V2EX › 分享创造
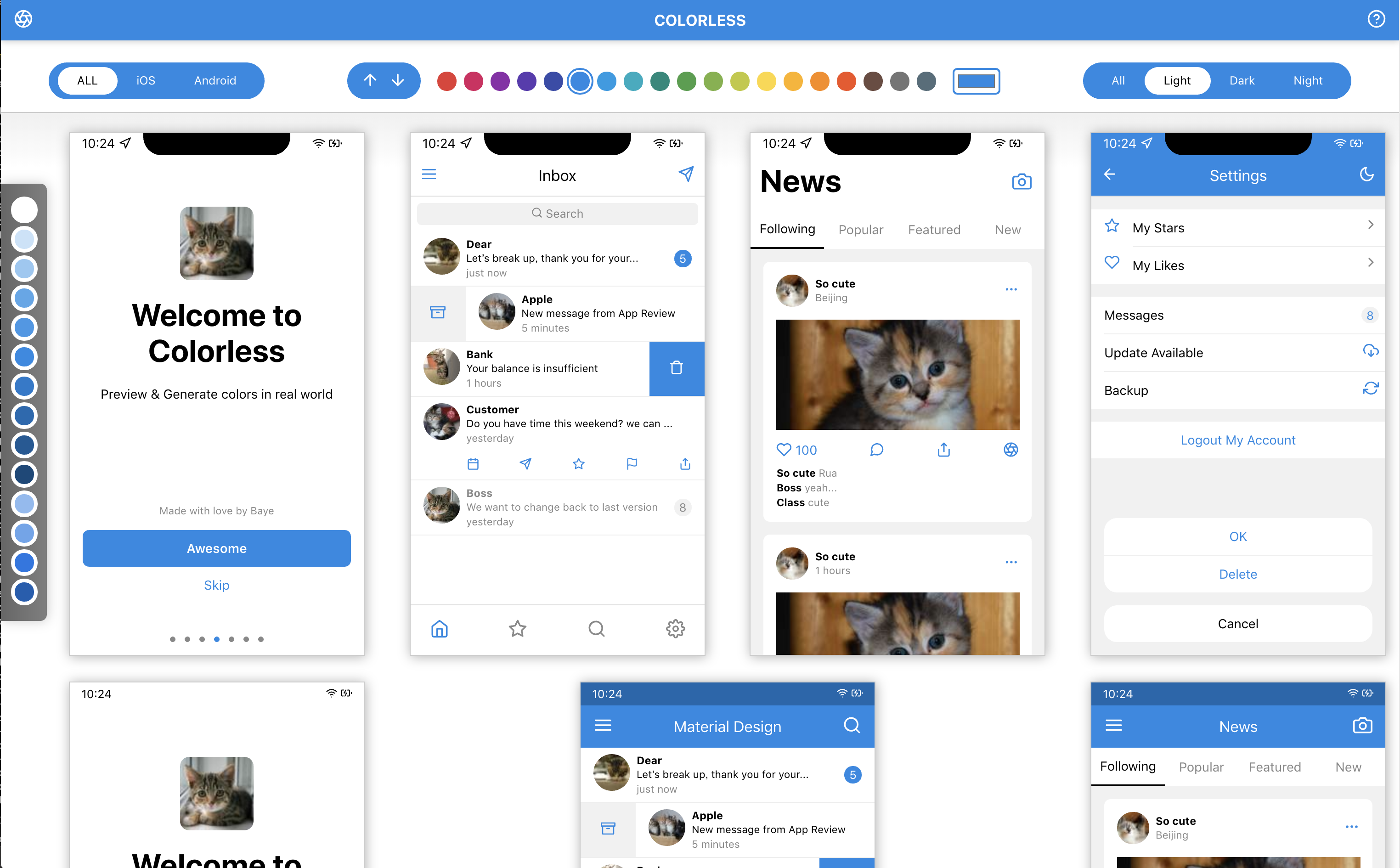
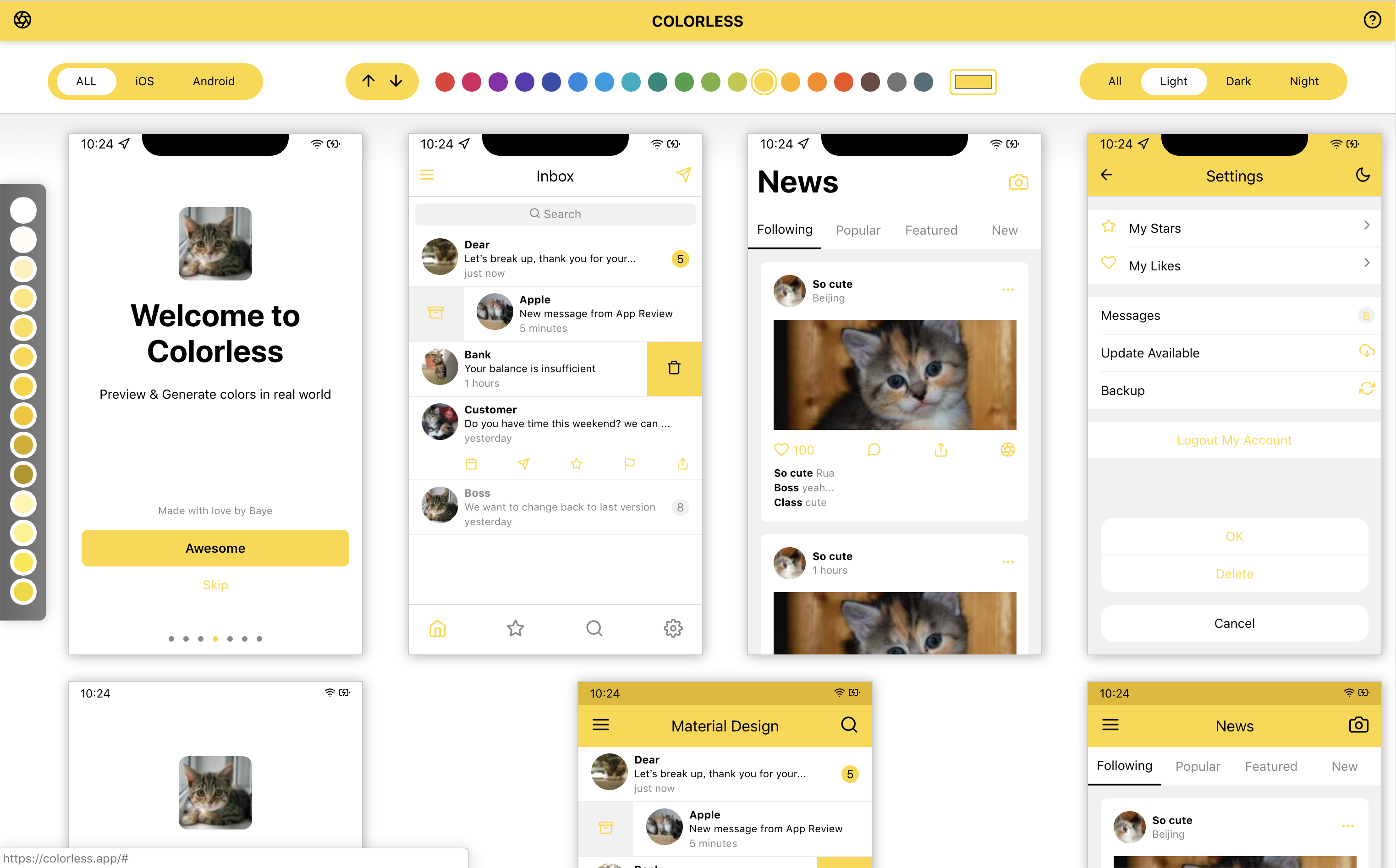
Colorless - 给程序员、设计师用的 App/Web 配色预览以及生成工具
waylybaye · 2018-08-10 11:03:34 +08:00 · 3023 次点击这是一个创建于 2384 天前的主题,其中的信息可能已经有所发展或是发生改变。
本来是我自用的,我以前学习如何使用颜色时看了一些色彩的书和文章,当时很不喜欢 “对比度小点”“饱和度高一点” 这些说法,总是思考一点到底是多少呢?所以最后艺术思维没培养出来,倒是学到了如何使用算法计算颜色。
目前只加了单色预览,后续可能会加更多的模板,以及生成相近、对比色、渐变色的功能。
Screenshots


1
Deffi 2018-08-10 11:27:43 +08:00
高产大佬
|
2
luoyich 2018-08-10 13:10:03 +08:00
厉害啊
|
3
RomanCavalry 2018-08-10 13:53:36 +08:00
喜欢,自己最近在寻找程序性生成配色方案的方式,楼主的产品来得太及时了
|
4
Lanke0 2018-08-10 14:19:23 +08:00
很不错
|
5
waylybaye OP 感谢支持~ 主要是几个 App 要搞暗色主题,一个个测试太麻烦了,干脆搞个工具
|
6
agdhole 2018-08-10 14:58:24 +08:00
太棒了
|
7
sobigfish 2018-08-10 21:16:08 +08:00
赞,建议增加导出配色的功能
(复制 hex / UIColor.init(red: CGFloat, green: CGFloat, blue: CGFloat, alpha: CGFloat) ) |
9
sevenQu 2018-08-11 15:48:10 +08:00
挺好的,可惜我想要颜色的色号没有啊。。。。。
|
11
leogoforit 2019-11-22 16:15:02 +08:00
很好用
|