这是一个创建于 2331 天前的主题,其中的信息可能已经有所发展或是发生改变。
最近在实践 ES6 语法(主要是类语法),但发现有个问题十分棘手。
怎么解决操作 document 的问题。
app.js:
class app {
constructor () {
const a = document.getElementById('fyj');
a..innerHTML = '<h1>Test</h1>';
console.log(document.getElementById('fyj'));
console.log(document.getElementsByClassName('fyj'));
}
}
new app();
项目加载的是 babel-presets-env
webpack.config.js:
test: /\.js$/,
use: [
{
loader: 'babel-loader',
options: {
cacheDirectory: true,
presets: ['env']
}
}
]
通过 webpack 以及 babel 打包成了 bundle.js,然后直接写入 index.html
<script src="./bundle.js"></script>
<div id="fyj"></div>
发现 document 操作没有起做用,于是就在 app 的 constructor 中写入
console.log(document.getElementById('fyj'))
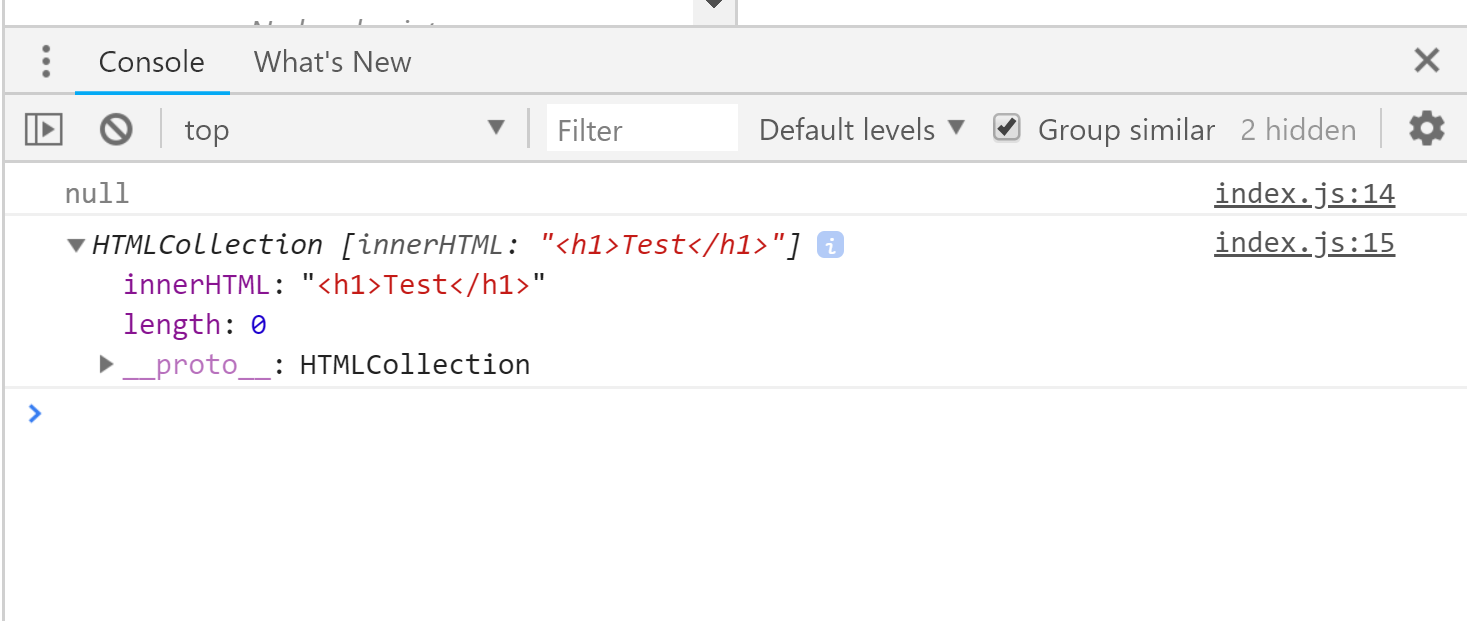
输出的是 null,后来看过写别人的,发现换成
console.log(document.getElementsByClassName('fyj'))
但是结果依然没有起效,只是 console 返回的是 HTMLCollection
 所以有大佬知道怎么解决操作 document 的问题么?
所以有大佬知道怎么解决操作 document 的问题么?
第 1 条附言 · 2018-07-09 13:39:25 +08:00
确实是犯糊涂了,已经 js 因为用 window.onload
导致发了这种低级错误😂
导致发了这种低级错误😂
1
huiyifyj OP 自顶一下,等大佬
|
2
SakuraKuma 2018-07-09 12:50:50 +08:00
script 加载会阻塞,不关 ES6 的事情。
|
3
yyfearth 2018-07-09 13:01:39 +08:00 这个和 ES6 没关系 你用 ES5 或者 ES3 写也是一样的
原因仅仅是因为顺序问题 <script src="./bundle.js"></script> <div id="fyj"></div> 你代码执行的时候 是阻塞的 你要的这个 div 还没有渲染出来呢 所以 a 当然是空的 你只要调换一下位置就解决问题了 <div id="fyj"></div> <script src="./bundle.js"></script> 这只能说你实在是没有如何经验啊 要操作 dom 一般都要要等 dom ready 才行(其实只要等你要操作的相关 dom 就可以) 所以 script 放在 head 里面的时候 一般要等 dom ready 或者 window onload 或者 用 async/defer 模式 <script src="./bundle.js" async></script> <div id="fyj"></div> 一般推荐做法就把这些 script 放在 body 里面的最后面 |
5
mostkia 2018-07-09 13:21:14 +08:00
楼上说的很清楚了,应该是你在 dom 没有出来时就执行了 js 代码,js 找不到 dom 导致的,你可以试试看用以下执行方法来执行你的代码。
window.addEventListener('load',function(){/*你的代码*/}); 或者在加载你的 js 文件时加上 defer,比如: <script defer type="text/javascript" src="a.js"></script> |
6
34C 2018-07-09 13:38:42 +08:00 via iPhone
第一段 a..innerHTML 两个点是什么语法啊
|
8
Rubicker666 2018-07-09 19:16:16 +08:00
@yyfearth 感觉用 defer 比 async 更好,因为 async 是异步加载完立即执行的,不能保证 DOM 完全解析。
|
9
yyfearth 2018-07-10 01:01:28 +08:00
@mostkia @Rubicker666 defer/async 怎么用我明白 就他给的这个例子而言 只要不阻碍就应该可以了
一般情况下 如果放到 head 里面 就要等 dom 或者放 body 最后就可以不用等了 |