这是一个创建于 1990 天前的主题,其中的信息可能已经有所发展或是发生改变。
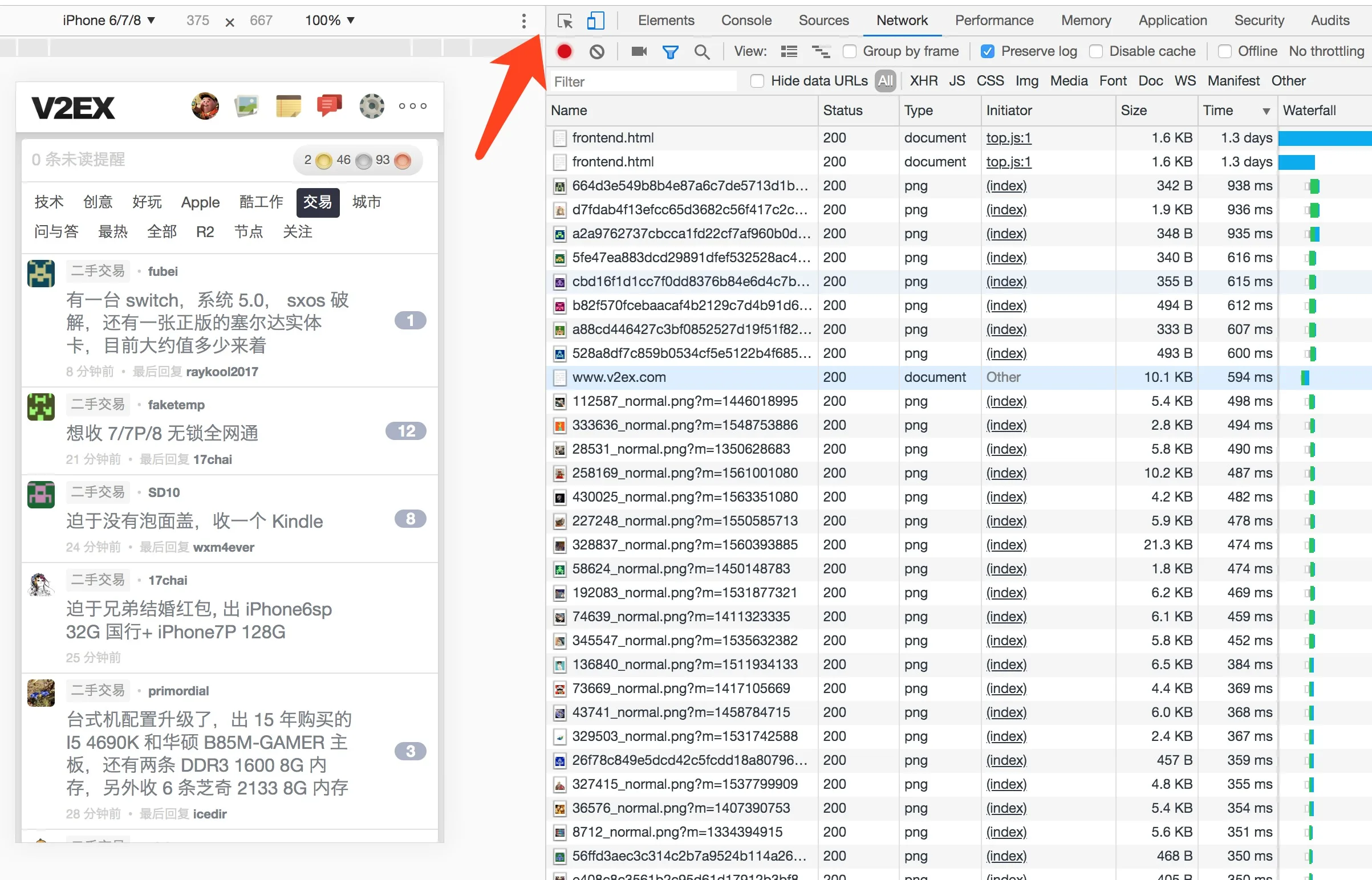
如下图所示, 我们用 chrome 很容易看这些信息, 手机 IOS/Android 如何看这些信息. (如果微信里面也能看,那就更好了)

1
azh7138m 2019-07-30 14:45:07 +08:00 dev tools 右上角三个点,more tool 里面有个 remote device,Android webview 可以随意 debug,微信的也可以,iOS 建议洗洗睡了。
|
3
iMusic 2019-07-30 14:58:58 +08:00
vConsole?
|
5
killlakilllike 2019-07-31 09:36:04 +08:00
安卓的话 Chrome 插件 adb
|