前言
作为一个程序员,我经常都在使用各种小工具来满足不同的需求,比如格式化 JSON 、转换时间戳、编码解码 URL 、查询 IP 地址等。这些小需求虽然看似不起眼,却频繁出现,并且偶尔使用时也常让人感到烦恼。因此,我决定开发一个名为「极速箱」的高颜值在线开发工具集合。

市面上开发者工具箱的问题
-
UI 设计糟糕
许多工具在界面设计上缺乏美感,使得使用体验相对较差。 -
工具多而乱
用户在面对众多工具时往往难以找到自己需要的,造成了使用效率的低下。 -
广告干扰
一些工具里夹杂着大量广告,严重影响使用体验,令人分心。
为何还要再做一个「极速箱」?
1. 这就是刚需,没办法
JSON 格式化、时间戳转换、URL 编解码、IP 查询等,这些功能虽然简单,却是程序员经常会用到的。一个集合了所有常用工具的平台,不仅能提升工作效率,还能节省宝贵的时间。
2. 有了 AI ,写起来快多了
以前开发这样一套工具集需要花费一到两个月的时间,但如今借助 AI 的力量,开发效率显著提升,编写代码的速度快了很多。因此,我们不需要投入太多时间就能完成这些工具的开发。
3. 运营成本低得很
大多数小工具都是在浏览器中本地运行 JavaScript ,几乎不需要后端计算,对服务器的压力微乎其微。这意味着长期运营成本几乎为零,不必担心由于运营导致的亏损。
4. 顺便给自己其他产品引流
说实话,我本来就在运营一些面向开发者的产品。制作工具箱不仅方便自己使用,同时也能够为其他产品带来流量,实在是个双赢的机会。
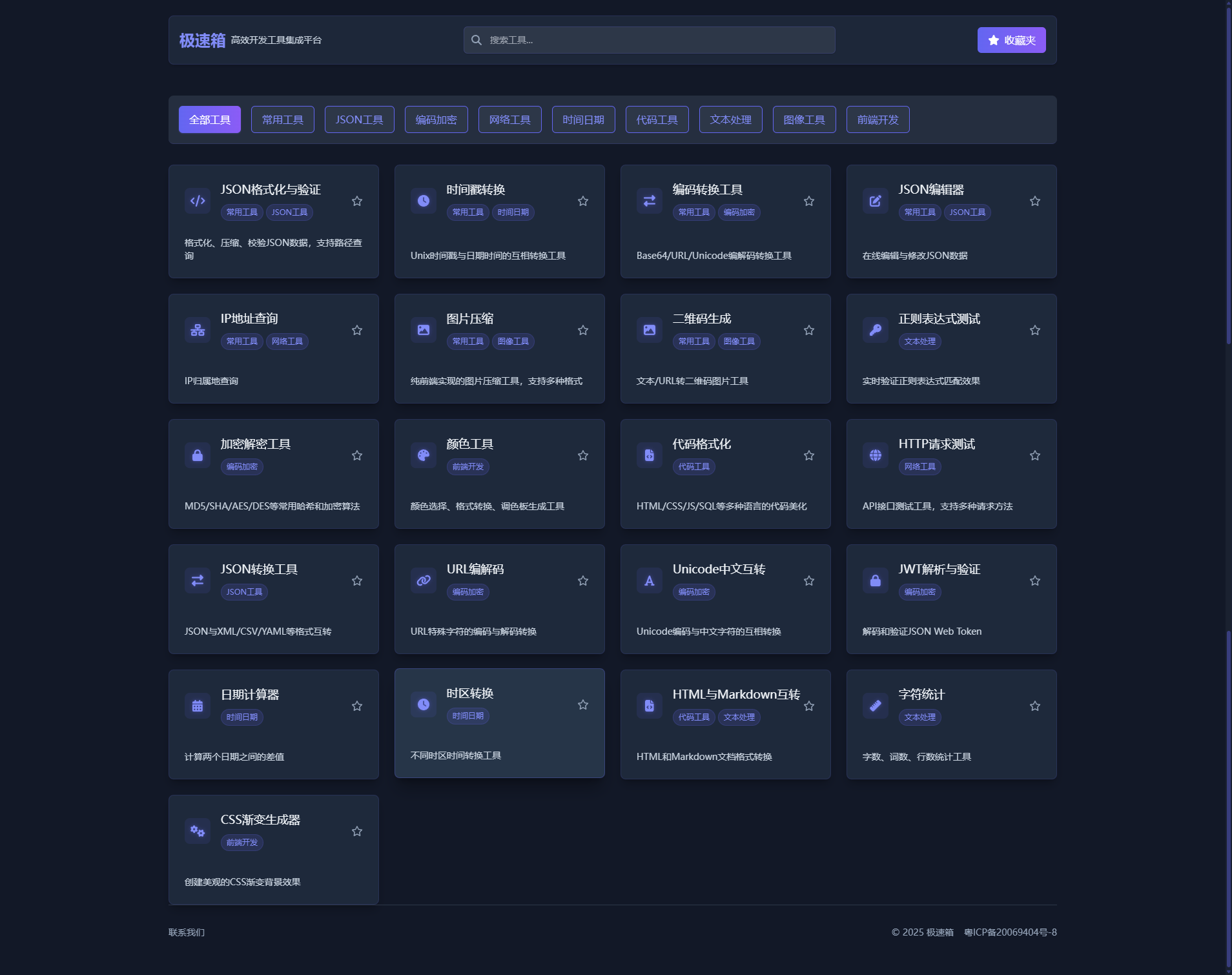
「极速箱」是什么样的?
1. 颜值高,不伤眼
我为「极速箱」设计了一套深色主题,视觉效果既高级又不刺眼。所有工具保持了统一的界面风格,使用起来感觉十分流畅。夜间编程时,这种配色设计让眼睛倍感舒适。
2. 功能实用不花哨
目前,「极速箱」已实现多款常用工具,比如 JSON 格式化、时间戳转换、编码转换、IP 查询等。我并不追求工具的数量,但每个工具的实用性和稳定性才是我关注的重点。
3. 可以收藏常用工具
用户可以将经常使用的工具进行收藏,下次访问时便无需再次查找。我自己有些工具几乎每天都在用,这大大提高了工作效率,省去不必要的寻找过程。
这能赚钱吗?
老实说,基本赚不了什么。这类工具的付费意愿普遍较低,许多程序员习惯使用免费工具,真正愿意为此付费的人屈指可数。不过,考虑到工具的运营成本低,即使长期提供免费服务,也完全没问题。
最后附上网址
1
SmiteChow 4 天前 因为你喜欢造轮子
|
2
LawlietZ 4 天前
太闲了 😂
|
3
LawlietZ 4 天前
大部分工具 AI 都可以做了,这个已经过时了
|
4
star7th OP @LawlietZ
不是这样的。 举个例子,你要查看一个接口返回的 json 数据。要格式化方便查看。你选择问 ai 还是找一个格式化查看工具? 相信很多人是选择使用格式化工具。 我自己都算是一个 AI 重度使用者,但日常还是很多功能不用 AI 去做。这个工具箱是刚需来的。只是说,每个人有自己趁手的工具。 |
5
fengci 4 天前
你要做个浏览器插件 做在 tab 页 ,还需要不打扰 需要的时候 可以快速 点开 不需要的时候 就当没有 。
|
7
oott123 4 天前
挺好的,可惜没有浅色主题
|
8
lizhenda 4 天前
有些人不喜欢深色的
|
9
xz410236056 4 天前
@star7th #4 你把 json 数据直接扔 AI ,告诉他格式化,这种需求不需要深度思考,1 秒出结果。
|
10
zy445566 4 天前
关注 OP 有段时间了 冒昧的问下 OP 一直都是在创业么 还是上班班
|
12
star7th OP |
14
ixcode 4 天前
想知道 OP 有方法变现吗,还是说只是业余爱好
|
15
star7th OP @ixcode
其实文章中有大概提到过。我自己有在运营开发者相关的商业产品,比如说 https://www.showdoc.com.cn/ 这个产品是有盈利的。 然后,我针对开发者群体做一些周边工具。这个工具箱,没打算赚钱,能赚点人气,引流一下,赚下吆喝就好。何况也是我自己用得上的工具,也没多少运营成本。 |
16
xfn 4 天前
提个建议,每种工具加一些方便搜索关键词。工具很多,我可能不知道我想要的工具在你这里叫什么,比如时间类工具,我可能输入的时 shijian,date,time ,甚至是 sj ,shj ,等等。
具体的关键词都可以让 AI 帮你生成 |
18
fengYH8080 4 天前
我自己做了个浏览器插件自己用,全部功能前端实现,根本不需要服务器
|
20
star7th OP |
21
xz410236056 4 天前 @star7th #12 那我可要抬杠了啊,我生成了一个 30M 的 JSON 数据,用 vscode 格式化用了 10 秒,你这网站用了 2 3 分钟,然后页面崩溃了。
|
22
sakuraT1 4 天前
现在用 utools 了
|
23
star7th OP |
24
jonty 4 天前
|
27
thomas0356 4 天前
只是你觉得方便了,不代表别人觉得方便
你需要用的工具不代表其他程序员也会用到 |
30
star7th OP |
31
wangwei216 4 天前
太卡了,最好能秒开
|
32
distance7509 4 天前
体验了一下,感觉还不错,就是切换工具的时候为啥还要加载一下,不是前端实现的吗
|
33
star7th OP @wangwei216
@distance7509 技术上是用 nextjs 写的。它为了照顾搜索引起 SEO ,会部分服务端渲染,以及按需加载不同工具的 js 。我觉得我可能设置预加载好一点,这样用户切换工具不需要等待加载 js ,会快一点。我晚点优化下。 |
34
cocalrush 4 天前
挺好的 我一直想自己写一个 还是 OP 执行力强
|
35
star7th OP |
37
krixaar 1 天前
又是个在线的,能不能用取决于你续不续费,那我为啥不用 cyberchef 去呢
|
38
pingfan520 1 天前
都想赚开发人员的钱
|
39
gechang 1 天前
开源吗😛
|
40
yb2313 1 天前
因为你这个人, 真是满脑子都想着自己呢
|
41
McGrady222 1 天前
现在这些工具,谷歌还收录吗
|
42
cleveryun 1 天前
暗色模式适合夜间环境暗时使用,白天感觉还是亮色模式好一些
|
43
star7th OP |
44
star7th OP |
45
star7th OP |
47
FlorentinoAriza 1 天前
utools 够了啊
|
48
OWLS 1 天前 via iPhone
能够按照用户的使用频率来排序吗?
|
49
mach9452 1 天前
提不起兴趣啊,我一个常用的浏览器插件比这功能更多、更方便[狗头]
|
51
zsh2517 1 天前
json 格式化为什么需要有一个一秒左右的 loading ? F12 看了一下,也没过后端。
示例 json 只有不到 300 个字符,试了一下其他工具( bejson, sojson, jsonformatter.org, utools JSON 插件、CTools 插件、FEHelper )都是立刻出结果的,只有 jsonhero 需要加载一个新页面,但是也比 op 这个要快( jsonhero 过后端,提供的能力比其他处理工具强很多) |
52
zsh2517 1 天前
@zsh2517 以及配色需要考虑一下,效果看起来有点差。双引号太显眼了,然后 xx items 这个很难看清楚,划选效果也一般(比如我想从 JSON 里面复制一个片段,比如 FEHelper ,直接划选一个括号区域,就是标准 JSON ,也提供了按节点的复制按钮)
另外嵌套的呈现效果也有点怪:{"a": 1, "b": [1]} ,a 和 b 是同一层的,但是在渲染后 b 的位置被展开/收缩按钮占了。建议调整到同一层 --- 其他功能也简单试了试 https://jisuxiang.com/tools/ip_lookup “查询我的 IP”,返回 127.0.0.1 https://jisuxiang.com/tools/url_encoder “原始文本 URL 编码文本 URI 编码 URI 组件编码”,这里交互很不明显。而且设计风格不统一,比如 https://jisuxiang.com/tools/html_markdown_converter 这里就不是转换按钮,而是两个不同按钮 jwt 不知道能不能参考一下 https://jwt.io/ (其他地方设计也可以参考),不区分谁像谁转换,一个变更的时候直接重新生成另一侧 正则表达式处理有问题,输入“c”,“acaaccaccacacc“,匹配结果有一堆尖括号不知道什么情况“acaaccaccacacccccccccan>>n>>n>n>>” https://jisuxiang.com/tools/http_tester 有内网内容泄漏风险,过滤不完全: http://127-0-0-1.nip.io:3000 (还有其他很多绕过方式,可以问 AI ) |
53
Xinu 1 天前
开发人员强烈建议 试试 utools
|
54
zsh2517 1 天前
http://127.0.0.2:3000/ ( 127.0.0.0/8 都是本地地址)
https://xxxxx/test_redirect.php (内容是 header("Location: http://127.0.0.1:3000"); 。如果默认有跟随重定向,就会被跳到内网 IP ) http://127-0-0-1.nip.io:3000 (通过一个解析到 127 的域名来访问) |
56
star7th OP @zsh2517
在 AI 的帮助下,已经发版,做了以下更新。 1. JSON 格式化工具的优化 性能问题修复: 移除了人为添加的延迟,包括: 去掉不必要的双层 setTimeout 移除多余的处理延迟和强制 1 秒延迟 使用即时处理替代延时处理 UI 改进: 优化了 JSON 显示样式: 调整了配色方案,减弱了双引号的显示 增强了项目计数( xx items )的可视性 改进了同级元素的对齐,使展开/折叠按钮更合理 优化了整体配色和对比度 2. 正则表达式测试工具的修复 功能修复: 解决了输出异常问题: 添加了 HTML 安全转义,防止匹配结果中的 HTML 标签导致显示问题 修复了正则表达式匹配可能出现的无限循环问题 规范化了转义处理,确保一致性 3. HTTP 测试工具的安全加固 安全增强: 全面加固了内网访问安全防护: 增加了对各种内网 IP 形式的检测,包括变体和编码形式 添加了对 nip.io 等域名解析服务的屏蔽 增加了重定向安全检查,防止通过重定向绕过安全限制 增强了敏感端口和协议的限制 添加了请求头过滤和安全处理 4. IP 查询工具的改进 功能增强: 实现了真实 IP 查询: 添加了获取请求者真实 IP 的服务端逻辑 优化了本地 IP 和内网 IP 的处理展示 其中关于安全,我重点讲下。感觉是没法完全困住了,可能还有其他偏门方式 绕过去。不过这个工具是运行在 docker 里的。问题应该不大。 |
58
zsh2517 1 天前
@star7th #56 我真的很想问个问题,你自己用这个网站吗……
--- https://jisuxiang.com/tools/qrcode_generator https://jisuxiang.com/tools/regex_tester ,那些用按钮作为复选框的,“非选中项”比“选中项”还像“选中项”。而且看起来没处理 box-sizing 的问题 正则的问题依然存在 其他各种地方细节问题也挺多的 |
59
star7th OP @zsh2517
人为添加延迟是因为:不能一下子加载全部工具 ,会导致首页慢。所以有按需加载。但是如果没有提前预加载,则会卡顿。观感不好,所以当初增加了个 loading 。现在已经实现预加载绕过了此问题。 我自己当然有用这个网址。但因为工具众多,所以我不会每个工具都关注太多细节。我可能关注更多我自己常用的那几个工具的细节,比如 http 请求测试 。其他的话,得慢慢测试以及收集用户反馈了。 目前对 枚举项 的选中样式已经进行了优化。 正则表达式我确实用的少。现在已经手动测试验证,你说的那个 输入 c 导致尖括号的问题已经修复了。 |
60
lqbk 8 小时 10 分钟前
打开了看了一下 还不错 👍一个
|
61
SuperNPC 7 小时 21 分钟前
返回操作都是返回的首页全部,没有记录上一次选择的分类
|
63
murmurkerman 3 小时 52 分钟前 via iPhone
建议做成 ide 插件之类的,不过大部分工具都可以用命令行解决
|
64
star7th OP |
