推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
V2EX › JavaScript
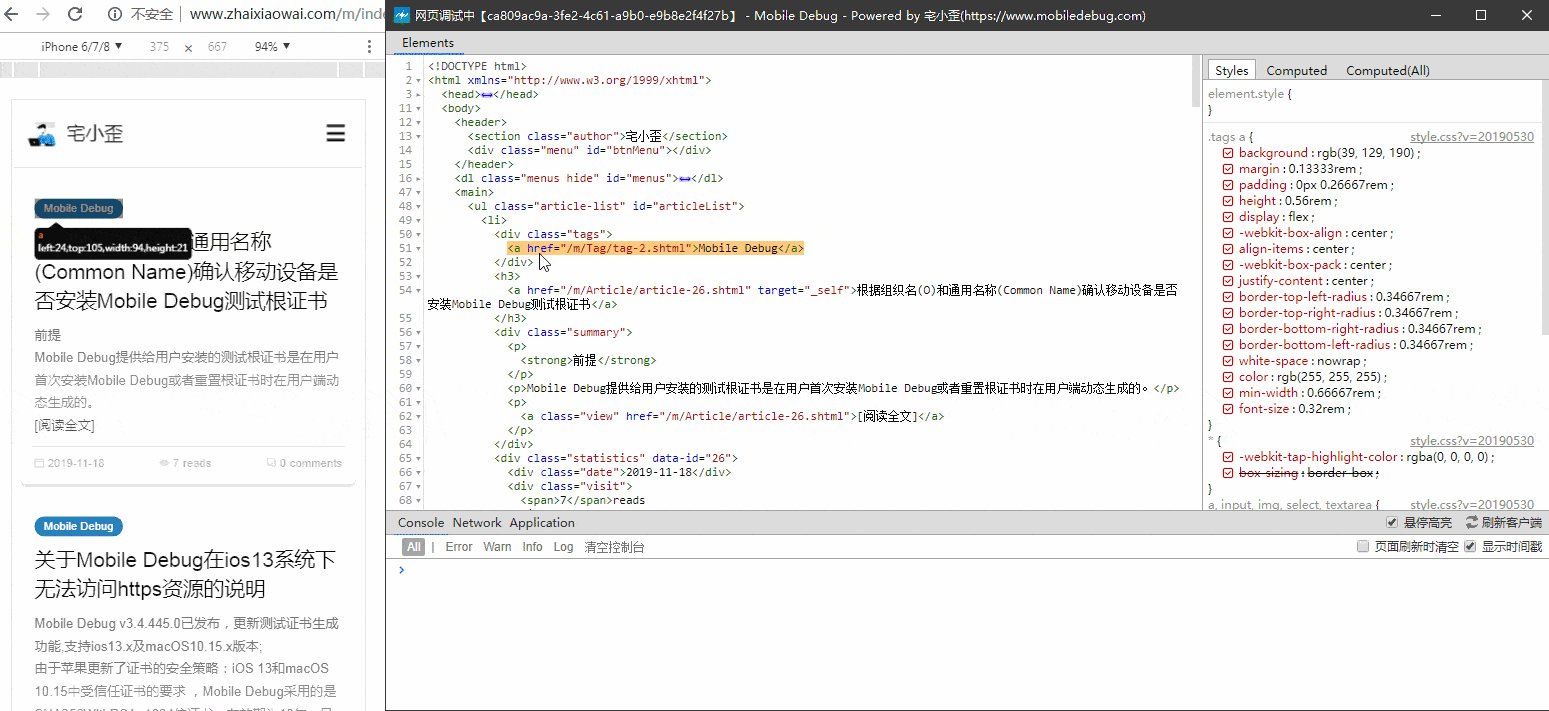
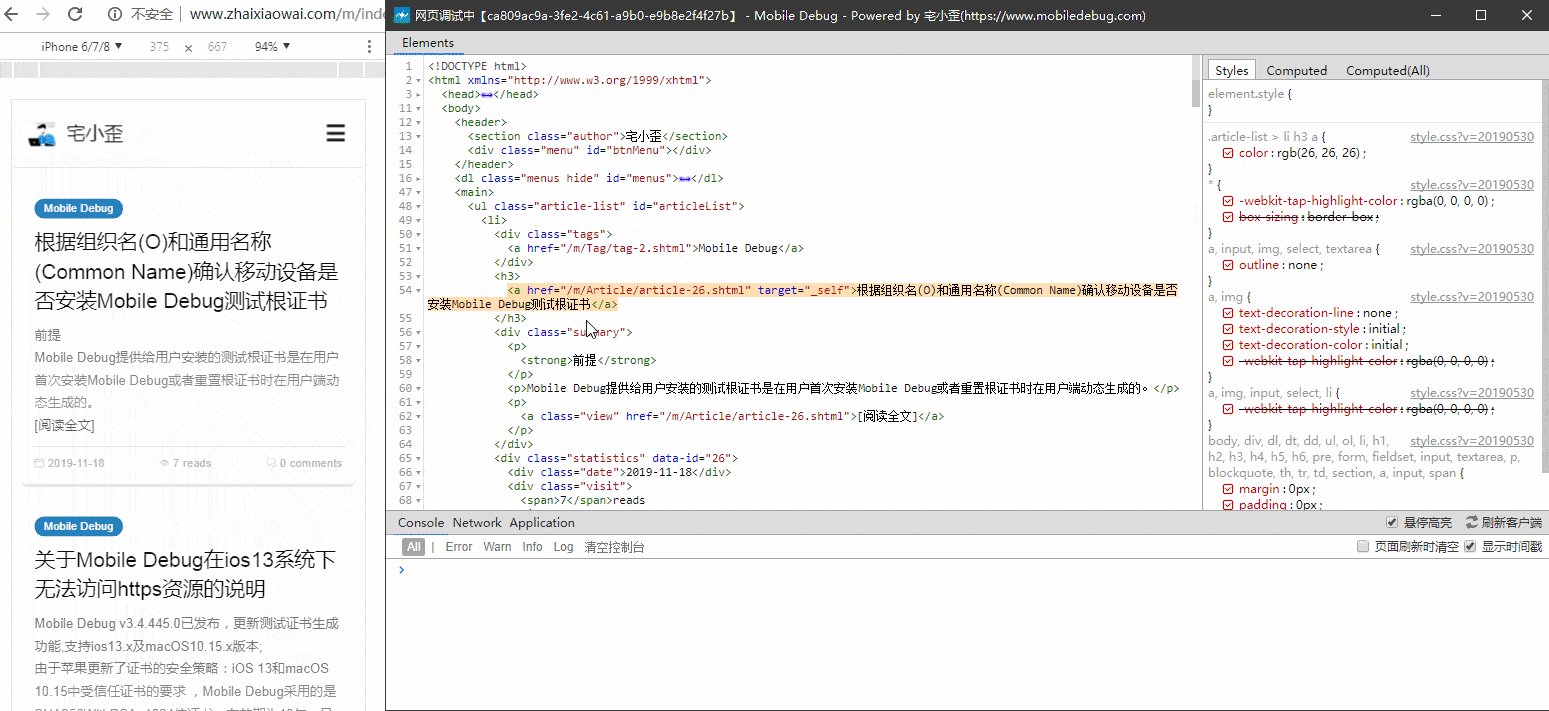
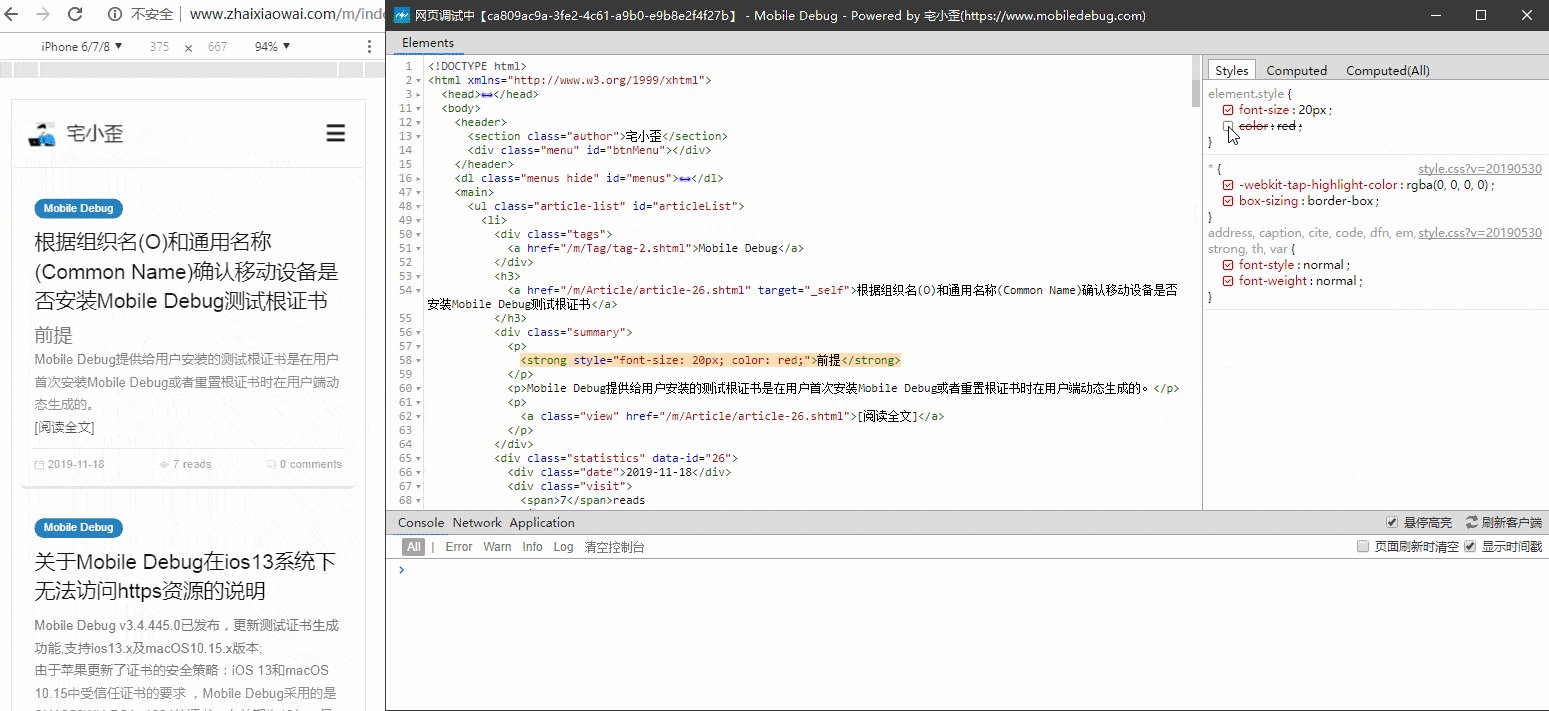
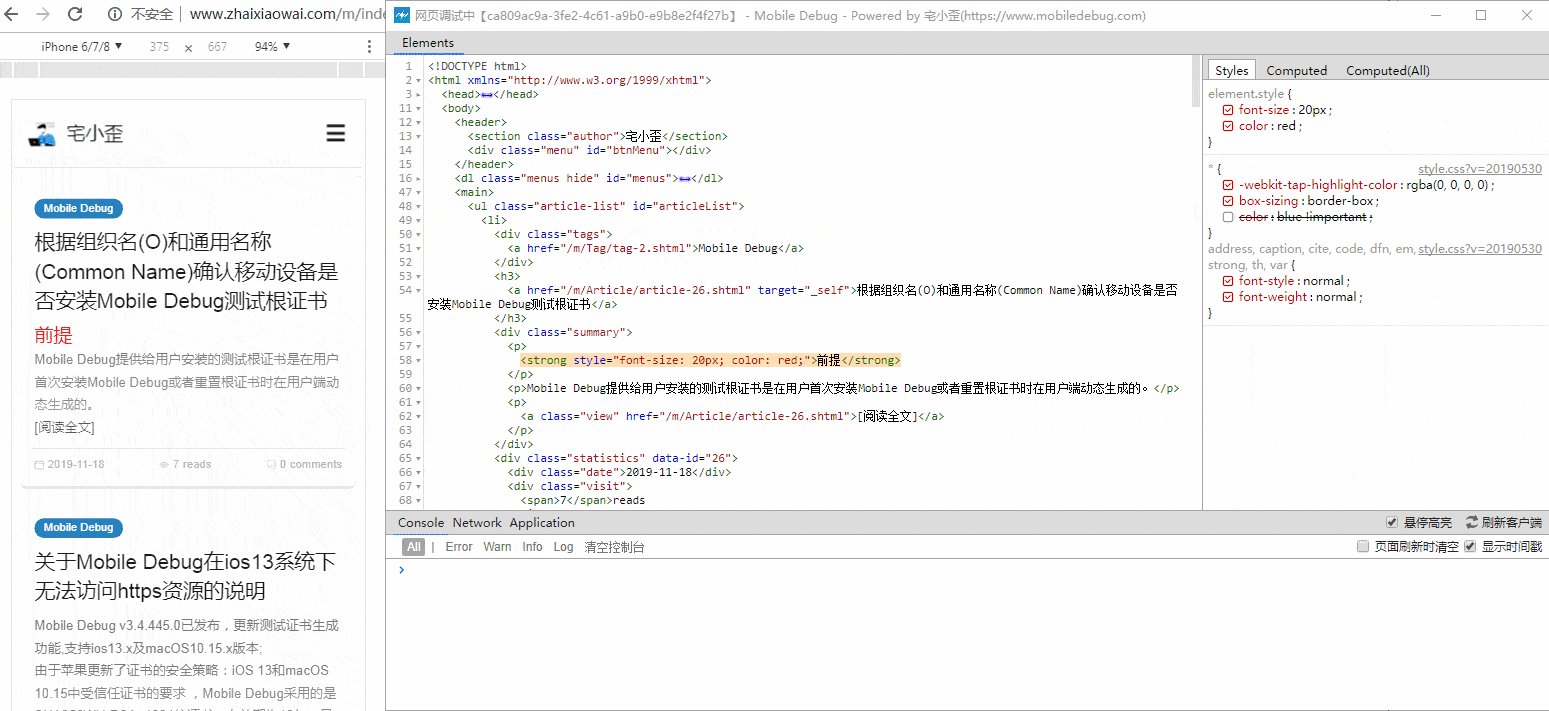
移动端网页 CSS 快速调试再进一步:网页调试界面 CSS 面板已支持启用/禁用样式规则
rayyu1989 · 2019-11-19 16:55:28 +08:00 · 3270 次点击这是一个创建于 1861 天前的主题,其中的信息可能已经有所发展或是发生改变。
一图胜千言,看菜:

1
rayyu1989 OP 图片太小看不清的,点击[新窗口打开](
 ) (: ) (: |
2
Yoefs 2019-11-19 17:08:44 +08:00 图坏了
|
3
rayyu1989 OP 图裂这么快吗
 |
5
cheeto 2019-11-19 18:08:06 +08:00
。。。这个和 Chrome 的有什么区别
|
6
JounQin 2019-11-19 18:19:30 +08:00 via iPhone
什么鬼东西,不就是 Chrome
|
7
tanranran 2019-11-19 18:20:19 +08:00
一直都有啊
chrome://inspect/#devices |
8
rayyu1989 OP chrome 只可以调试自己 app 的 webview 啊 各位大佬
|
9
justin2018 2019-11-19 20:47:02 +08:00
Mac 支持么 看着是 win 平台的
|
10
rayyu1989 OP @justin2018 支持 win 和 mac
|
11
momocraft 2019-11-19 21:16:49 +08:00
一個不需要瀏覽器的... remote debug?
|