V2EX › 程序员
VuePress 两个问题:1.生成页面只有标题没有内容。2.部署在 gh-pages 的页面无法编辑
solider245 · 2020-08-13 07:25:28 +08:00 · 2202 次点击这是一个创建于 1588 天前的主题,其中的信息可能已经有所发展或是发生改变。
网上搜了一个遍,实在是找不到解决办法了。

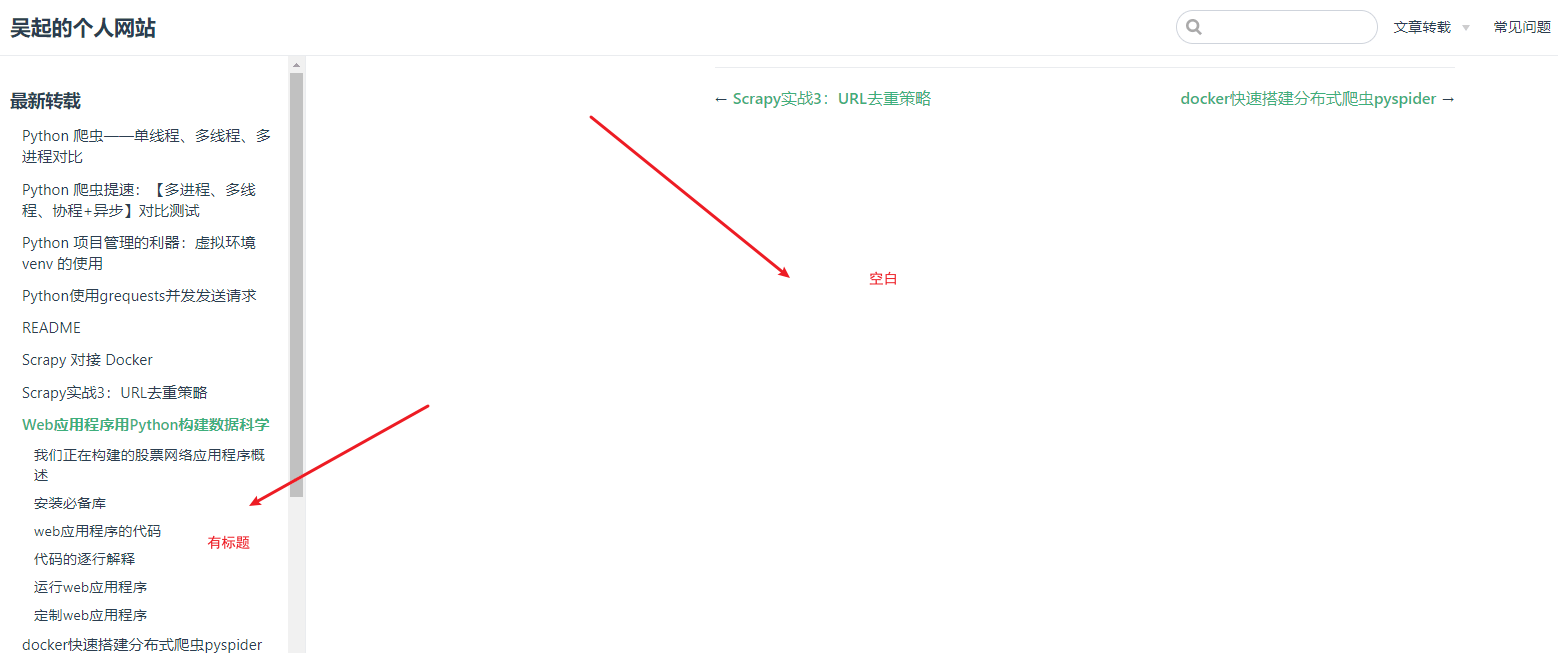
这个是图一的问题。 只有标题,但是却没有内容。然而我在本地是显示正常的。感觉应该是渲染问题,但是 vuepress 却没有报错。

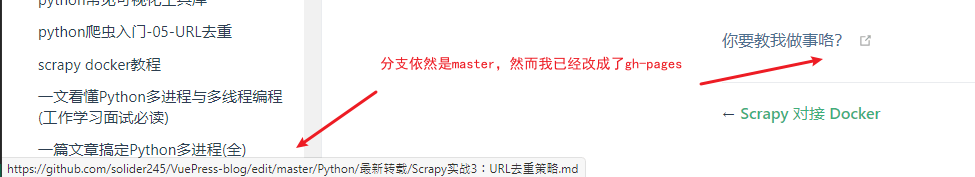
这个是问题 2. 我的配置里已经改成了 gh-pages 分支,然而这里部署的时候依然还是 master 分支。
个人分析应该是脚本部署的删掉了 gh-pages 。所以导致我部署失败。我看似乎没有人部署在 gh-pages 过。不知道有没有在用的大佬,帮忙分析下问题?
module.exports = {
title: '吴起的个人网站',
description:'吴起的个人网站,专攻 vue,python,linux,PowerBI',
base:'/VuePress-blog/',
markdown:markdownConfig,
plugins: pluginsConfig,
head: headConfig,
//theme: 'ououe',//安装命令 yarn add vuepress-theme-ououe
//theme: 'reco',//安装命令 yarn add vuepress-theme-reco
themeConfig:{
nav,
authorAvatar: 'http://shp.qpic.cn/ishow/2735060319/1591183305_84828260_14686_sProdImgNo_2.jpg/0',
//type: 'blog',
//sidebar,
lastUpdated: "上次更新",
repo: 'https://github.com/solider245/VuePress-blog',//你的仓库地址
repoLabel: 'Repo',
// 假如你的文档仓库和项目本身不在一个仓库:
docsRepo: 'solider245/VuePress-blog',
docsDir: 'docs',
docsBranch: 'gh-pages',
editLinks: true,
editLinkText: '你要教我做事咯?',
smoothScroll: true,//页面滚动
locales: { '/': { lang: 'zh-CN' }},//修改默认语言为中文
//algolia: {
//apiKey: 'b89c2570f4d0358f1b38ef95c4dc9b9b',
//indexName: '<INDEX_NAME>'
//}
}
}
这个是配置文件。
1
robinch 2020-08-13 10:07:39 +08:00
你部署的是用什么部署的 手动吗 还是 Actions
|
2
tyx1703 2020-08-13 10:28:22 +08:00 via iPhone
控制台打开有报错吗,dev 模式下
|
3
solider245 OP @tyx1703 就是没报错
|
4
solider245 OP @robinch 手动部署的,用脚本,先删除,然后生成,再推送。或许要用 actions 自动生成会好些?
|
5
Asyncway 2020-08-13 13:36:03 +08:00
尝试看一下 page.vue 这个组件里是否有问题?
|
6
solider245 OP @Asyncway 尴尬了,连这个文件都没有找到……
|
7
Asyncway 2020-08-14 10:09:33 +08:00
@solider245 如果你没自定义过样式的话 没有这个文件是正常的 能来个地址吗 我帮你看看页面上能不能反馈一些有用的信息
|
8
solider245 OP @Asyncway https://solider245.github.io/VuePress-blog/Python/%E6%9C%80%E6%96%B0%E8%BD%AC%E8%BD%BD/%E5%9C%A8Python%E4%B8%ADmain%E5%87%BD%E6%95%B0%E6%98%AF%E6%80%8E%E4%B9%88%E6%9D%A5%E7%9A%84.html
你好,这个是链接,比较尴尬的是,我在本地看不到的内容现在在部署到 githubpage 之后居然能看到了。 然而比较奇怪的是,同步到 netlify 的内容却遇到了 css 丢失的情况 https://soider.netlify.app/ 上面这个是 css 丢失链接的地址。 现在不好解决的问题是依然无法编辑。我确实将网站部署在了项目地址的 gh-pages 页面。然而点进去依然是 master 页面 |
9
Asyncway 2020-08-17 11:11:52 +08:00
@solider245 看样子是 404 丢失 部署的可能存在问题,文件是已经生成了的
|
10
Asyncway 2020-08-17 11:12:51 +08:00
@solider245 我的 vx 是 MTY2MTk5NzAzOTA= 你可以加我 我帮你看看
|
11
solider245 OP @Asyncway 你好,加不上
|