V2EX › 分享创造
开源一个自定义范围很大的网页弹幕播放器: DanPlayer, logo 就是一颗煎蛋
gzlock · gzlock · 2019-09-14 18:32:01 +08:00 · 4741 次点击这是一个创建于 1898 天前的主题,其中的信息可能已经有所发展或是发生改变。
一切的开端

我用 DPlayer 的时候有用户说弹幕(从右到左移动)飘的太快了,翻了几次文档都没有看到对应的设置。发了 issue 一直都没有回应(有一些中文 issue 是有回应的,所以排除是用中文发 issue 的原因),因为想自己做一个支持大范围自定义设置的。
了解到 B 站(默认)和 DPlayer 的弹幕都是用 css 的 animation 驱使弹幕从右往左飘的,才知道原来我的 issue 的要求还是挺难实现的,毕竟 animation 的时间都是写死在 css 的。
因此我决定要用 Canvas 绘制弹幕,就可以用 js 控制弹幕的速度了(也埋下了一个坑,就是弹幕多了会卡顿)
操起键盘就是干之前,发现 DPlayer 有 tg 群,进群了解了一下群众的情况。有人说用 TypeScript 做吧,我说那行吧,顺便把 ts 学了。
所以这是我第一个 TypeScript 项目,新手上路,如果有翻车的情况希望各位大佬帮忙抢救一下。
想不出什么好名字了,那就叫 DanPlayer 吧,logo 还挺好做

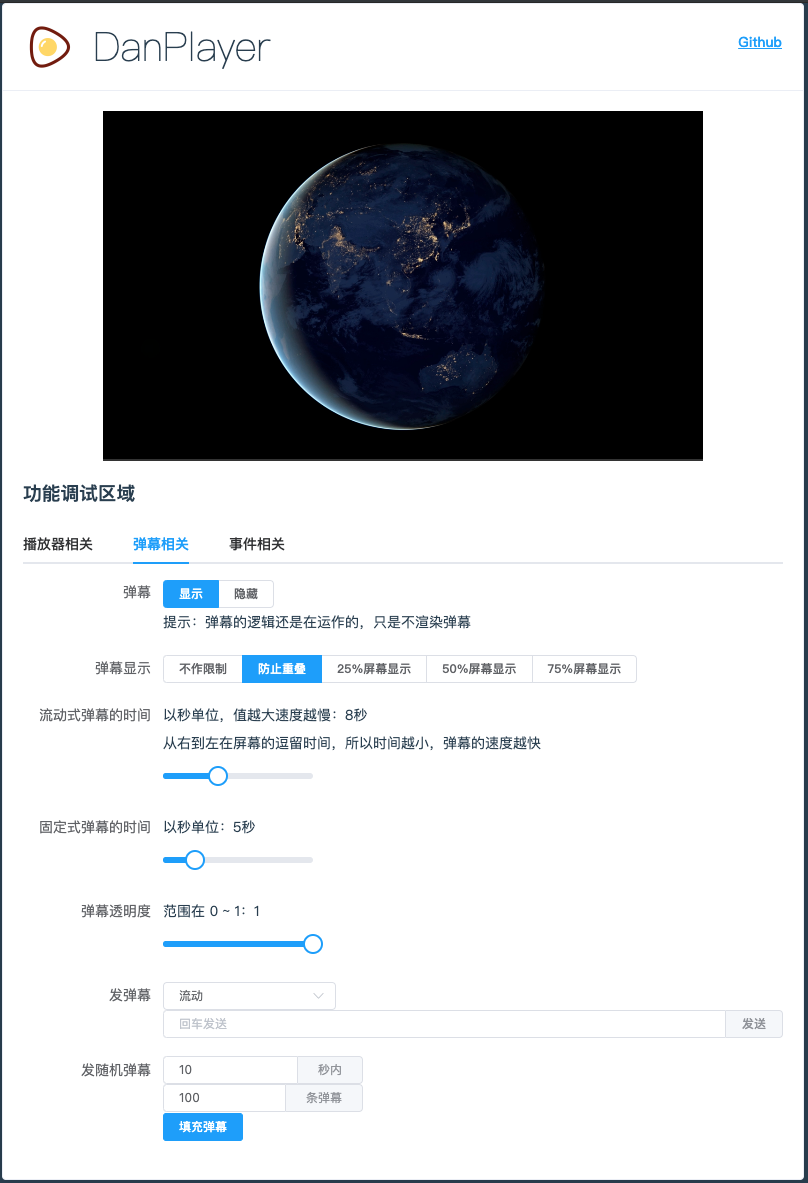
DanPlayer 弹幕播放器诞生 Github 和 Demo

功能主治:
-
使用 Canvas 绘制弹幕
-
支持的自定义设置:
- 播放器的高亮颜色
- 播放器右下角的扩展按钮
- 弹幕右键菜单的功能按钮
- 普通 /直播 视频模式
- 开 /关 全屏功能
- 开 /关 底部控制栏中间的发弹幕功能区域
- 显示 /隐藏 全部弹幕
- 弹幕的全局透明度
- 弹幕的全局字体大小
- 流动式弹幕的移动速度(从右到左移动的弹幕)
- 固定式弹幕的隐藏时间(固定在视频顶部和底部的弹幕)
- 限制弹幕的显示区域,效果接近 B 站的相关设置
-
支持的视频格式:
Demo 的功能非常齐全,上面提到的大部分自定义设置都做了对应的功能,放出截图


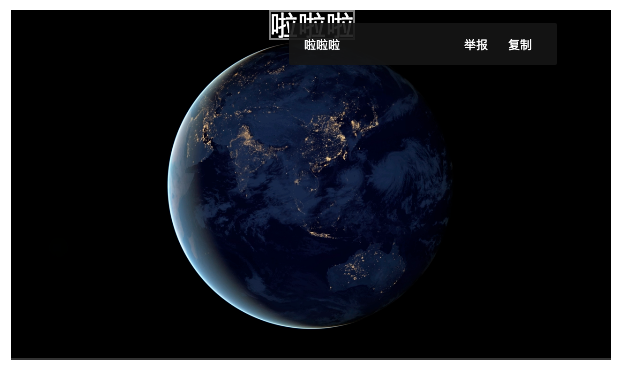
Demo 的弹幕右键菜单也添加了自定义按钮,这里单独放一个截图
复制按钮是默认自带的,举报那个按钮就是自定义的功能按钮

npm 上的 danplayer 包如果翻车了请发 issue
1
echisan 2019-09-14 19:28:05 +08:00 via iPhone 滋瓷一个
|
2
dioxide 2019-09-15 13:07:38 +08:00 赞一个.
|
3
keventseng 2019-09-16 17:49:11 +08:00 不错的样子~~~~
|
4
natforum 2019-09-16 19:11:22 +08:00 膜拜大佬,没有轮子我就造一个!
|
5
gzlock OP 这几天一直在折腾发布到 npm 的包,但是一直都有问题导致用不了,有大佬能传教吗😢
|
6
gzlock OP 连夜奋战,npm 上的包终于在 js 和 ts 项目都属于可用状态了
|
7
robinchina 2019-09-18 09:25:43 +08:00 膜拜大佬
|
8
zhw2590582 2019-09-19 08:49:45 +08:00 via iPhone
|
9
gzlock OP @zhw2590582 #8 你的播放器这么完善才 1 百多个星星,我佛了
|
10
zhw2590582 2019-09-20 07:36:18 +08:00 via iPhone
@gzlock 因为都是自己写着玩的,也没怎么推广
|