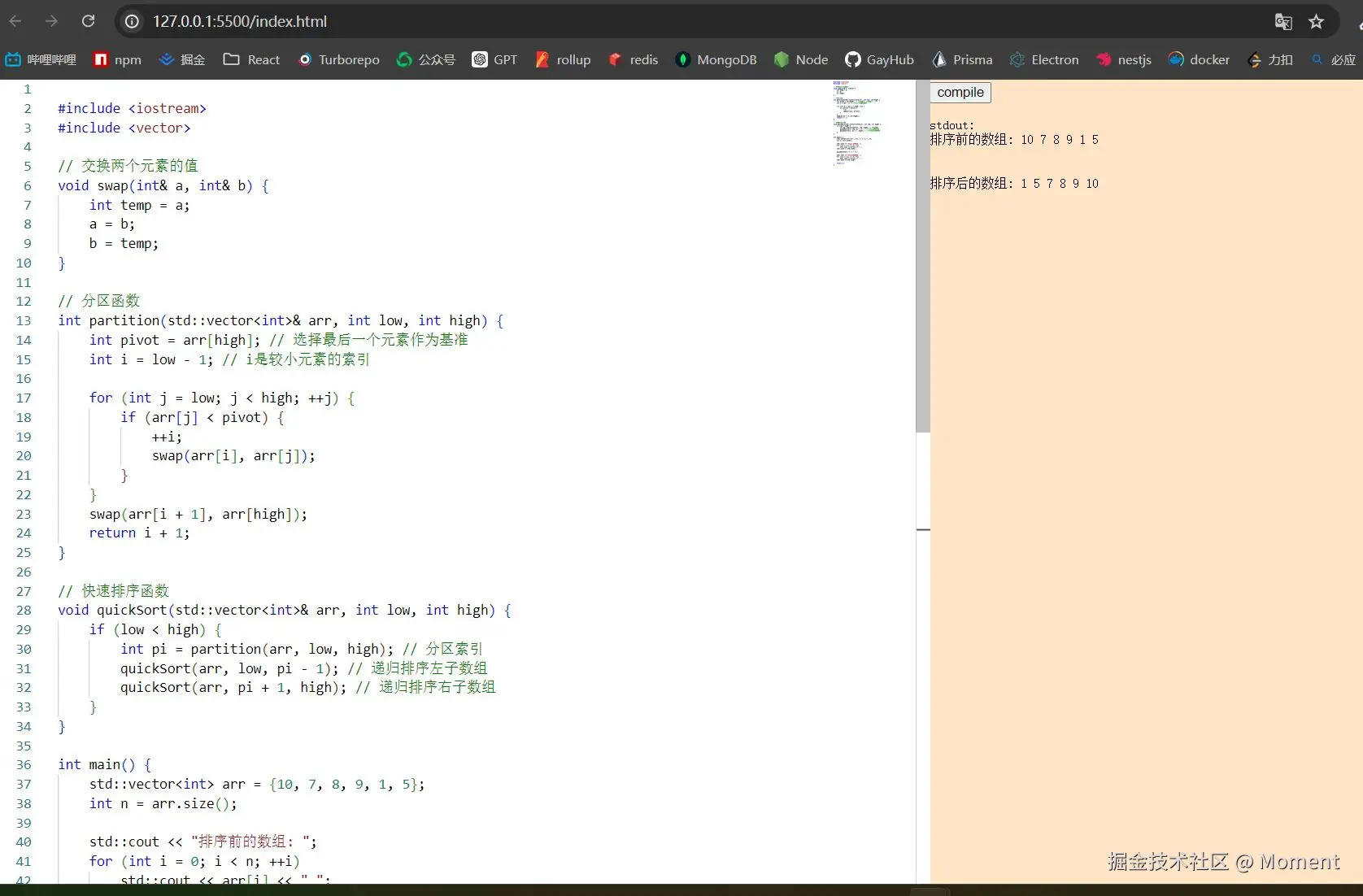
然后还有一个特别亮点的项目,我们社区目前有一位大佬正在做 Webassembly ,也就是说,在后面的版本当中,不仅仅是能在浏览器上执行 NodeJs 代码了,还可以在浏览器上面执行 C、C++ 等后端代码,并且也会像 WebContainer 那样做一个开源包出来提供社区直接使用,这些是目前已经实现好了的功能,就差和前端这边交互了:

目前是不需要和任何后端交互的,是直接就能够在浏览器上执行一些 C++ 的代码的。
如果是作为应届生的话,拿这个项目作为简历上的项目应该是非常不错的。而且这里采用的技术都是比较新的,作为学习项目应该能学到一点东西的。
如果你想参与进来开发或者想进群学习,可以添加我微信 yunmz777,后面还会有很多需求,等这个项目完成之后还会有很多新的并且很有趣的开源项目等着你。
如果该项目对你有帮助或者对这个项目感兴趣,欢迎 Star⭐️⭐️⭐️
最后再来提一些这两个开源项目,它们都是我们目前正在维护的开源项目:
还有一个不开源的项目,需要一个 java 大佬,感兴趣的也可以联系我
1
jackwaycn 233 天前
可恶啊 小黑子
|
2
pursuer 233 天前
搜了下果然 monaco-editor ,现在编辑器是不是 monaco-editor 就最好用?
|
3
bucketcheng 233 天前
java 后端有意向,wechat:bWluZ2NhbmNoZW5n
|
4
moment082 OP @bucketcheng 搜不到这个微信哦
|
6
ck65 233 天前
so editor much stackblitz wow
|
7
jianchang512 233 天前
这也需要考虑 seo 吗
|
8
GuXianWn 233 天前
帅啊
|
9
xavierchow 233 天前
还在做协同编辑的话,可以考虑一下 https://github.com/instantdb/instant
|
10
zzzyyysss 232 天前
这不巧了吗,我也做了一个类似的,用的 solidJS 。
https://www.solid-js.com |
11
bucketcheng 232 天前
@moment082 base64 解码下
|