这是一个创建于 1248 天前的主题,其中的信息可能已经有所发展或是发生改变。
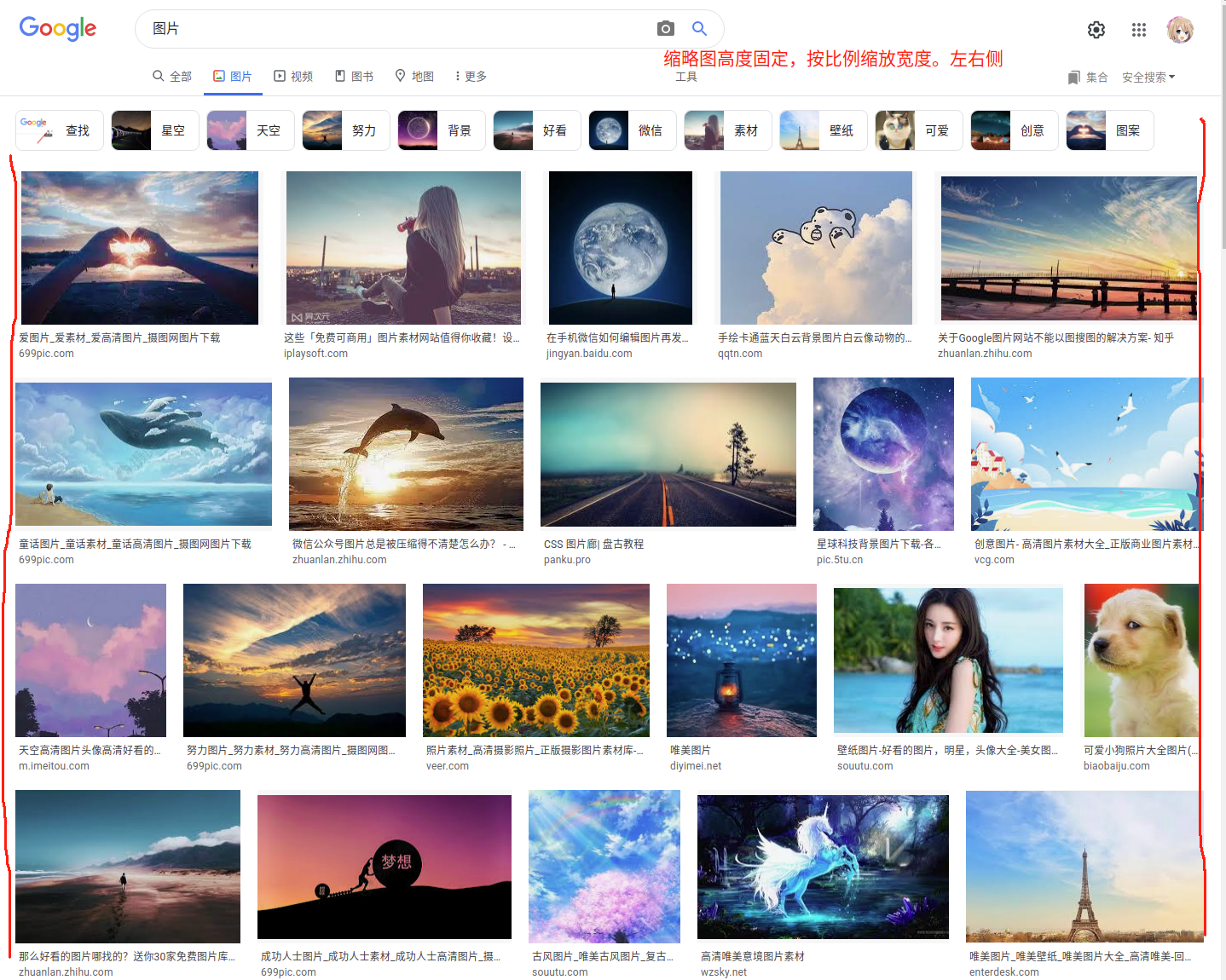
效果如下:

高度固定的,宽度随高度缩放。 主要是拉浏览器宽度。 会自动填充右侧,空白保持基本不留白很牛批啊, 客户看上了。 想要这种效果,
在下学识浅薄,来问问有没有大佬知道是怎么实现的或者最好有类似的库让我白嫖白嫖~
1
liyang5945 2021-07-29 15:52:13 +08:00 我搞过,用了一个 js 插件:justifiedGallery.js 可以看看我博客的相册,就是这个效果: https://liyangzone.com/galleries/2018/
|
2
SwimmingDragon OP @liyang5945 #1 感谢大佬。
|
3
oott123 2021-07-29 16:59:42 +08:00
等比例可以用 padding-top 百分比实现,自动调整图片之间的留白可以用 space-between 实现。如果你要求不高的话,靠这些 CSS 就可以了。
如果要求更高一点,可能需要引入 js 或者服务端来计算一行几张图片最合适。 |
4
caocong 2021-07-29 17:27:51 +08:00
打开 google 图片看了一下,高度和宽度都是 js 计算的,高度也不是固定的,随着窗口宽度变小会变小,比例也不是按完全的固定比例,在一定的比例范围内浮动。
|