去年我们公司开发了一款电商产品,这是一款集成了 app,web 端的 b2b2c 的电商平台,而我们在开发 web 端的时候也采用了前后端分离的开发模式,那么 web 端加 app 端产生了大量的接口,这些接口需要管理维护,需要文档编辑,最麻烦的是,因为我们的业务比较复杂,有不少业务场景需要好几个接口联调,但是又没有合适的接口自动化工具,于是 bug 频出,前后端开发人员也为此起了不少争执,我作为团队负责人,决定要改变这一现状。
在参考了很多同类产品后,我们决定选用 SBDoc 来做为我们的接口管理平台,它不仅集成了文档编写,团队协作,接口运行,mock 数据等功能,还有两个功能是让我们团队大大的提高工作效率的。一个是接口的自动化生成,可以根据接口数据自动生成文档信息,还有一个便是本文分享的重点,接口的自动化测试!
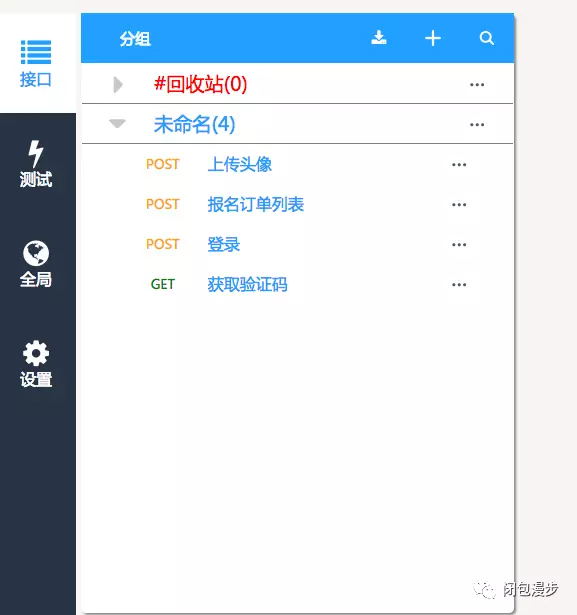
传统的接口测试往往是接口一个个运行,观察返回数据是否显示正确,然后再用这个接口的出参手动的填入下一个接口的入参,这样的测试流程不仅很繁琐,效率低下,遇到业务场景比较复杂的很容易发生错误。所以我们需要一个自动化测试的解决方案,可以用最少的代价做最有效率的事情。 以 SBDoc 为例,假设我们的工程有以下四个接口:
 那么现在有这样一个业务场景,我需要先登录,然后获取报名订单列表,而如果要登陆的话又必须要获取图片验证码然后把验证码输入到登陆接口的入参里,如果这样一个业务场景由人工手动来做的话是比较繁琐的,接口之前的信息需要来回切换,那么用 SBDoc 如何来做自动化测试呢?
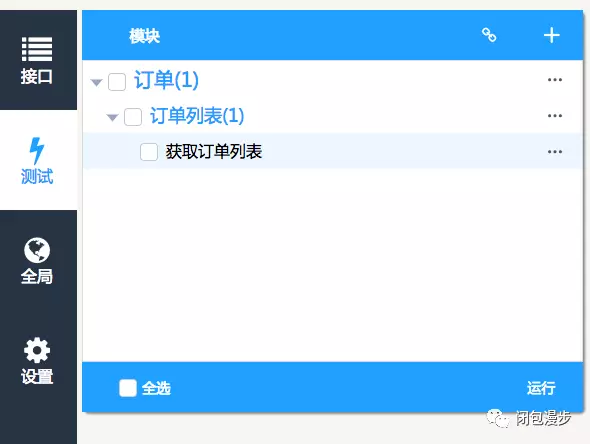
我们在 SBDoc 里切换到测试栏目下,新建订单模块,然后新建订单列表测试业务,在订单列表下新建一个测试用例,就叫获取订单列表,如下图所示:
那么现在有这样一个业务场景,我需要先登录,然后获取报名订单列表,而如果要登陆的话又必须要获取图片验证码然后把验证码输入到登陆接口的入参里,如果这样一个业务场景由人工手动来做的话是比较繁琐的,接口之前的信息需要来回切换,那么用 SBDoc 如何来做自动化测试呢?
我们在 SBDoc 里切换到测试栏目下,新建订单模块,然后新建订单列表测试业务,在订单列表下新建一个测试用例,就叫获取订单列表,如下图所示:
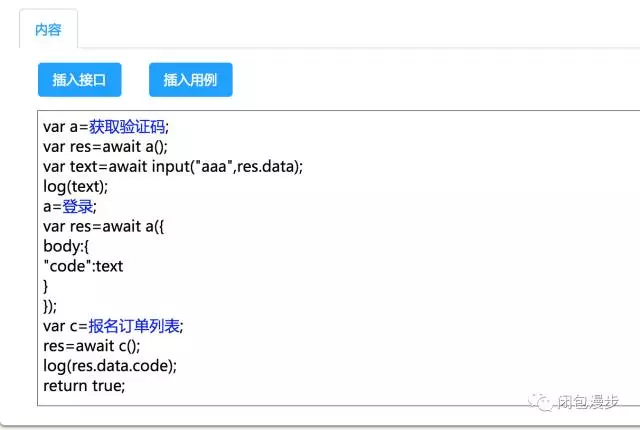
 然后我们去编写这个测试用例,SBDoc 的测试用例用 javascript 编写即可,js 本身还是比较简单,学习一下很快就能上手,如下图:、
然后我们去编写这个测试用例,SBDoc 的测试用例用 javascript 编写即可,js 本身还是比较简单,学习一下很快就能上手,如下图:、
 代码提取出来如下:
var a=获取验证码;
代码提取出来如下:
var a=获取验证码;
var res=await a();
var text=await input("aaa",res.data);
log(text);
a=登录;
var res=await a({
body:{
"code":text
}
});
var c=报名订单列表;
res=await c();
log(res.data.code);
return true;
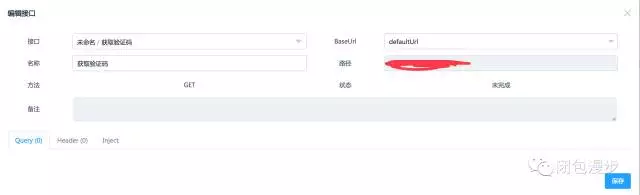
获取验证码,登陆,报名订单列表都是我们点击插入接口按钮插入的接口,插入页面如下:
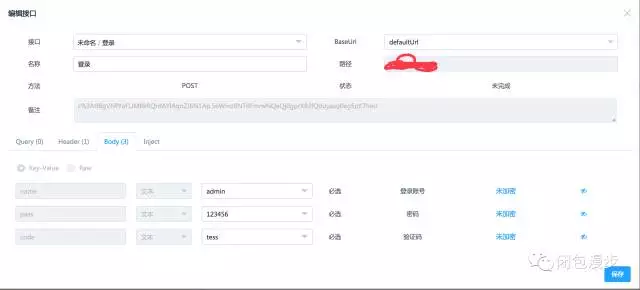
 上图中 baseurl 为 defaultUrl 代表使用默认的 baseurl 运行,否则可以选择我们想要的 baseUrl,query,header 里面如果有参数,我们可以设置参数的值,比如登陆接口的插入页面:
上图中 baseurl 为 defaultUrl 代表使用默认的 baseurl 运行,否则可以选择我们想要的 baseUrl,query,header 里面如果有参数,我们可以设置参数的值,比如登陆接口的插入页面:
 var res=await a();
var res=await a();
这一行代表我们执行获取验证码的接口,因为这是一个异步接口,所以需要 es7 里面的新语法 await 来等待这个异步请求的数据返回。
var text=await input("aaa",res.data);
res.data 的值就是验证码图形数据,input 函数是一个用户输入的函数,第一个参数是显示的 title,第二个参数是需要在输入框中显示给用户的内容,这里就是把返回的验证码图片展示给用户看,然后用户手动输入验证码,同时程序等待输入返回,返回值赋值给 text 变量。
log(text);
log 是一个输出函数,只有一个参数,是需要输出的内容。
a=登录;
var res=await a({
body:{
"code":text
}
});
这段代码就是调用登陆接口,将 text 的内容作为登陆接口的 body 里面的 code 字段的入参,然后等待接口返回结果。
var c=报名订单列表;
res=await c();
log(res.data.code);
return true;
这一段代码就是调用报名订单列表,然后将返回数据中的 code 字段打印出来,return true 代表这个测试用例已通过,return false 代表未通过,return 或者没有 return 语句代表这个用例结果未判定。
最后,不要忘记在每个语句结束的地方以分号结尾,这个非常重要!
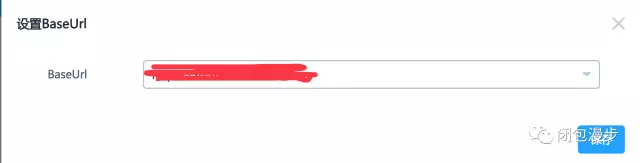
ok,我们写完后还有一件事情不要忘记了,就是设置 defaultUrl,它会作为每个接口的 baseUrl 来运行接口,我们点击这个按钮即可选择:

 设置完成后,点击用例编辑页面的运行按钮,会出现下图所示:
设置完成后,点击用例编辑页面的运行按钮,会出现下图所示:
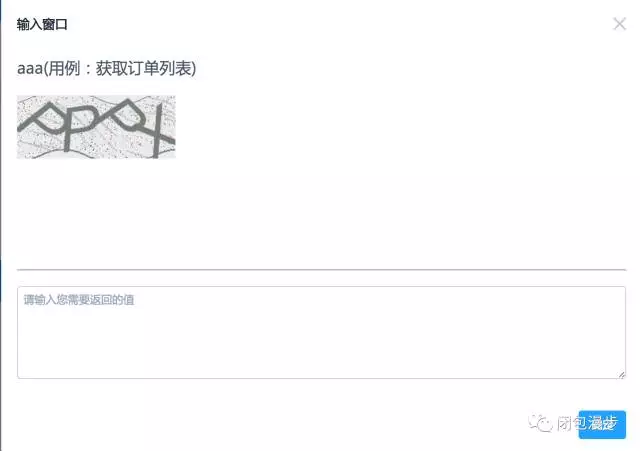
 这就是 input 弹出的输入框,图片展示的我们请求验证码接口返回的验证码图片,我们输入 pppx 验证码,然后点击确定,测试会自动按照流程走下去,当弹出运行完成的提示框时,我们看下输出标签页:
这就是 input 弹出的输入框,图片展示的我们请求验证码接口返回的验证码图片,我们输入 pppx 验证码,然后点击确定,测试会自动按照流程走下去,当弹出运行完成的提示框时,我们看下输出标签页:
 整个用例的详细输出信息都会完整的打印出来。
那么如果接口需要文件上传,SBDoc 可不可以实现呢,答案完全是可以的,我们新建一个用例:
整个用例的详细输出信息都会完整的打印出来。
那么如果接口需要文件上传,SBDoc 可不可以实现呢,答案完全是可以的,我们新建一个用例:
 然后编辑测试用例的代码:
var a=上传头像;
然后编辑测试用例的代码:
var a=上传头像;
var res=await a();
log(res.data.data);
return true;
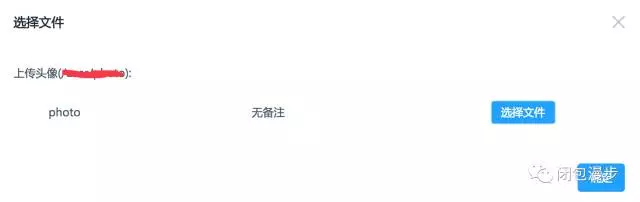
ok,点击运行,便会弹出一个文件选择页面,如下图:
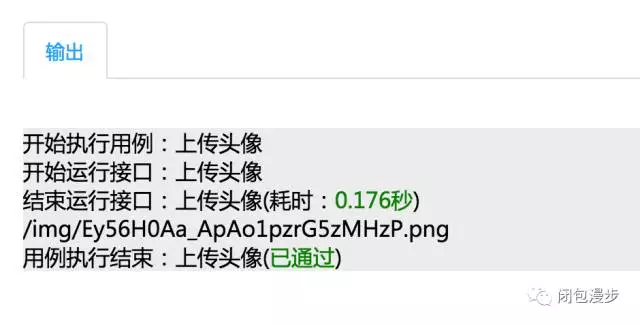
 我们选择需要上传的图片,点击确定,等弹出运行完成提示框,我们看下输出标签页的内容显示:
我们选择需要上传的图片,点击确定,等弹出运行完成提示框,我们看下输出标签页的内容显示:
 已经执行成功,同时也打印出了新上传图片的路径地址!
那么不同的测试用例之间能不能联调呢,是完全可以的,我们可以在一个用例里面插入另一个用例,然后用内部对象 global 来在用例之间传递数据,比如我们可以把获取订单列表这个用例改写下:
global["name"]="sx";
已经执行成功,同时也打印出了新上传图片的路径地址!
那么不同的测试用例之间能不能联调呢,是完全可以的,我们可以在一个用例里面插入另一个用例,然后用内部对象 global 来在用例之间传递数据,比如我们可以把获取订单列表这个用例改写下:
global["name"]="sx";
var c=上传头像;
res=await c();
return true;
把上传头像这个用例也改写下:
var a=上传头像;
var res=await a();
log(global["name"]);
return true;
然后运行获取订单列表这个用例,输入如下所示:
 说明用例是可以嵌套运行的,并且可以传递数据。
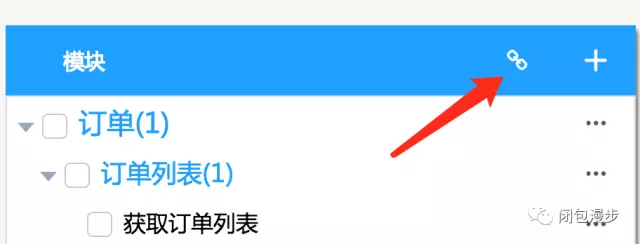
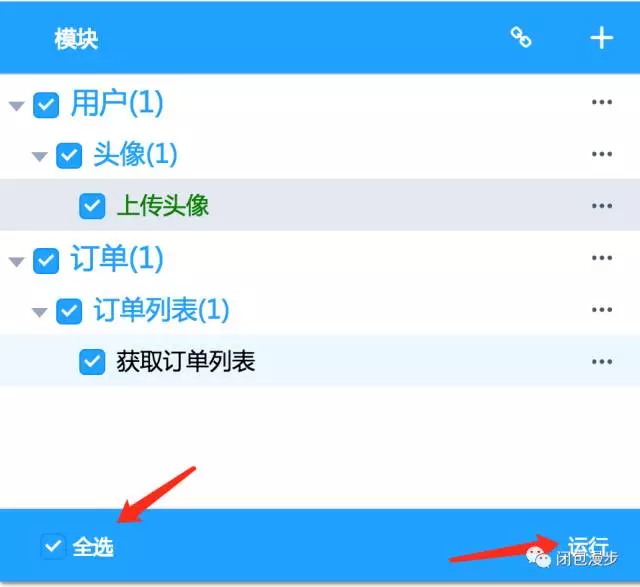
SBDoc 还可以批量运行测试用例,如下图:
说明用例是可以嵌套运行的,并且可以传递数据。
SBDoc 还可以批量运行测试用例,如下图:
 如上图所示,勾选你想要运行的测试用例,然后点击运行,便可以批量的运行测试用例,且测试用例的返回状态和输出都会实时的保存起来并显示,如下图:
如上图所示,勾选你想要运行的测试用例,然后点击运行,便可以批量的运行测试用例,且测试用例的返回状态和输出都会实时的保存起来并显示,如下图:
 这样无论是对于前后端开发,还是测试人员,都非常方便做回归测试啦!
以上都是 SBDoc 功能的冰山一角,有了 SBDoc,团队的沟通和开发效率都提升了很多。另外,SBDoc 是免费开源的,很多团队担心接口的保密性,因此 SBDoc 提供了简单完善的本地部署功能,但是功能和线上是一模一样,最重要的是你可以根据团队的需求自由的定制 SBDoc,这些都是完全可以的!
目前 SBDoc 已经更新到了 2.0.3 版本,被众多大中型互联网产品公司所使用,无论是稳定性还是可持续性等方面都是有保障的,感兴趣的朋友可以去产品官网看看: http://sbdoc.cn 码云地址: https://git.oschina.net/sx1989827/SBDoc Github 地址 https://github.com/sx1989827/SBDoc
这样无论是对于前后端开发,还是测试人员,都非常方便做回归测试啦!
以上都是 SBDoc 功能的冰山一角,有了 SBDoc,团队的沟通和开发效率都提升了很多。另外,SBDoc 是免费开源的,很多团队担心接口的保密性,因此 SBDoc 提供了简单完善的本地部署功能,但是功能和线上是一模一样,最重要的是你可以根据团队的需求自由的定制 SBDoc,这些都是完全可以的!
目前 SBDoc 已经更新到了 2.0.3 版本,被众多大中型互联网产品公司所使用,无论是稳定性还是可持续性等方面都是有保障的,感兴趣的朋友可以去产品官网看看: http://sbdoc.cn 码云地址: https://git.oschina.net/sx1989827/SBDoc Github 地址 https://github.com/sx1989827/SBDoc