Can I use?
› http://caniuse.com/
Less
› http://lesscss.org
Cool Libraries
› Bootstrap from Twitter
› Jetstrap
V2EX › CSS
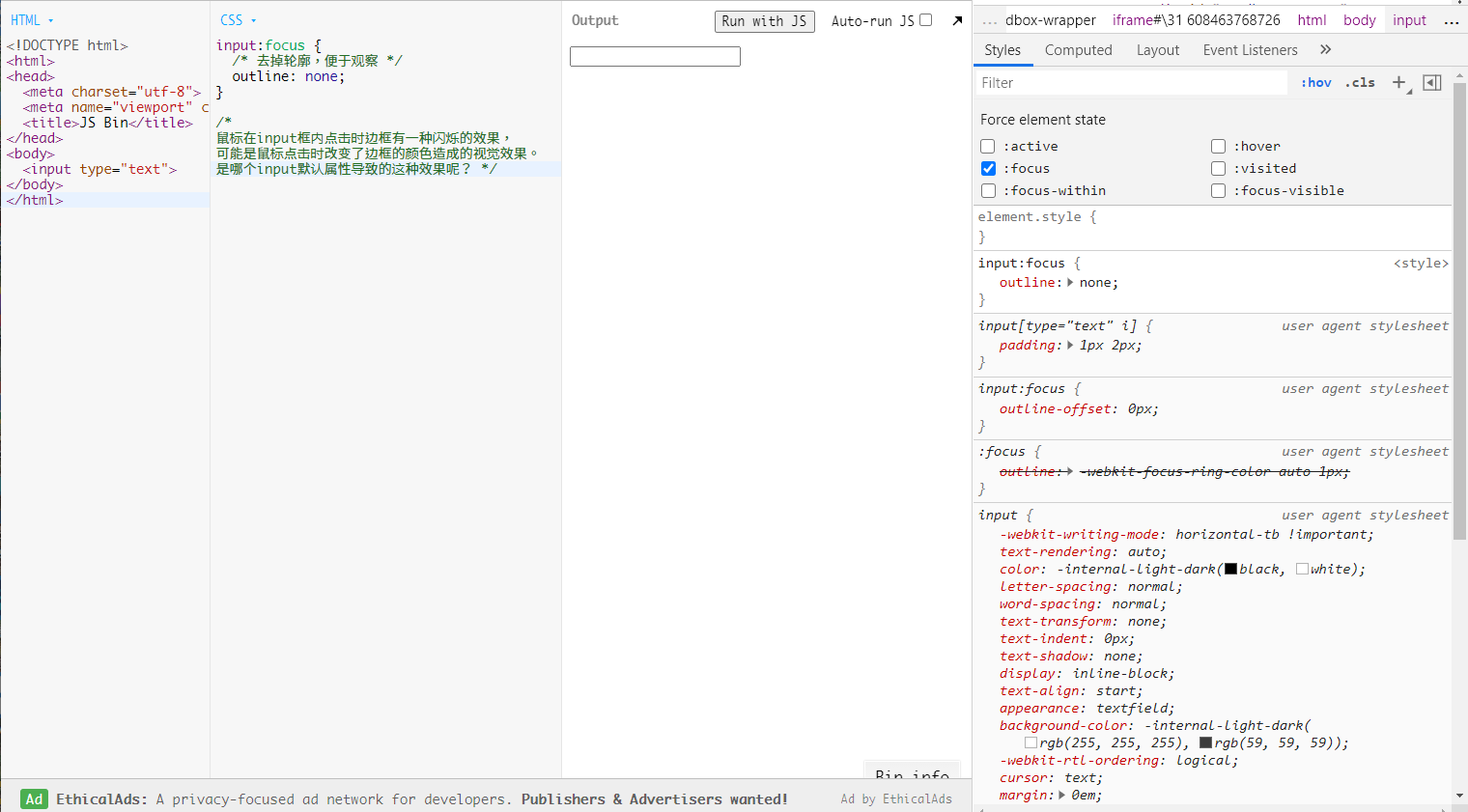
鼠标在 input 框内点击时边框有一种闪烁的效果,它的哪个默认属性导致了它这种效果呢?
he2020 · 2020-12-20 21:55:56 +08:00 · 1799 次点击这是一个创建于 1431 天前的主题,其中的信息可能已经有所发展或是发生改变。
鼠标在 input 框内点击时边框有一种闪烁的效果,
可能是鼠标点击时改变了边框的颜色造成的视觉效果。
是哪个 input 默认属性导致的这种效果呢?
https://jsbin.com/muwotixohu/edit?html,css,output

1
autoxbc 2020-12-20 23:47:50 +08:00 控件的效果一部分来自浏览器的实现,不同浏览器的默认效果并不一致。比如这个测试用例在 Firefox 里是 黑色 /蓝色 闪烁,在 Vivaldi 里是 黑色 /灰色 闪烁
不止是 <input>,几乎所有控件都有这种细微差别,比如 HTML5 的 <progress> 元素,在 Firefox 里是灰底蓝条,在 Vivaldi 里是灰底绿条,在 Opera 12 里是灰底黄条 有一派前端崇尚严格一致,主张用 JS & CSS 重新实现 W3C 里预设的所有控件,绕过浏览器的实现。我个人认为应该容忍这种差异,尽量使用 W3C 的原生元素 |