这是一个创建于 2717 天前的主题,其中的信息可能已经有所发展或是发生改变。
大神们,关于 VS Code 的一个配置,请教一下。
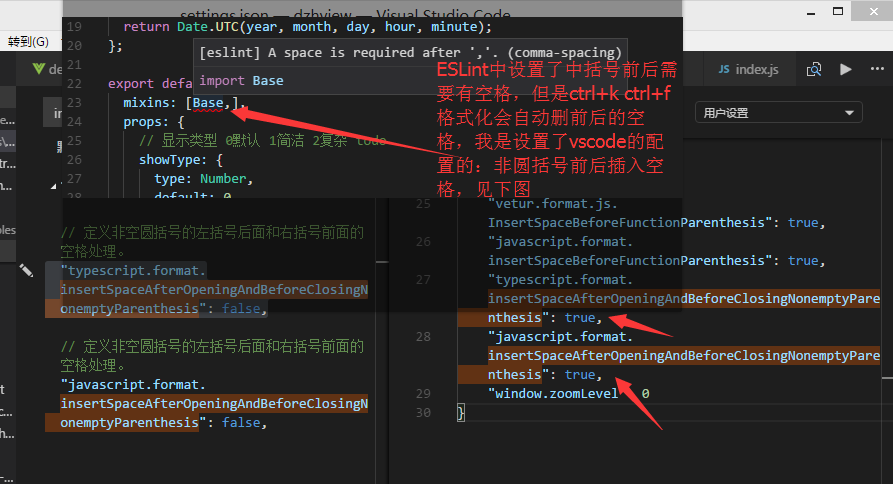
格式化代码的时候,怎么能让编辑器保留中括号前后的空格呢?
我是这么设置的,但是无效。
还有地方会干扰代码格式化的处理吗?

第 1 条附言 · 2017-09-13 20:10:16 +08:00
我一直是在.vue 文件中试的,
刚才用在 js 文件中试了一下是可以正确被格式化,应该是 vue 插件引起的问题。
刚才用在 js 文件中试了一下是可以正确被格式化,应该是 vue 插件引起的问题。
1
de6ugger OP 这里应该有大神能帮我指点迷津!
|
2
de6ugger OP 折腾了半天,还是找不到突破口。
是不是没救了。 |
3
de6ugger OP 自己来提升一下本问题的知名度
|
4
de6ugger OP 下面的这几个都禁用了,还是依然会被自动删空格,奇了怪了。
"javascript.format.enable": false, "typescript.format.enable": false, "html.format.enable": false, "json.format.enable": false, |
5
de6ugger OP @formulahendry 大佬,请你出山点拨一二。
|
6
sherry00 2017-09-13 16:35:02 +08:00
老老实实换 webstorm 吧
|
8
azh7138m 2017-09-13 18:45:12 +08:00 via Android 我一般使用 eslint fix 来格式化代码
|
9
LazarusX 2017-09-13 19:52:51 +08:00 Parenthesis 是圆括号,中括号是 bracket
|
10
de6ugger OP @LazarusX 谢谢你的提醒,截图的时候正好截的这个错误的写法,折腾这个弄晕了,没注意。设置中括号前后插入空格,依然无效的。
|
11
de6ugger OP vue 相关插件都禁用了,还是不行,.js .html 中均能被正确格式化,.vue 文件中就无效。
|
12
Rice 2017-09-13 20:51:43 +08:00 via iPhone 安装 prettier 插件,去配置里启用 perttier-eslint 集成,这样就会按你编写的 eslint 规则格式化。
|
13
de6ugger OP |
14
abcbuzhiming 2017-09-13 23:05:31 +08:00
楼主我必须告诉你的,不要把 vscode 的格式化功能想的多么万能,根据我测试的结果,它的格式化功能是有 bug 的,很明显的 bug,所以,“为啥不行”,——还没开发出来,这很可能就是答案
|