这是一个创建于 2164 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
noe132 2019-01-08 22:48:32 +08:00
其实 angular 那种一个 ts 文件为组件入口,在 @Component 装饰器里声明模板和样式文件的位置,由 compiler 编译为一个组件的方式最理想。
|
2
noe132 2019-01-08 22:50:21 +08:00
我倒是很反感把 html css js 写在一个文件里。有些组件会比较大,代码几百行到 1 千行,上下翻动找 html,css,js,真不如分成 3 个文件,在编辑器里切 tab 来的方便
|
3
brotherlegend 2019-01-08 23:17:01 +08:00 via Android
楼主这个是什么编辑器主题与字体,好看啊
|
4
IamJ 2019-01-09 01:55:13 +08:00
同求字体
|
5
Hilong 2019-01-09 07:44:23 +08:00 via Android
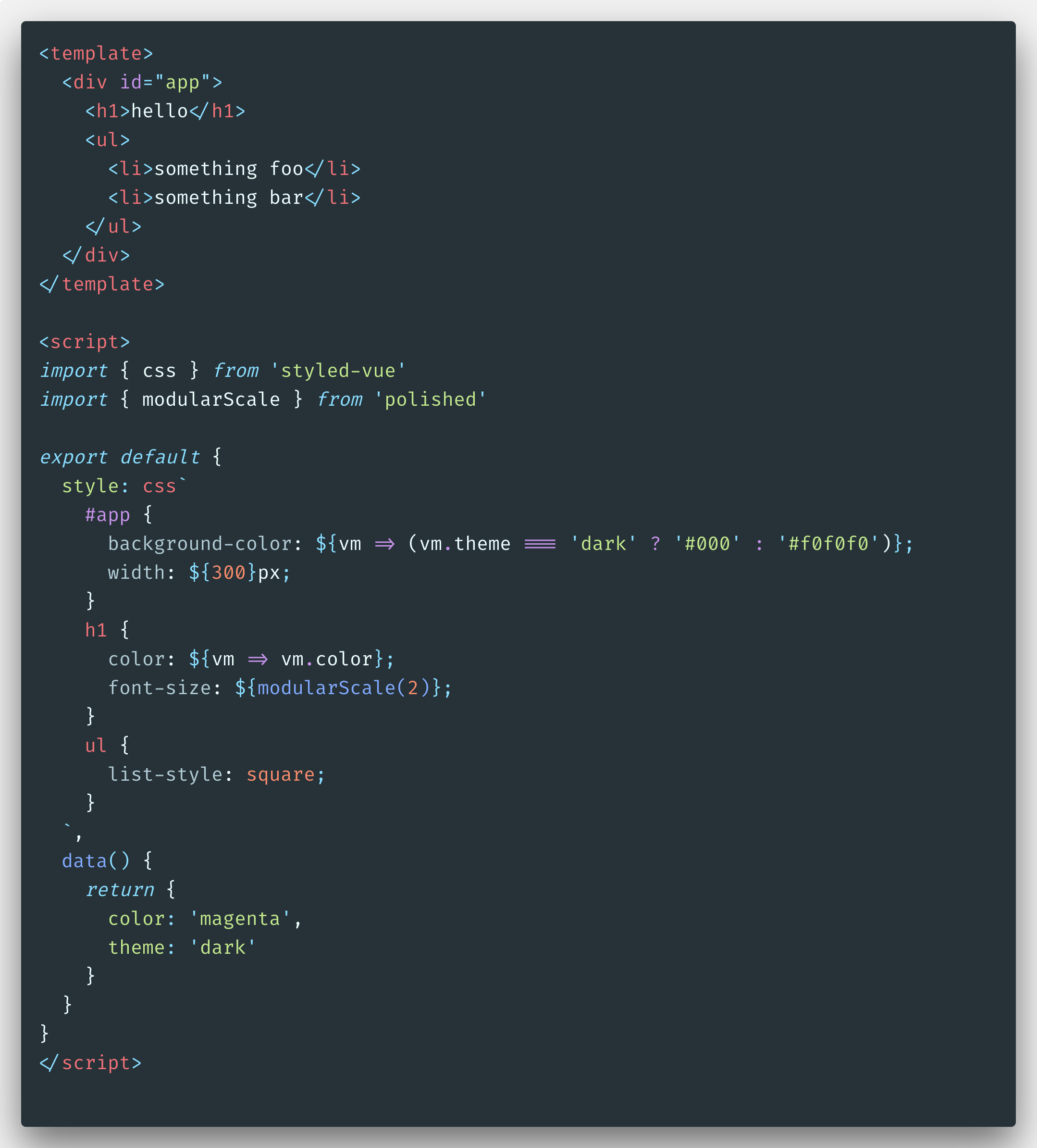
感觉实现略丑陋,这样写,嵌套和编辑器提示可以吗?
|
6
kawaiidora 2019-01-09 08:00:19 +08:00
|
7
murmur 2019-01-09 08:18:45 +08:00 vue 不是支持三段式组件么 这种行内 css 是真的丑陋
|
8
njstt 2019-01-09 08:19:30 +08:00
字体是 mononoki
|
9
wangxiaoaer 2019-01-09 08:32:38 +08:00
真是丑出天际,之所以不想用 react 和 ng,就是没有类似 vue 这种单文件,文件夹爆炸难受死了。
|
11
chouchoui 2019-01-09 09:46:04 +08:00
这字体是 Fira Code 吧
|
12
Elephant696 2019-01-09 10:31:10 +08:00
@noe132 vue 文件也支持分离,只是很多人没有注意到。一般代码量不多确实写在一个 vue 文件里面好一点,也方便管理。不过代码量上去了我还是喜欢把 css 抽出来。
|
13
Elephant696 2019-01-09 10:33:45 +08:00
最讨厌的就是 CSS-in-JS 的写法,写起来难受,看起来更丑陋
|
14
kingwl 2019-01-09 10:34:01 +08:00
还是比较喜欢写 JSX/TSX 然后就随便用 css in js 方案了
|
15
whitev2 2019-01-09 11:15:07 +08:00
等一个 html-in-JS,前端好不容易 html、css、js 都分开了,结果现在又要都混一起了
|
16
noe132 2019-01-09 11:22:31 +08:00
@binaryify @Elephant696
我的意思是 以 ts 文件作为组件入口 就是其他文件 import 进来时 import 一个 ts 文件而不是 vue 文件 原因是因为 import ts 进来有类型说明,在用到 refs 时可以直接指定为当前类,而 import vue 的话做不到。 希望 vue3 有所改善 |
17
TomVista 2019-01-11 11:09:36 +08:00
@whitev2 css 对象 class 对象可以抽出来,放到别的位置.
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Page Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" media="screen" href="main.css" /> <script src="js/vue.js"></script> </head> <body> <div id="test" v-bind:style='[state.isSelect?styles.testSelect:styles.testNoSelect]' v-bind:class='[]'> </div> <script> var test = new Vue ({ el:'#test', data:{ state:{ isSelect:true }, styles:{ testSelect:{ 'width':'100px', 'height':'100px', 'background-color':'red' }, testNoSelect:{ 'width':'100px', 'height':'100px', 'background-color':'blue' } }, classes:{ } } }); </script> </body> </html> |