这是一个创建于 1211 天前的主题,其中的信息可能已经有所发展或是发生改变。
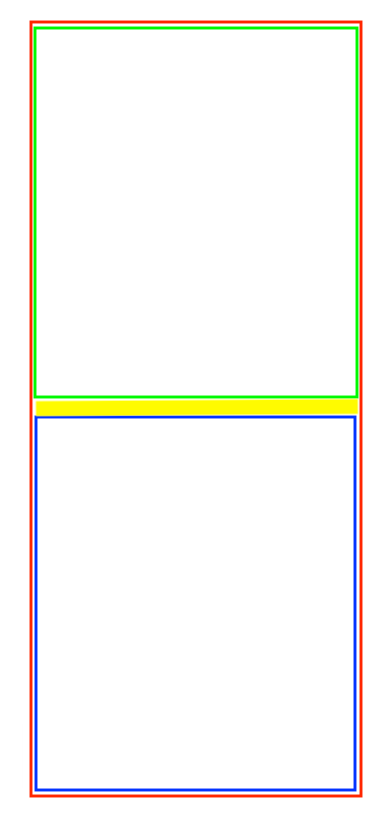
如图,
红色的是一个 panel ,然后里面有两个 palette ,绿色和蓝色。中间有一个空白区域,或者是一个 bar ,黄色的。然后拖动这个黄色的 bar (上下拖动),能够 resize 绿色和蓝色的大小。
这个以前做 c#的时候,好像很容易,有个 splitbar ,放上去就自动工作了。现在网页上面,用 react ,不知道有没有类似的组件,或者有没有 code sample ,能够实现这样的功能。或者,大家有没有主意 /提示,如何实现?

万分感谢!
1
doco 2021-11-02 16:59:05 +08:00
|
2
YAYALUOYA 2021-11-02 17:09:56 +08:00
浏览器上不是很容易实现吗
|
3
BQsummer 2021-11-02 17:13:44 +08:00
|
6
wtf12138 2021-11-03 10:21:45 +08:00
flex 布局很好实现,一个设定高度,一个 flex:1
拖动 bar 的时候根据鼠标移动 Y 的差来改第一个的高度,第二个自适应 |