这是一个创建于 2178 天前的主题,其中的信息可能已经有所发展或是发生改变。
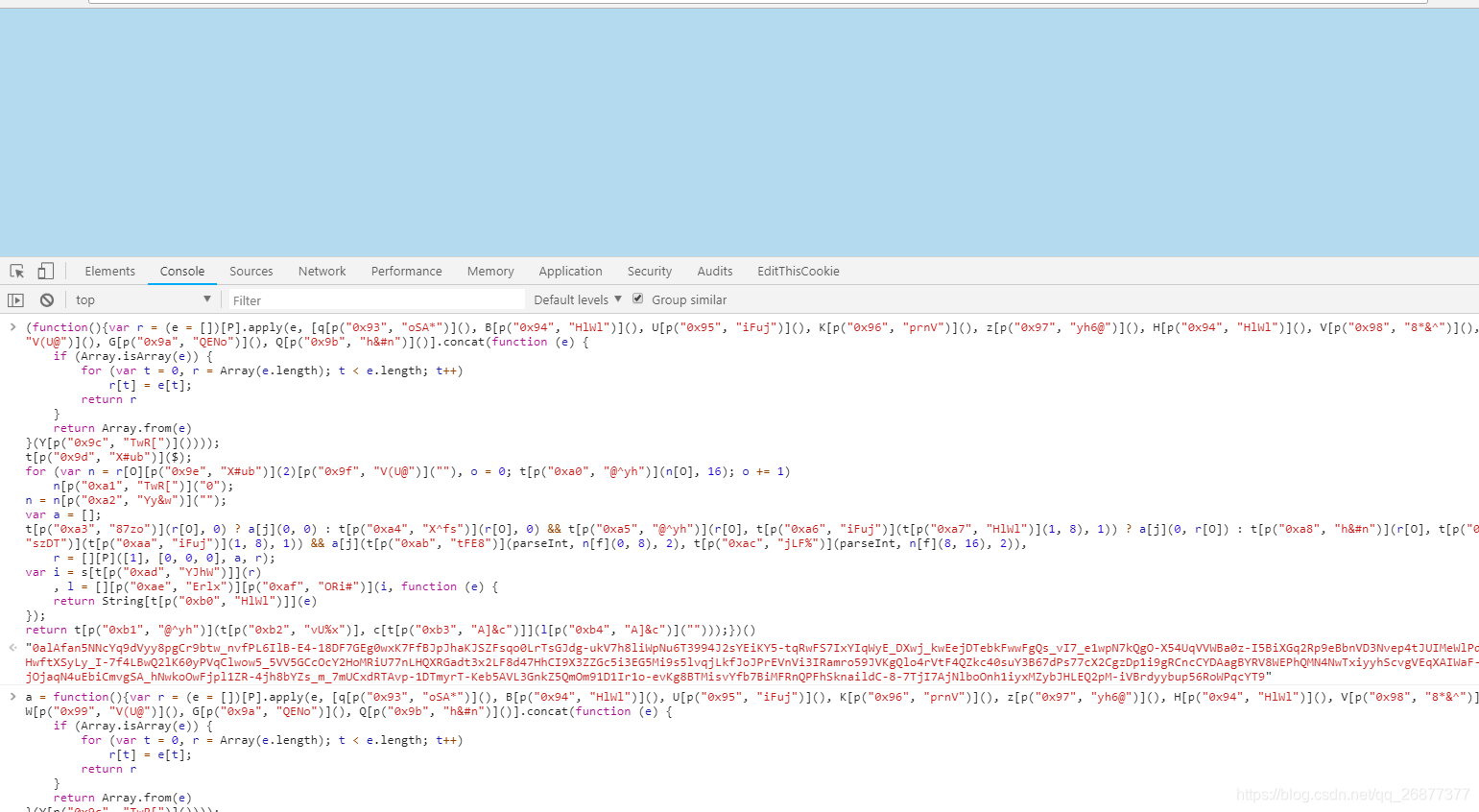
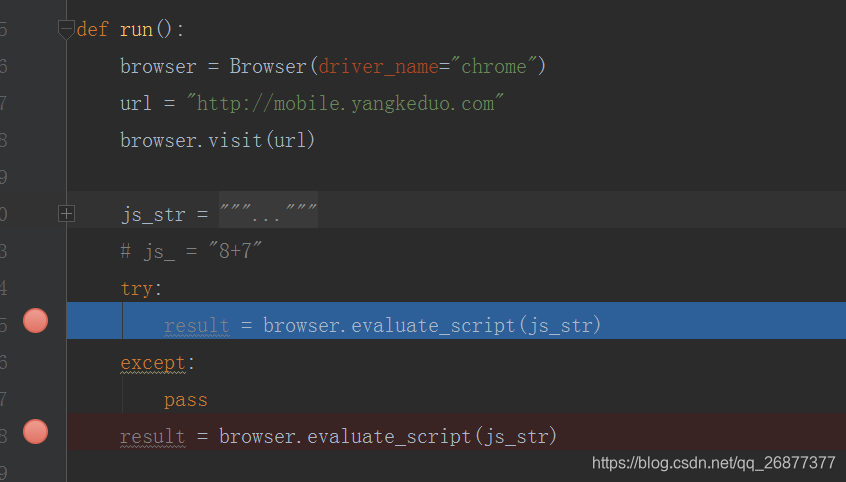
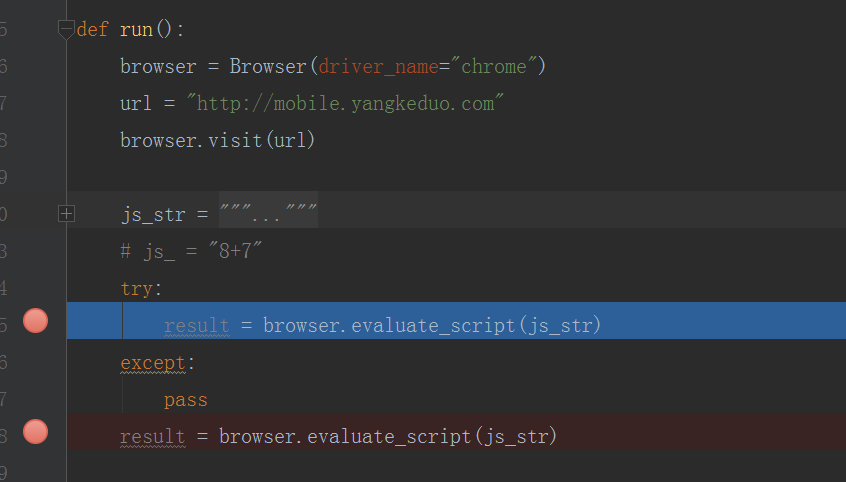
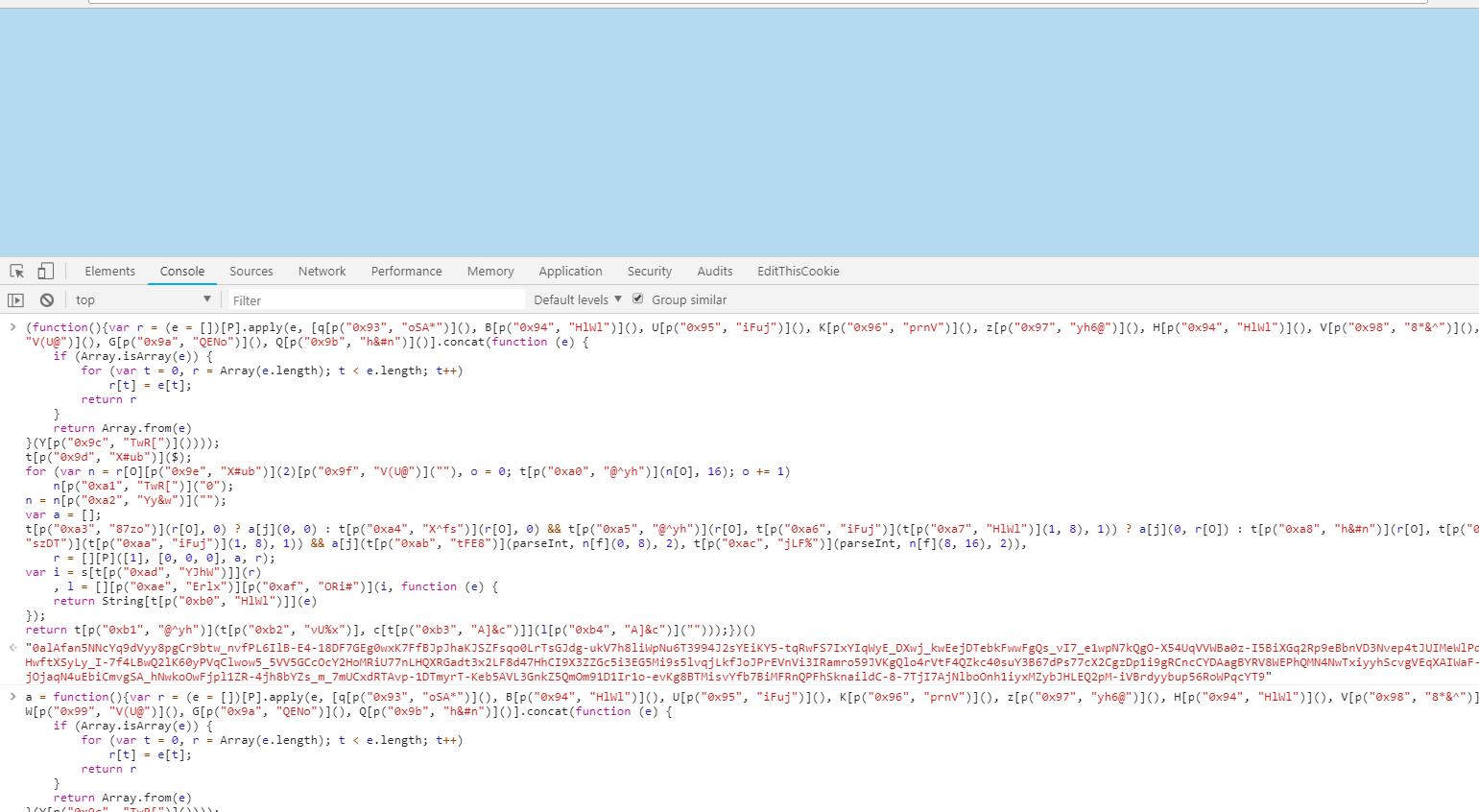
在前端查看网页,使用 debug 进行调试,在 console 下能正常得到结果 ,现在就想能不能自动化,我使用 selenium/splinter 打开浏览器 ,然后将网页 debug 再运行 js,得不到结果 。请问一下有没有大佬知道有没有什么方法可以得到和 console 一样的运行效果

第 1 条附言 · 2019-03-05 18:32:29 +08:00


第 2 条附言 · 2019-03-05 18:34:31 +08:00
1
relsoul 2019-03-05 18:23:09 +08:00
=你的图都裂了,csdn 的外链肯定不能用的, 另外一个,你提供元素太少了 不知道怎么回答, 如果是同一个 chrome 版本等 是不可能得不到的 这个时候需要排除 对方网站是否有禁止爬虫浏览器,你打开 chrome-devtools 的时间是不是在结果之前,等等。
|
2
RyanOne 2019-03-05 18:26:34 +08:00
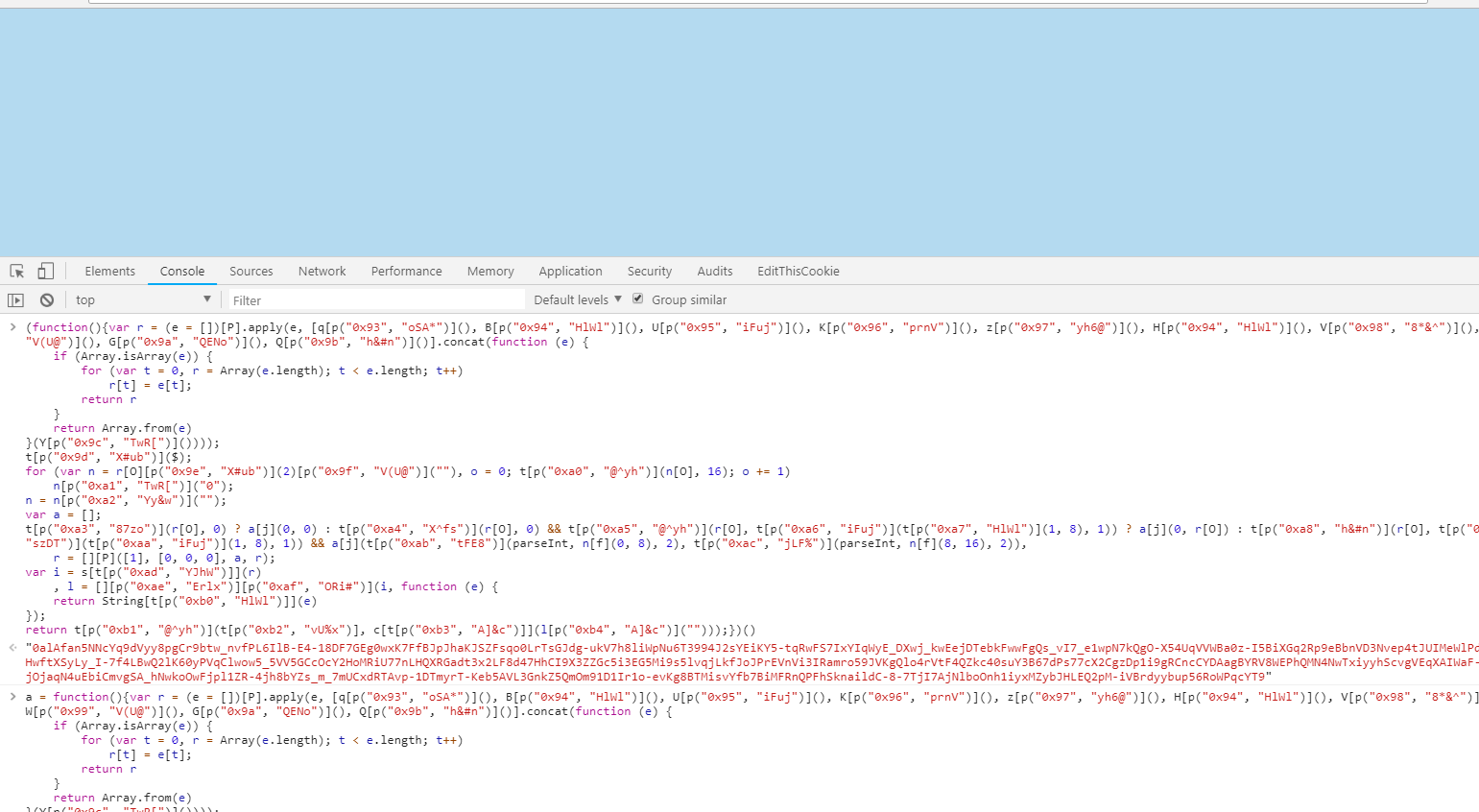
兄 die 图都破 帮你补上 
 |
3
Baymaxbowen 2019-03-05 18:28:24 +08:00 via Android
@RyanOne 还是破的🤣
|
4
RyanOne 2019-03-05 18:29:17 +08:00
## 为啥 markdown 没直接出图呀
|
5
RyanOne 2019-03-05 18:30:33 +08:00
代码里面 加上 debugger 不就进断点了嘛
|
6
251243021 2019-03-05 18:30:50 +08:00
puppteer
|
7
Johnson66 OP |