Can I use?
› http://caniuse.com/
Less
› http://lesscss.org
Cool Libraries
› Bootstrap from Twitter
› Jetstrap
这是一个创建于 2937 天前的主题,其中的信息可能已经有所发展或是发生改变。
第 1 条附言 · 2017-02-15 17:36:48 +08:00
感谢v2ex的大神,mdn是好东西啊 原来margin collapse不但相邻元素会发生,第一个或者最后一个子节点也会发生: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Box_Model/Mastering_margin_collapsing
解决方法,wrapper加一个border或者padding ,或者把wrapper变成 Block formatting context ,就如回复中提到的overflow:hidden
1
vizards 2017-02-15 15:35:33 +08:00
在一个相对定位( position 属性的值为 relative )的元素上设置 top 、 right 、 bottom 和 left 属性会使其偏离其正常位置。其他的元素的位置则不会受该元素的影响发生位置改变来弥补它偏离后剩下的空隙。
http://zh.learnlayout.com/position.html |
2
crazyxhz OP |
4
vizards 2017-02-15 15:58:10 +08:00
r#3 @crazyxhz 之前没看清,,不好意思,你给 wapper 设置一个 overflow:hidden 应该就是你想要的效果了
|
6
vizards 2017-02-15 16:02:57 +08:00
CSS2.1 的盒模型中规定
|
7
vizards 2017-02-15 16:05:31 +08:00 所有毗邻的两个或更多盒元素的 margin 将会合并为一个 margin 共享之。毗邻的定义为:同级或者嵌套的盒元素,并且它们之间没有非空内容、 Padding 或 Border 分隔。这就是外边距共享问题。所以只要破坏掉毗邻的要求就可以了。
|
8
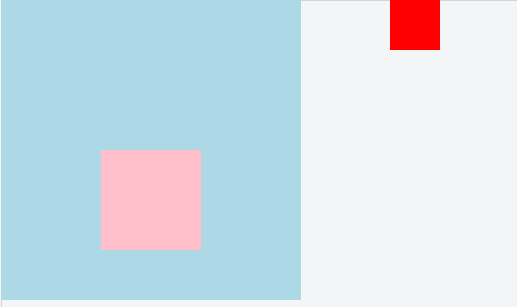
freeminder 2017-02-15 16:11:35 +08:00 第一个 demo 是粉色方框的负 marigin 折叠了
|
9
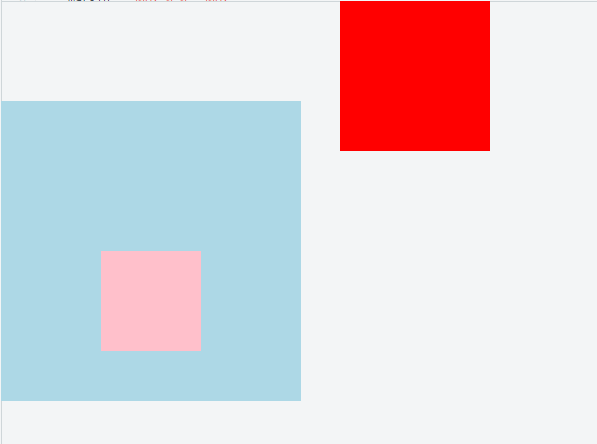
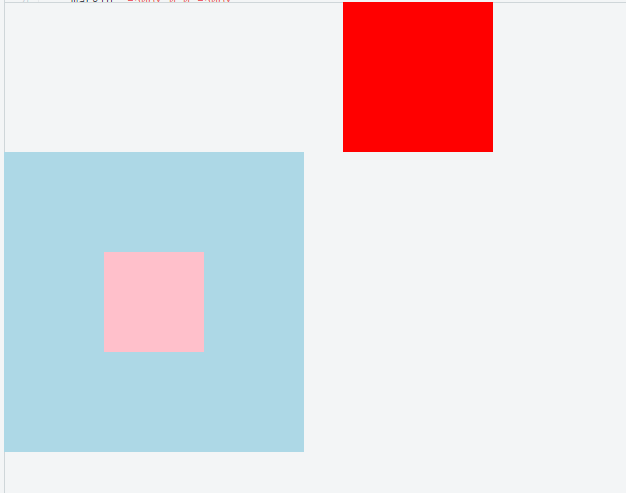
freeminder 2017-02-15 16:13:10 +08:00 第二个 demo 也是 margin 折叠,按照你的写法红框和蓝框直接始终重合粉框的负 margin
|
10
chztv 2017-02-15 16:28:43 +08:00
给 content 加上 position: absolute 不就行了,你就想要粉色那个 box 居中的效果吧?
|
11
chztv 2017-02-15 16:34:37 +08:00
@crazyxhz absolute 和 relative 一定要明白其含义,你的 content 到底想要相对还是绝对定位?相对的话不要用 margin 来定位,可以在 wrapper 里用 padding 更方便一些;绝对的话,可以用 top left right bottom 设置来定位。
|