V2EX › 程序员
WEB 前端: 设置 initial-scale=0.5 后遇到一个 BUG
lin07hui · digi1874 · 2019-03-27 23:15:28 +08:00 · 3322 次点击这是一个创建于 2093 天前的主题,其中的信息可能已经有所发展或是发生改变。
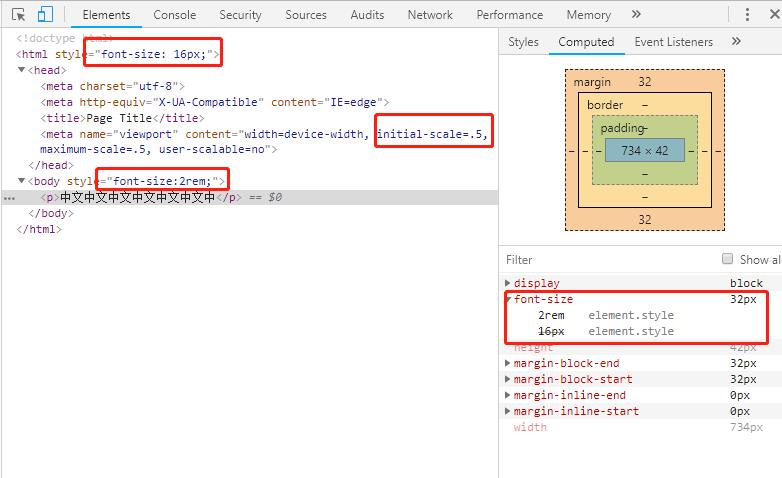
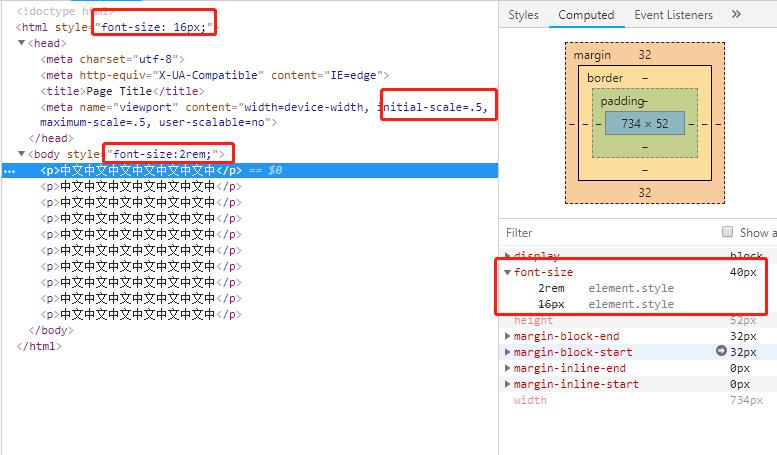
如图,在文字增加到一定的量时,字体大小会异常
正常的

异常的

第 1 条附言 · 2019-03-28 08:18:10 +08:00
非常感谢 @twomoe, 是 text-size-adjust 问题。
感觉自己基础好差,还以为是 BUG
感觉自己基础好差,还以为是 BUG
1
twomoe 2019-03-27 23:56:41 +08:00 试着调整一下 Chrome 浏览器的最小字号。
另外的一个办法是, <style> html, body { -webkit-text-size-adjust: none; text-size-adjust: none } </style> |
2
weixiangzhe 2019-03-28 08:00:29 +08:00 via iPhone
安卓 webview 有个毛病默认 viewport 是不识别的,我现在都不敢设置 viewport 了
|
3
66beta 2019-03-28 09:43:18 +08:00 via Android
font-size 保持 px,不要用 rem
|
4
twomoe 2019-03-28 09:54:36 +08:00
@66beta 我一开始在试图复现 lz 的问题的时候,看到是两倍,想当然地在 body 那里写了 style="font-size: 32px;",也成功复现了 lz 的问题,后来才看清是 rem ……
这个就是浏览器 text-size-adjust 的问题。根据 MDN 的说法,「因为缩放适配小屏幕而导致文字会变得很小,许多手机浏览器会使用文本溢出算法让文本变大而更易读。当一个包含文本的元素宽度用了 100%,他的文本大小会增加直到达到一个易读的大小,但是不会修改布局。」 我还试了一下,调整浏览器的最小字号,哪怕是和默认的一样,但只要是动过了,都可以恢复正常的 32px。 关于 text-size-adjust,可以参照这里的说明: https://developer.mozilla.org/zh-CN/docs/Web/CSS/text-size-adjust |
6
userdhf 2019-03-28 10:49:32 +08:00
搭车问,像某米 note,宽度是 393px,你们都用啥方案适配?
|
7
lin07hui OP |
8
lamada 2019-03-28 13:31:53 +08:00
|