推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 1585 天前的主题,其中的信息可能已经有所发展或是发生改变。
如题,需求是前端想要修改后端渲染好的图表。
API 是同源的,代码完全自主,但是后端改代码比较麻烦,所以想试试能不能直接用前端加点小补丁的方式,所以需要接管 iframe 当中的 dom 内容。
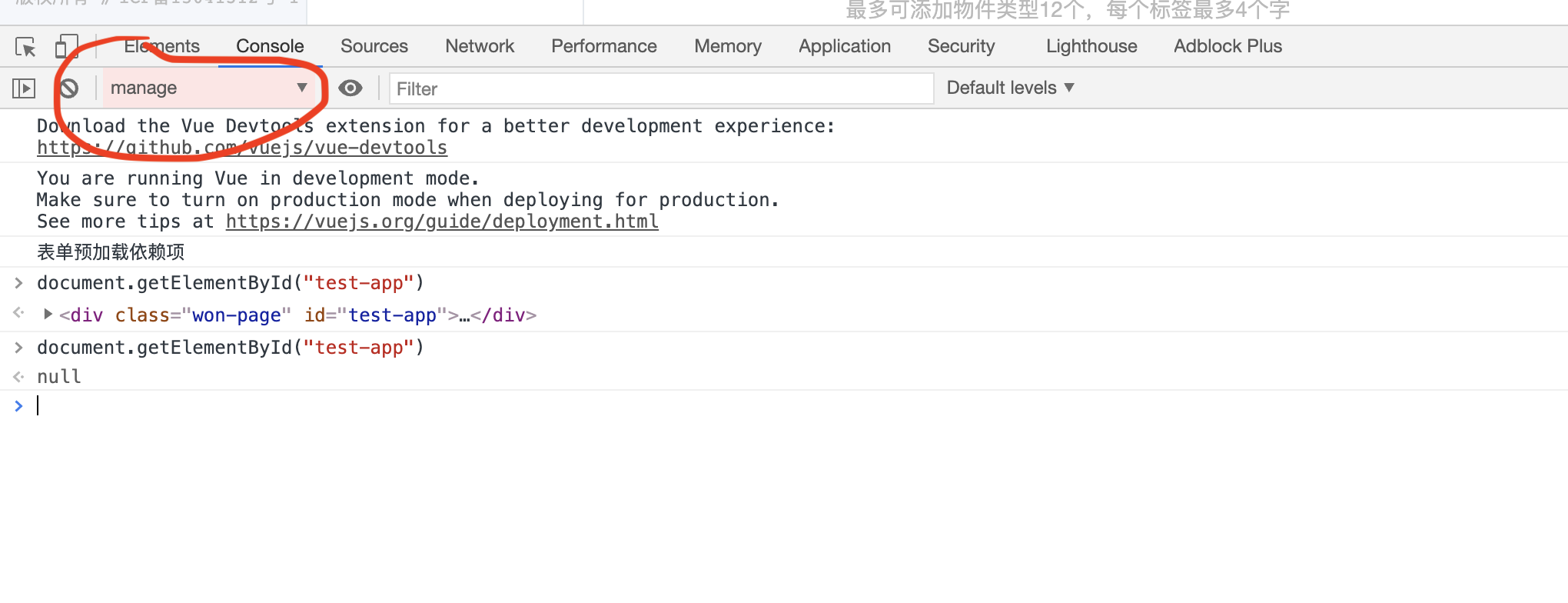
开发框架是 Vue,在 Vue 的 mounted 中尝试了一下document.getElementById()发现并不能获取到 iframe 内部的 ID 名,如果是在网页 F12 控制台执行这段代码是能获取到的,但是在 Vue 中获取不到,不知道什么原因。
所以有办法获取 dom 吗?谢谢大家
1
wy 2020-08-16 17:48:04 +08:00 via Android
在 iframe 中嵌入脚本,然后 postMessage 接收消息做相应的修改
|
2
Foxkeh 2020-08-16 17:57:37 +08:00
参考 iframe 的父子兄弟调用
https://www.cnblogs.com/duankaige/archive/2012/09/20/2695012.html |
3
lisianthus 2020-08-16 17:58:25 +08:00 via iPhone
试试 iframeElem.contentDocument
|
4
lisianthus 2020-08-16 18:02:18 +08:00
|
5
ochatokori 2020-08-16 18:07:15 +08:00 via Android
先获取 iframe 元素
iframe.contentWindow.document.getElementById |
6
w292614191 2020-08-17 11:52:27 +08:00
子 iframe
function setDom(){ } 父 iframe.contentWindow.setDom(); |
7
flowfire 2020-09-08 14:21:20 +08:00
|