这是一个创建于 2332 天前的主题,其中的信息可能已经有所发展或是发生改变。
v-selectpage
基于 Vue2 强大的选择器, 可分页的列表或表格展现形式, 使用标签形式的多选模式, 国际化 i18n 和服务端数据源支持

文档、实例
请浏览
jQuery 版本: SelectPage
效果预览
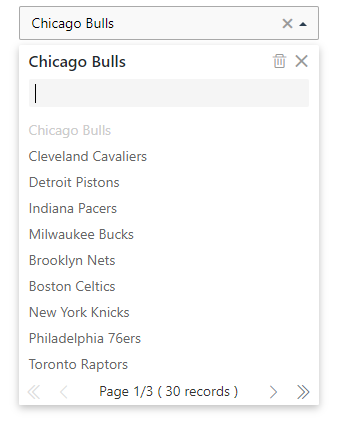
列表单选模式

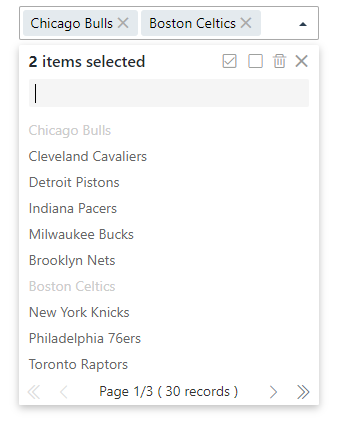
使用标签的列表多选模式

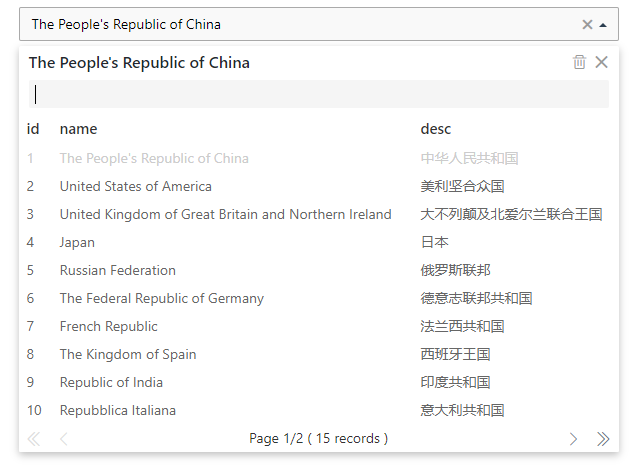
简易表格视图

安装
npm install v-selectpage --save
Include plugin in your main.js file.
import Vue from 'vue'
import vSelectPage from 'v-selectpage';
Vue.use(vSelectPage);
使用
template
<template>
<v-selectpage :data="list" key-field="id" show-field="name" class="form-control">
</v-selectpage>
</template>
script
export default {
data(){
return {
list: [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{...}
]
}
}
};
4 条回复 • 2018-07-02 11:43:36 +08:00
1
hjdtl 2018-07-02 11:04:23 +08:00
有 demo 体验一下吗
|
2
ob 2018-07-02 11:16:05 +08:00 via Android
强烈支持,顺便问个问题。
vue 页面,新增和编辑一条记录时,下拉框数据要怎么渲染?目前遇到编辑跟新增存在冲突,重复两次,好像不能销毁控件? 求合理的实现方式。。 |
3
Terry05 OP |
4
Terry05 OP @ob 项目里用的下拉列表,多数是来自字典,并且从缓存中读取的数据,做个简单的 Component,接收一个 typecode,那么 component 所做的事情就是去缓存里获取 typecode 对应的了列表,获取到后,用 v-for 渲染下拉列表
|


