V2EX › Visual Studio Code
用 VSCode 写 MarkDown 有点抓狂 (Markdown Paste 到底怎么才生效?)
Mindjet · 2020-05-20 17:52:54 +08:00 · 4492 次点击这是一个创建于 1682 天前的主题,其中的信息可能已经有所发展或是发生改变。
想用 VSCode 写 MarkDown,之前用的是 Typora 。
发现有一个扩展叫做Markdown Paste能够实现类似 Typora 的粘贴功能,比如「复制并粘贴一个 HTML 或富文本表格,能够直接以MarkDown形式生成」。
这个扩展的说明页就有粘贴表格的例子,在我的机器上总是没效果,按下去 Ctrl+Alt+V,停顿一会儿还是以纯文本给粘贴上去。
已经做了这些尝试,毫无效果:
- 全文阅读 README.md
- 安装
powershell扩展并打开 Windows 上的powershell(因为提到需要 powershell)。 - 关闭其他所有 MarkDown 相关扩展
- 更改快捷键 Ctrl+Alt+V 为 Shift+Alt+V
- 谷歌搜索「 Markdown Paste doesn't work 」找不到能够帮到我的结果..
刚开始用 VSCode,暂时想不到更多的解决方案了,所以来问问,也许有人用过,能给点线索。
第 1 条附言 · 2020-05-21 08:59:46 +08:00
作为老用户,从 Typora 转 VSCode 一定是某个地方不满意,VSCode 和 Typora 在基本的文本编辑上的差距太大,因为不是一个量级的工具,稍微做一点复杂操作 Typora 就不好用了,比如,Typora Alt+ L/R 前进后退这个功能都没有,别的就更不用说了。
既然解决不了,那就 Typora 和 VSCode 共用吧,目前来看,就是富文本 /HTML 粘贴这块不行,其他的都很好很好。
既然解决不了,那就 Typora 和 VSCode 共用吧,目前来看,就是富文本 /HTML 粘贴这块不行,其他的都很好很好。
第 2 条附言 · 2020-05-21 09:01:17 +08:00
VNote 可能是个好方案,在搜索引擎上直接搜索,很少能找到这个编辑器的推广文章,也许是和定位有关吧「
VNote - 一个更懂程序员和 Markdown 的笔记」,看来以后找软件不仅要去谷歌,还要去 GitHub 或者 V2EX,有时候酒香也怕巷子深啊。
VNote - 一个更懂程序员和 Markdown 的笔记」,看来以后找软件不仅要去谷歌,还要去 GitHub 或者 V2EX,有时候酒香也怕巷子深啊。
第 3 条附言 · 2020-05-21 12:46:31 +08:00
分享下自用的MarkDownCSS吧,六级标题色彩有明显区分,适合于层级很多的场景。
25 条回复 • 2020-05-22 10:57:56 +08:00
1
freefcw 2020-05-20 18:40:28 +08:00
Typora 它不香吗?
不过 linux 下的 typora 确实有一些一言难尽 |
2
zhuangzhuang1988 2020-05-20 18:45:03 +08:00
这东西巨坑
可以自己去看看 tinymce, 之类的 富文本编辑器源码 paste 插件部分 |
3
liuzhihang 2020-05-20 18:50:48 +08:00
额 没用过粘贴功能
自己手敲 ### > ~~ ![]() ||| |---|---| ||| 个人表示极不习惯所见所得的写法,chrome 有个 `拷贝为 Markdown` 插件 你可以试试。 |
4
lancelock 2020-05-20 19:19:17 +08:00 via iPhone
为啥不用 typora 了
|
5
Mindjet OP |
6
Mindjet OP @liuzhihang 可能你很少摘录带格式内容,主要是自己写。
|
7
Mindjet OP @zhuangzhuang1988
对这个兴趣不是很大,我只是想解决一下现在的问题 —— 有一个插件明明下载量很大,用的很多,我却用不了。 Typora 在这方面效果非常好,当然也可能是别的太烂了凸显出了优势,格式转换本来就很难吧。 |
8
liuzhihang 2020-05-20 20:09:55 +08:00
@Mindjet 是的, 我这块基本上是自己写笔记用的。 确实没有摘录的习惯。 还是需求不同。小部分需求也可以用 chrome 插件解决。
你那块应该是复制 html 粘贴的时候用插件转换, 可以试着换一个思路, 复制的时候转换,复制到粘贴板的已经是 markdown 格式了。 |
9
Nygma 2020-05-20 20:49:35 +08:00 via iPhone
曲线救国,先粘贴到 Typora,再打开 Typora 的源码模式复制到 VSCode 。
|
10
Logiase 2020-05-20 21:29:24 +08:00 试试 VNote ?
https://github.com/tamlok/vnote |
11
Mindjet OP @Logiase 太牛了,这个东西正是我想要的!尤其是关于图像管理的那一段,简直是亮了! MarkDown 领域终于出现了一个真正能够思考用户体验的软件,连一个最基本的图片管理都做不好,充分说明 Typora 只是烂苹果中较好的那个而已。我看好 Vnote 。
|
12
Mindjet OP @Nygma 这正是我目前的方案,用 AutoHotKey 给 VSCode 的 MarkDown 工作区设置了一个独立快捷键,两个同时用
|
13
Chenamy2017 2020-05-21 09:40:12 +08:00
VNote 我试试,我也在这这种编辑器。VNote 还是 QT 所写。
|
14
Mindjet OP @Chenamy2017 用 QT 马上给人高效的感觉
|
17
czdpzc 2020-05-21 14:19:44 +08:00 via Android
我记得 vnote 的作者有在 v2 里,真应该好好再推广一下,真的太好用了😂
|
18
KeyboardManAnAn 2020-05-21 14:45:46 +08:00
VNote 的 UI 看起来不够时尚,希望作者后期能够有机会改进一下
|
19
Mindjet OP @tamlok
@czdpzc [VNote:一个更懂程序员和 Markdown 的笔记软件]( https://www.v2ex.com/t/570883#reply68) 的确在 V2EX,我找到了 |
20
Mindjet OP @KeyboardManAnAn
的确有很大的问题,总是给人一种很厚重的感觉,不够轻便,用 Chromium 渲染的 VSCode 要好很多很多,毕竟 Chromium 也算是基础设施了,可靠性和流畅度是一般软件比不了的。 不过刚开始用,还不便下结论,多试试看。 |
21
tamlok 2020-05-21 19:09:22 +08:00 via Android
vnote 也支持直接粘贴解析富文本,并自动下载图片到本地; 也支持直接复制 md 文本为富文本,粘贴到 onenote 之类的哦。
vnote 也是用 chromium 渲染阅读模式的。 b 站有一个 vnote 的简短展示视频,可以看一下。 用 vnote 一定要用快捷键~~ 感谢使用! |
22
Mindjet OP @tamlok
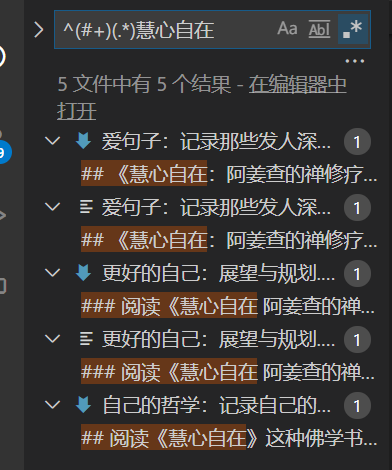
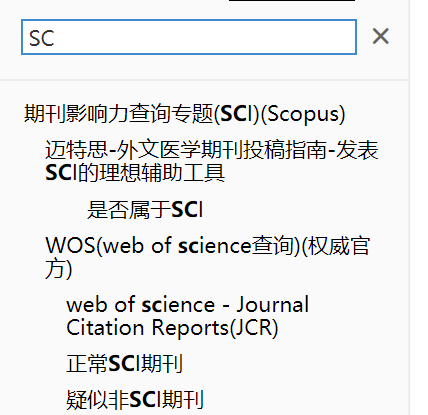
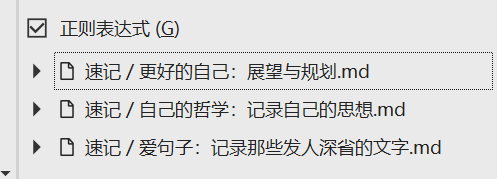
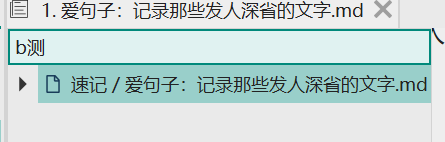
多文件的高级搜索和大纲搜索,能不能默认展开?我搜了一下,找不到相关的解释,可能没有这个功能。 如果像 VNote 没有默认,展开后全部展开功能,看这些结果实在太麻烦了,文件一多就要点好几次,意味着这个功能,**基本上不可用**。 希望至少能给一个默认展开的选项吧。 ## VSCodeType.默认展开   Typora 的大纲搜索也是如此  ## VNote 默认关闭且无法搜索   |
23
Mindjet OP V2EX 的回复不支持 MarkDown 吗?找不到设置项,追加是可以有设置的。
|
24
Mindjet OP |
25
Mindjet OP @tamlok 问题已经提交到 GitHub https://github.com/tamlok/vnote/issues/1387
|