一款在线展示个人 Github 信息的单页应用 Gitfolio-online
wangningkai · 2020-07-28 09:33:38 +08:00 · 2231 次点击
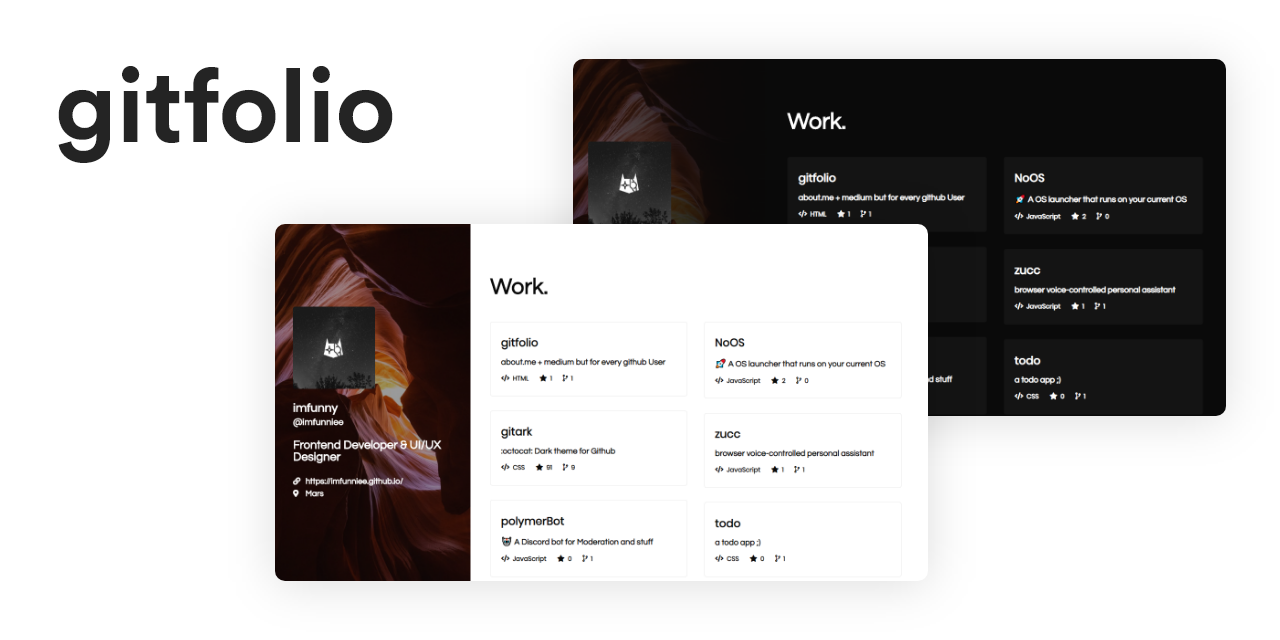
Gitfolio-online
介绍
Gitfolio 将帮助你组建一个可以展示 Github 成果的网站.
点击这里查看演示 live demo.
特性
- 简单快捷
- 支持黑白主题
- 可定制化的
项目地址
Getting Started
复制下面内容在浏览器打开!
修改 username 为你的 GitHub's 用户名.
https://gitfolio-online.vercel.app/user/{username}?theme={theme}&includeFork={includeFork}&cache_seconds={cache_seconds}
https://gitfolio-online.vercel.app/u/{username}?theme={theme}&includeFork={includeFork}&cache_seconds={cache_seconds}
主题
使用 ?theme=THEME_NAME 参数像这样 :-
https://gitfolio-online.vercel.app/u/{username}?theme=dark/light
引入 Forks 仓库
使用 ?includeFork=true/false 参数选择是否显示 Forks 仓库
https://gitfolio-online.vercel.app/u/{username}?includeFork=true/false
参数
你可以通过以下参数自定义显示内容
| Option | type | description | default | | ------------- | ------ | ------------------------------------ | ------------- | | username | string | set username | 'wangningkai' | | theme | string | sets inbuilt theme | 'dark' | | cache_seconds | number | manually set custom cache control | 1800 | | includeFork | bool | select whether to display fork repos | false |
部署到 Vercel 实例
因为 GitHub 的 API 每个小时只允许 5 千次请求,我的 https://gitfolio-online.vercel.app/api 很有可能会触发限制 如果你将其托管在自己的 Vercel 服务器上,那么你就不必为此担心。点击 deploy 按钮来开始你的部署!
问题反馈
进行任何操作前请先阅读 《提问的智慧》
当前获取帮助有三种方式:
- 通过 GitHub issue 提交问题(仅限问题反馈)
- 通过 个人博客 评论留言
- 通过个人邮箱联系 [email protected]
:sparkling_heart: 支持这个项目
我尽己所能地进行开源,并且我尽量回复每个在使用项目时需要帮助的人。很明显,这需要时间,但你可以免费享受这些。
然而, 如果你正在使用这个项目并感觉良好,或只是想要支持我继续开发,你可以通过如下方式:
- Star 并 分享这个项目 :rocket:
- 你可以通过 PayPal 一次性捐款. 我多半会买一杯 咖啡 茶. :tea:
- Wechat & AliPay
谢谢! :heart:
License
欢迎贡献哦! <3
Made with ❤️ and JavaScript.
1
leimao 2020-07-28 10:10:18 +08:00
是不是给 GitHub 首页加了层皮? XD
|
2
lambortao 2020-07-28 10:19:01 +08:00
赞
|
3
glaucus 2020-07-28 10:21:17 +08:00
为什么效果图和 demo 感觉差很多。。。
|
4
wangningkai OP @glaucus 这个背景有差 其他差别不大
|
5
lambdaq 2021-12-10 13:26:34 +08:00
@wangningkai 你的 scriptable.ningkai.wang 出圈了。。车友群里火得一塌糊涂
|




