
[阿里云 TXD 前端月刊] - 热门前端技术快报,聚焦业界新视界;前端领域急速发展的节奏从未停歇,即将流逝的四月里,Nodejs 发布了 v12 版本,Chrome75 也将原生支持懒加载……也许是大潮将至,亦或是好事将近,总之,在下还能学!!!
学习专栏
2019 前端工程师手册( front-end-handbook-2019 )
这个受欢迎的前端详细指南于本年度再次回归。更新了大量有用的资源、学习资料和开发工具。内容非常全面,值得一看。
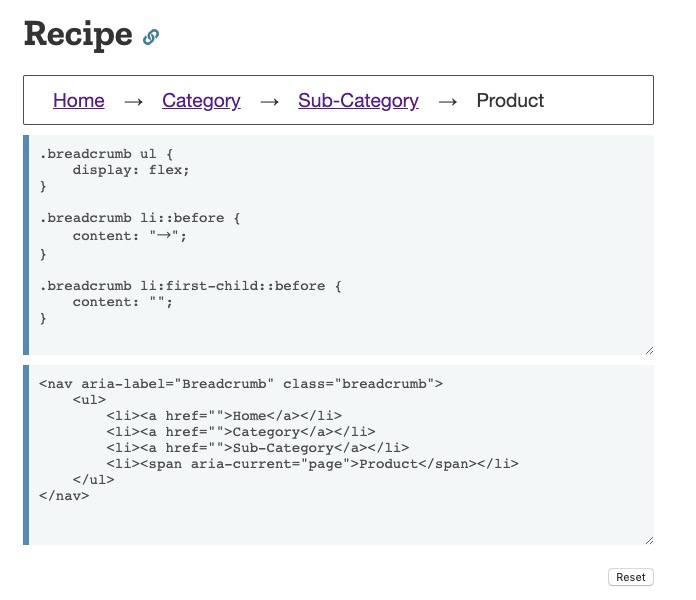
Css Layout Cookbook
MDN 官网为前端开发者总结的一些常用布局模块的实现方案。包括面包屑,分页,导航栏等,值得参考。

11 个教程中不常被提及的 JavaScript 小技巧
本文作者选取了 11 个在我们工作中经常出现却容易被忽略的 JavaScript 小技巧,可以帮助我们更高效的进行编码。
45 个值得收藏的 CSS 形状
本文列举了一些我们日常会用到的一些 CSS 形状,值得参考。此外,在 Houdini 已经到来的当下,也许一句 --shape: 'triangle' ,即可使用,无需重复编写这些 CSS 形状。
新闻快报
第五届 CSS 大会顺利举行
第五届 CSS 大会于 2019 年 3 月 30 日在深圳举办,本次会议共邀请了 7 位演讲嘉宾出席演讲,其中有我们熟悉的大漠,张鑫旭,勾三股四等,为我们分享了一些新时代下的 CSS 技术。
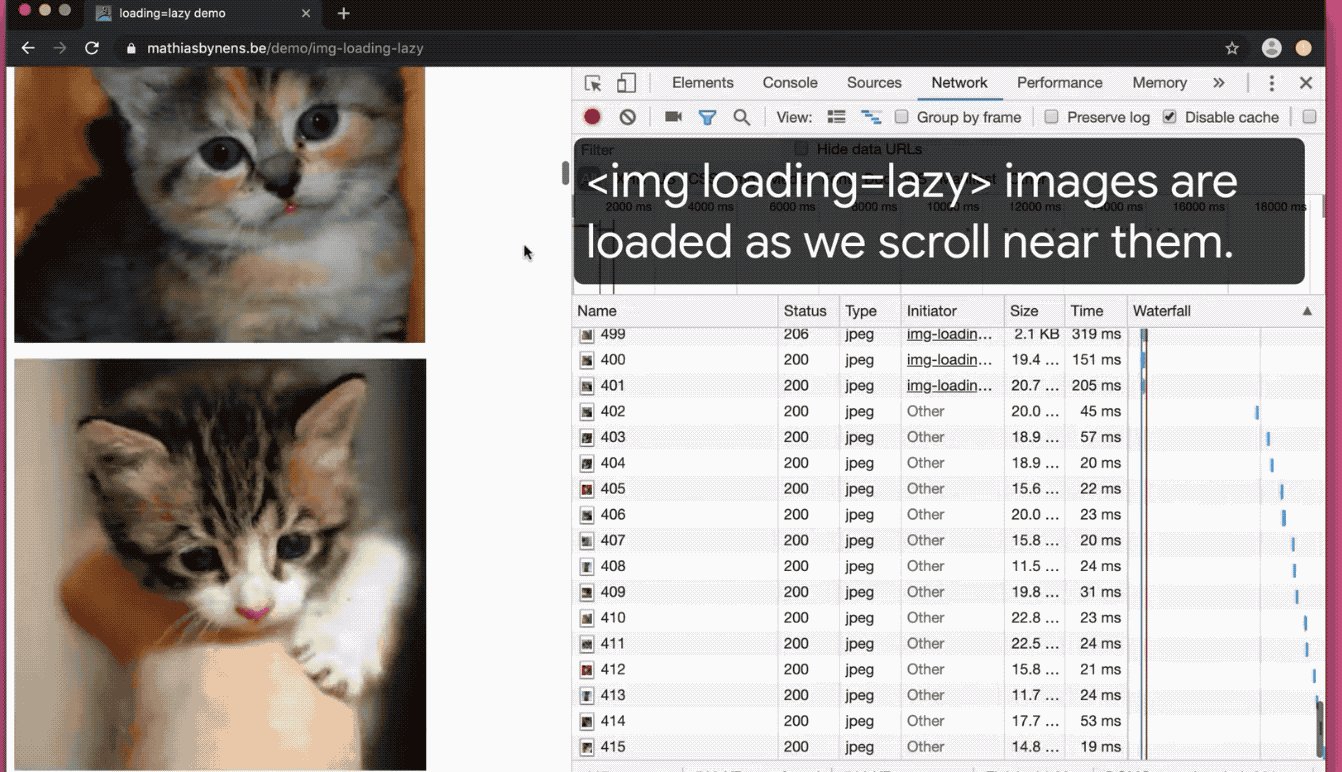
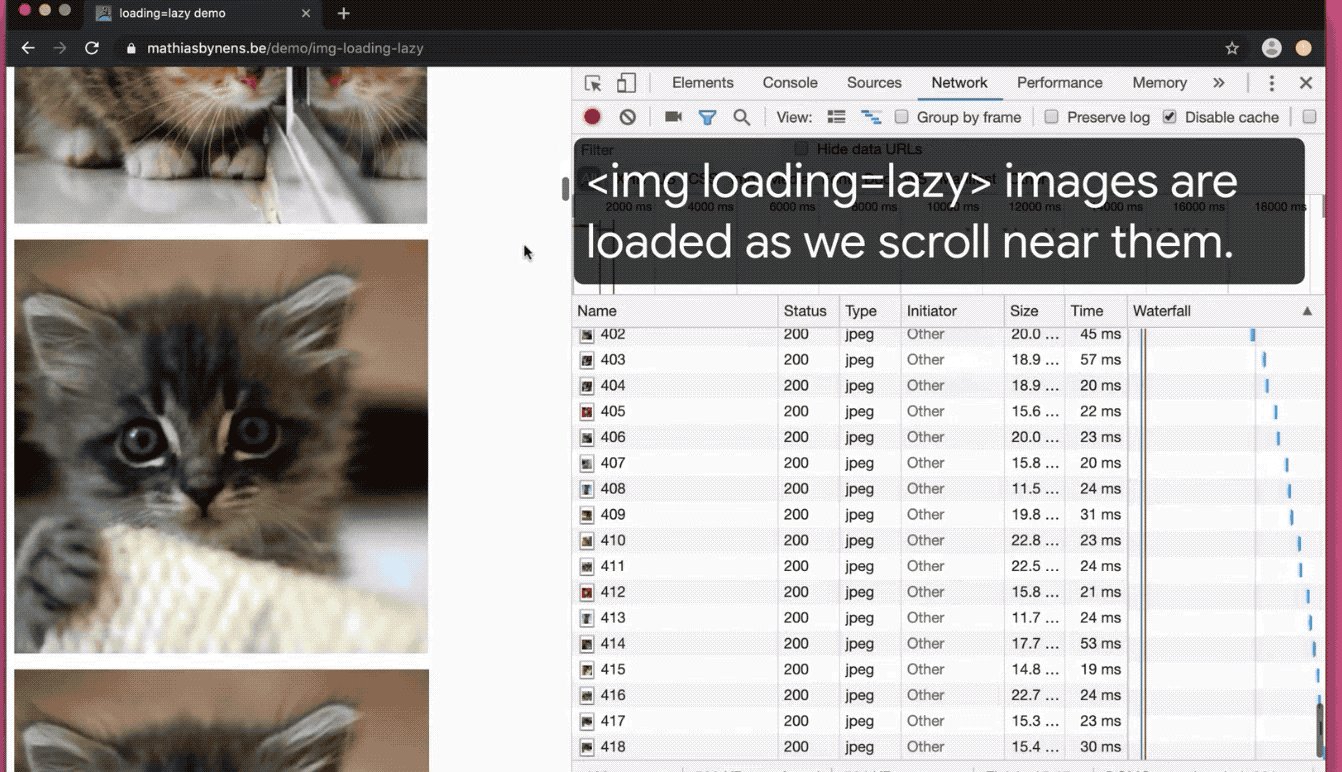
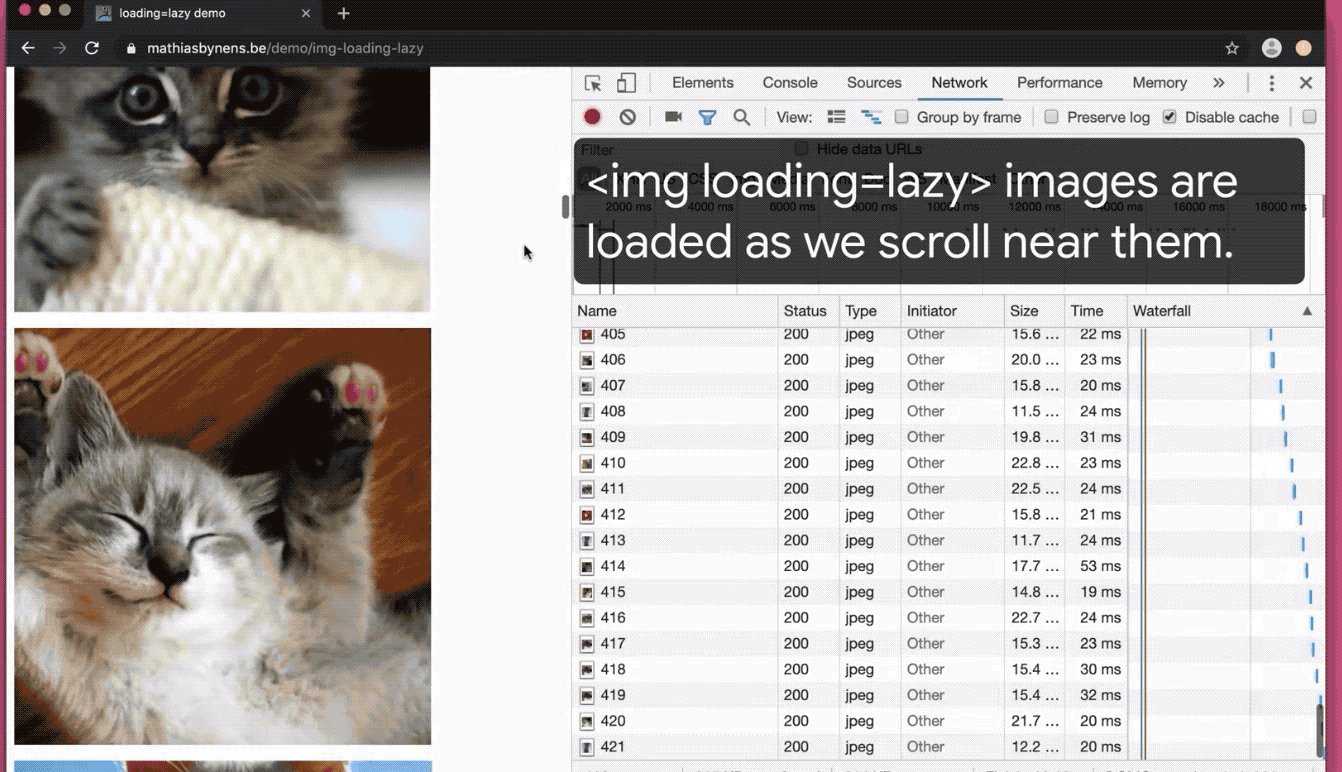
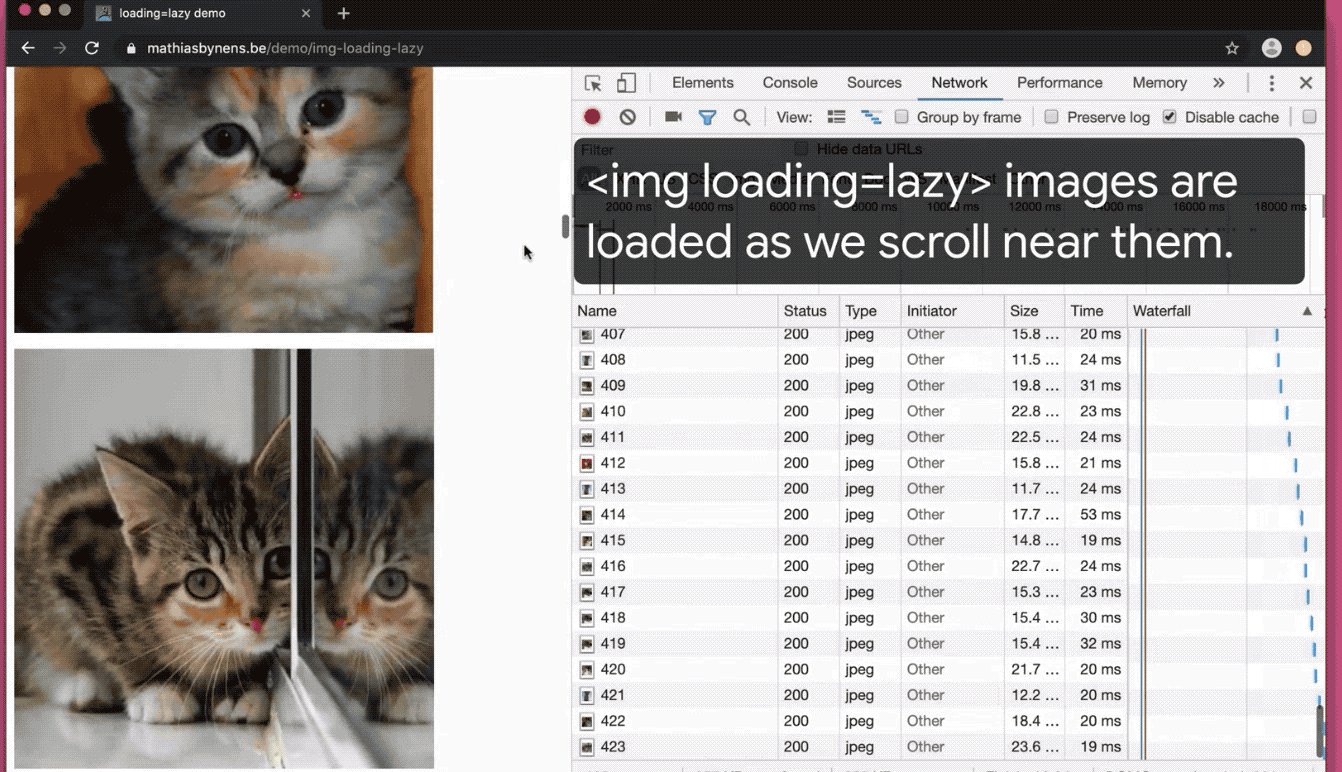
Chrome75 将原生支持懒加载
过去我们一直通过 js 来实现图片的延迟加载,而 Chrome75 的到来将原生支持该功能。我们可以通过设置 loading 属性来控制浏览器是否延迟加载屏幕外的图像和 iframe。示例代码如下:
<img src="celebration.jpg" loading="lazy" alt="..." />
<iframe src="video-player.html" loading="lazy"></iframe>
让我们看一下效果:

微软发布基于 Chromium 的预览版 Edge
2018 年 12 月,微软宣布 Edge 将采用 Chromium,这是由谷歌 Chrome 支持的开源项目,其中包含了不少值得我们期待的新特性像自定义元素和 shaodw dom,javascript 字体加载 API 等。目前预览版现在已经可以在 Windows 上使用,很快就可以在 Mac 上使用。
jQuery 3.4.0 版本发布
4 月 10 日,jQuery 官博发文宣告 jQuery 3.4.0 正式发布。距离 2018 年 1 月发布 v 3.3.0 版已有一年多了。jQuery 官方表示,这是 3.x 系列的最后一个版本,他们将全力准备 jQuery 4.0。本次更新重点放在一些 bug 的修理和性能的提升。
Nodejs 12 发布
时隔一年,Node.js 12 如约而至,正式发布第一个 Current 版本。(按照当前的节奏一年两更,2063 年我们就能迎来 Node v100 了……)
该版本带来了诸如:
- V8 版本更新带来好多不错的特性;
- HTTP 解析速度提升;
- 启动速度大幅提升;
- 更好的诊断报告和堆分析工具;
- ESM 模块更新;
同时 Node v6 也即将停止维护。
第三届 VueConf 将在上海举办
一年一度的 VueConf 又来啦! VueConf 2018 是在杭州举办的,Vue.js 作者尤雨溪采用了远程参与的方式,给大家带来了精彩了演讲。这一次,VueConf 2019 上海来啦,会议将在 6 月 8 号上海徐家汇华山路举办,尤大将亲临现场,给大家带来主题演讲,赶快点击链接抢票吧!
工具推荐
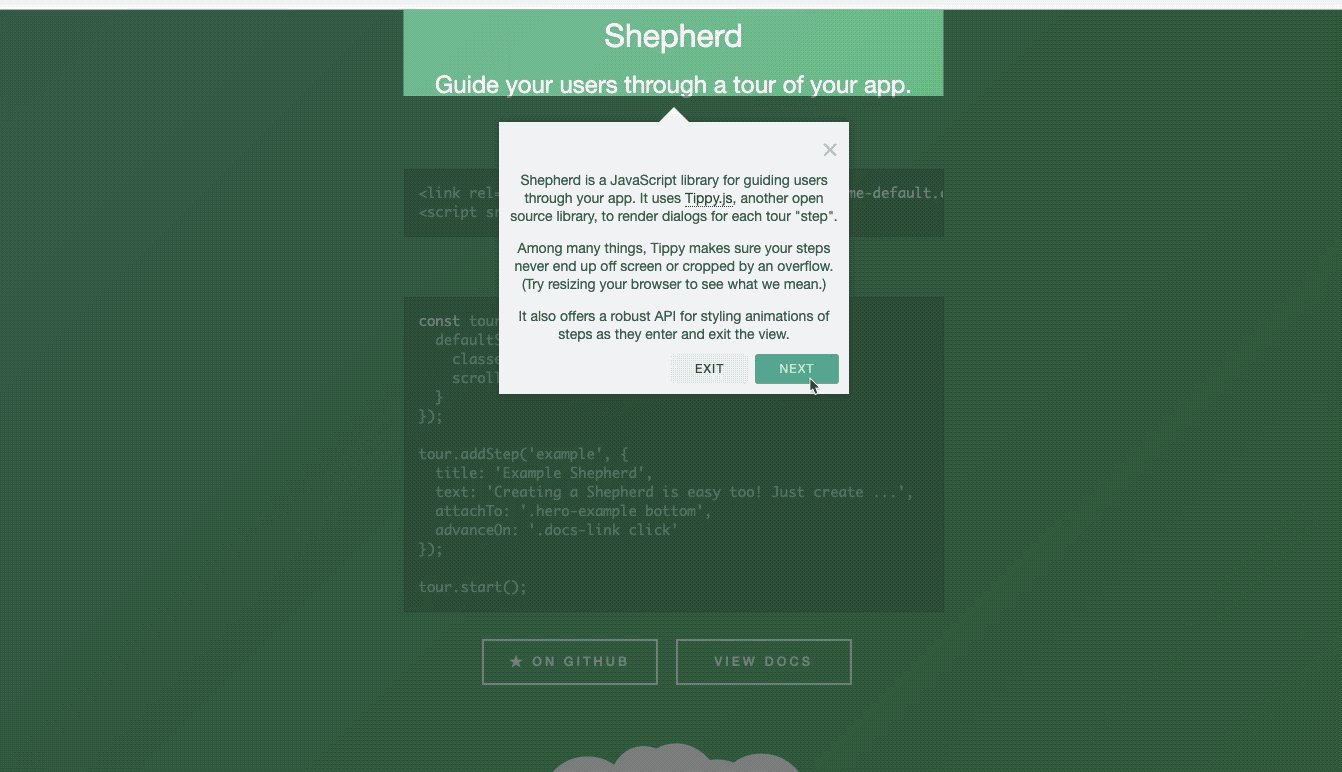
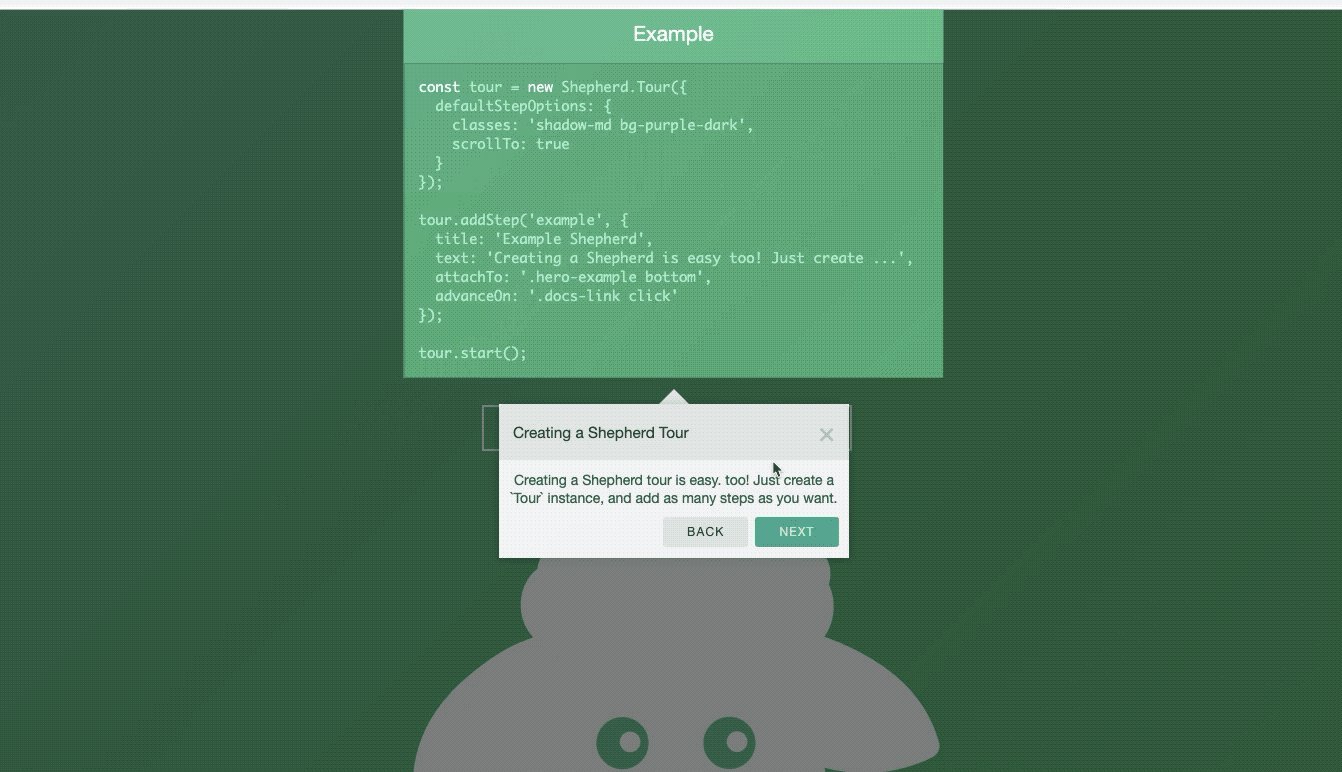
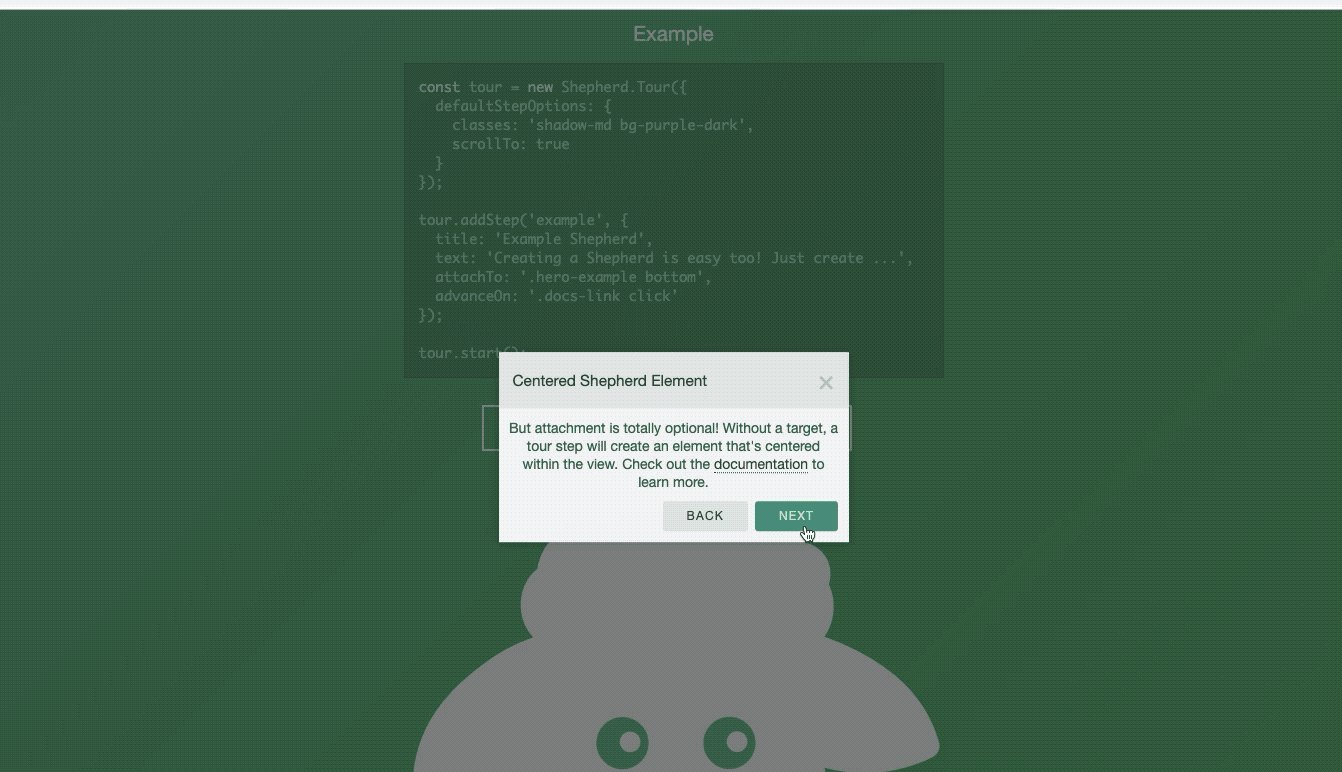
Shepherd: Guide Your Users Through a Tour of Your App
Shepherd 是一款便于我们为一款产品做新手指引的工具库,通过一些简单的 api 就可以实现该功能,目前对于 Vue,React,Angular,Ember 框架都有支持。

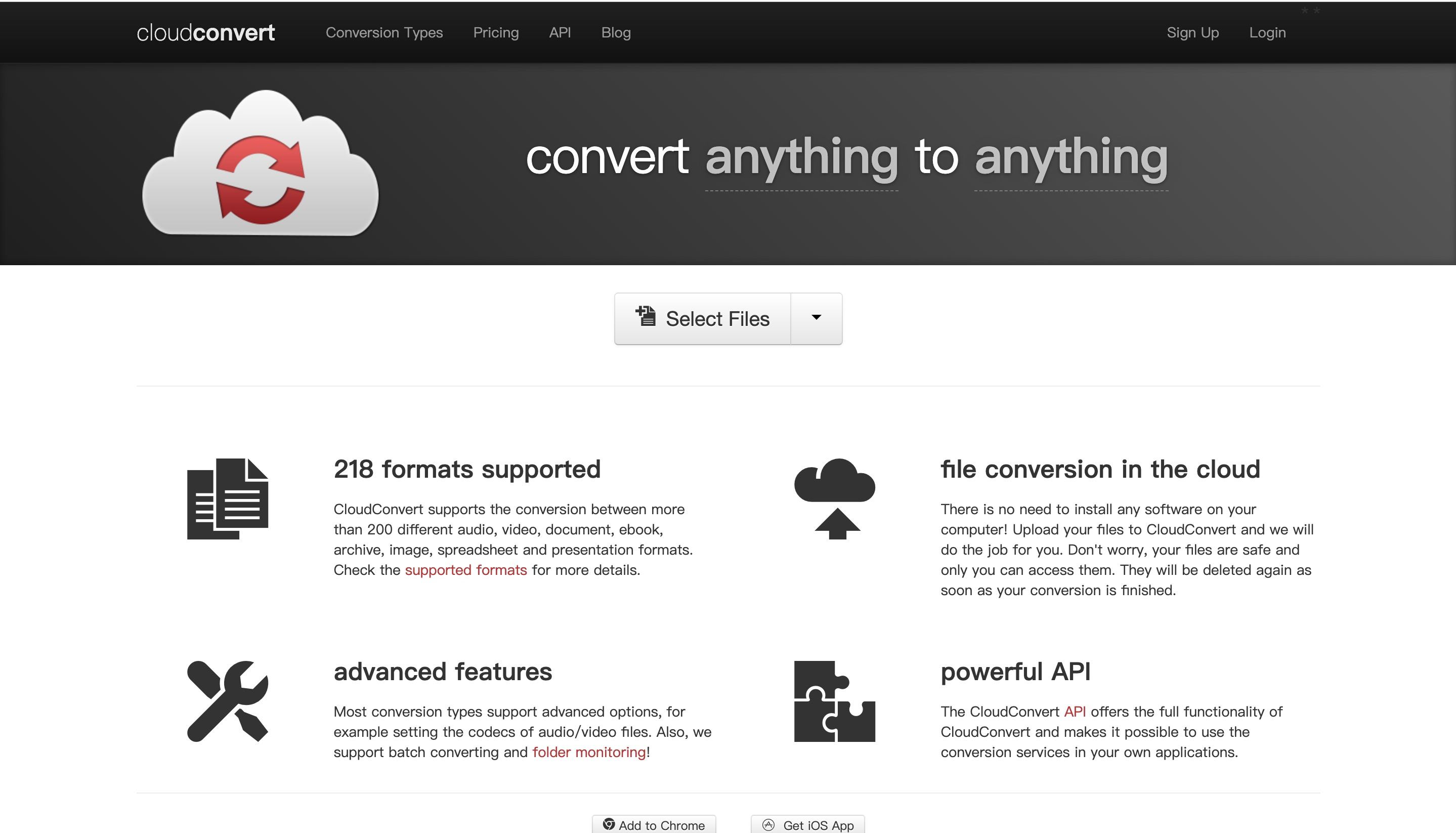
CloudConvert: 文件格式在线转换平台
CloudConvert 是一款强大全能格式在线转换云在线应用,支持跨平台。 ... 支持输入文件 URL、Dropbox、Google Drive 文件源或者直接从电脑上传文件进行转换,你只需要一个浏览器就可以使用它,非常方便。

Ink: 使用 React 编写命令行界面
Ink 是一款使用 React 风格开发命令行界面应用 (CLI App) 的 Nodejs 工具,也就是说,我们可以使用像 React 那样的方式来组织代码,开发出运行在命令行的工具应用。Ink 2.0 可以无缝支持 React 的某些特性,比如 Hooks 或 Context,还可以与 React 生态系统中的其他重要组件(比如 Redux )发生交互。
官方文档提供了如下的示例:
import React, {Component} from 'react';
import {render, Color} from 'ink';
class Counter extends Component {
constructor() {
super();
this.state = {
i: 0
};
}
render() {
return (
<Color green>
{this.state.i} tests passed
</Color>
);
}
componentDidMount() {
this.timer = setInterval(() => {
this.setState({
i: this.state.i + 1
});
}, 100);
}
componentWillUnmount() {
clearInterval(this.timer);
}
}
render(<Counter/>);
终端上的输出:
热门文章
我在阿里云做前端
“抓住我们核心的竞争力,并同时发现业务中的问题,跨端推进解决,这是最好的出路。” 让我们看看阿里巴巴高级前端技术专家城池大大讲述他过去几年在阿里云的前端经验。
Winter 眼中的前端十年:觉醒、全栈、包袱,未来无不可为
为什么他能在前端圈如鱼得水?为什么他总能拿到大公司的高薪 Offer ?在他眼中:前端 Leader 都该焦虑什么?为什么过去十年是前端觉醒的十年?在杭州家里,本篇文章采访了本期嘉宾 Winter,听他讲述前端行业十年的得与失。
使用 Typescript 两年之后,它值得推荐吗
Typescript 近两年热度不减,很多大公司都选择去拥抱 TS,但它真的值得被推荐吗?本篇文章站在比较客观的角度从多方面讲述 TS 的优点和缺点。

