这是一个创建于 3452 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
linpcha 2015-07-07 20:18:19 +08:00
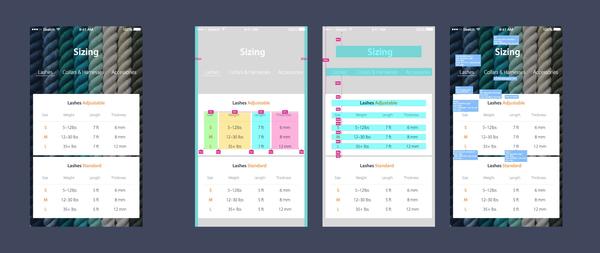
从没见过这么详细的标注!!去年还看到找工作,原来去阿里了啊,赞~
|
2
aegean18sunset OP @linpcha 哈哈 对于工程师来讲真的好用吗?吗?吗?
|
3
alexapollo 2015-07-07 22:12:22 +08:00
咦,好专业,求业余时间合作=。=
|
4
yoa1q7y 2015-07-07 22:22:24 +08:00
从来不让UI做标注,PSD已经包含了所有的信息了,字号、字体、颜色、位置、大小,自己看看图层一切都明了,为啥还让UI做这些蹩脚的标注
|
5
linpcha 2015-07-07 22:35:08 +08:00
@aegean18sunset 我是产品是产品是产品……
|
6
Septembers 2015-07-07 23:02:17 +08:00
@yoa1q7y 但是某些developer不了解UXD啊
|
7
aegean18sunset OP @yoa1q7y 因为我司不是所有开发人员都用 Mac,用不了/不会用 Sketch
|
8
magicolor 2015-07-07 23:38:48 +08:00
帅,被感动😹
|
9
Keinez 2015-07-08 01:29:03 +08:00
@yoa1q7y
@aegean18sunset 其实不能一概而论。大概在开发中你会遇到如下几种场合: - Dev 会用 Photoshop / Sketch <--> Dev 不会用 Photoshop / Sketch - Dev 很注重设计细节 <--> Dev不注重设计细节 - 项目时间很多,你有很多精力 <--> 项目时间很少,你疲于奔命 这会产生很多种组合。不是说“哦我要做 spec”或者“给你 psd 就好了不需要 spec”就能一概而论的,这是对项目和他人的不负责任。 时间少或者 Dev 设计审美不高的情况下,你应该及时反馈设计上的修正或者直接坐到他旁边。 |
10
Elethom 2015-07-08 03:34:41 +08:00 只是形式變了,你還是沒理解 RD 做事情的邏輯,所以並沒有什麼用。
比如說兩個垂直位置和高度相同的文字和圖標元素,是兩者都 top aligned 呢?還是當文字的內容增加導致高度增加時,圖標要與文字中心對齊? 再比如說一個位置標的是 10 px,那麼 10 px 是 pixel density 為多少時的 10 px 呢?為什麼不按 pt 標呢?在 pixel density 不同的屏幕上應該實現什麼樣的效果呢? 再比如說一個地方使用了 #FFA255 這個顏色,那在另一個地方使用 #FFA255 這個顏色或者它的衍生色的時候 RD 怎樣才能知道使用的是同一個顏色或者它的衍生色呢?你有沒有為 palette 製作一張 chart,給每個顏色命名並且標註清楚使用場景給 RD 呢? 這裏把我所在的一個設計討論群組中的朋友寫的比較不錯的答案給你參考一下: http://www.zhihu.com/question/29971656/answer/46555585 雖然內容不多,但是可以給你提供一些有用的方向。 其實標註的重點根本不在「數值」,而在你的設計思想。我覺得能合作得很愉快的 RD 是,我將自己的設計思想當面或文字傳達給你,你拿著我的 PSD 或 sketch 檔自己去量。 |
11
rayps 2015-07-08 04:22:03 +08:00
https://zeplin.io
Zeplin 1.0 |
13
leojoy710 2015-07-08 08:40:29 +08:00
|
14
jimbray 2015-07-08 10:30:44 +08:00
屏幕适配怎么搞?
|
15
Keinez 2015-07-08 13:10:10 +08:00 via Android
@leojoy710 一个好的 palette 是需要不断修订的,而且 palette 中修改一个元素势必影响所有已经设计好的页面,这点 Photoshop 做得并不好,很麻烦。其他工具还好些。
所以简单来说你如果看到一个很棒的 style guide 要么设计师闲的没事干要么他时间很多。 你可以有很多精力和想法,但你永远只有有限的时间。除了学会在合理的时间里做合理的事情,也要会在不合理的时间里做合理的事情。 |
16
adi 2015-07-08 13:11:37 +08:00
曾经的满屏标注参数,现在都由Sketch+Zeplin搞定...
|
17
aegean18sunset OP |
18
aegean18sunset OP |
19
Elethom 2015-07-09 14:21:38 +08:00
@aegean18sunset
Zeplin 就是一個很好的工具。你要標註的不是 xx 的位置是什麼而是 xx 的對齊方式。 |