这是一个创建于 607 天前的主题,其中的信息可能已经有所发展或是发生改变。
看了这个主题 这个小项目,上周被国外 AI 新闻网站报道,前些天又上了 github 热榜,也想分享我的开源项目 react-query-kit。虽然这个库的源码非常简单,打包后仅占用半个 kb 的大小,但在 TypeScript 类型推断方面做了很多工作。
react-query 是一个强大的前端请求缓存库,但在我在公司的一些大型项目中使用时遇到了一些痛点。因此,我创建了这个库来解决这些问题。我相信很多人都会遇到类似的问题,因此在去年底,我将代码开源了。最近,我在 Twitter 上搜索时发现还有很多人在谈论这个库,甚至 react-query 的作者也在推荐它,瞬间那种被认同感就上头了。
由于我没有在国内推广过,目前这个库的点赞主要来自海外用户,已经获得了 100 多个 star 。如果你正在使用 react-query ,你可以尝试使用 react-query-kit 来提高开发体验。
第 1 条附言 · 2023-03-28 14:12:57 +08:00
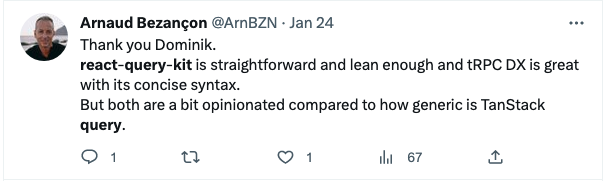
twiter 截图



该项目一个用于 ReactQuery 的工具包,它能使 ReactQuery 更易复用和类型安全。旨在创建一个 ReactQuery hook 像创建一个函数容易。下面是一个基础例子
type Response = { title: string; content: string }
type Variables = { id: number }
const usePost = createQuery<Response, Variables, Error>({
primaryKey: '/posts',
queryFn: ({ queryKey: [primaryKey, variables] }) => {
// primaryKey 相等于 '/posts'
return fetch(`${primaryKey}/${variables.id}`).then(res => res.json())
},
// 如果你只想在有id时且没有数据时请求,可以这么设置
enabled: (data, variables) => !data && variables.id,
suspense: true,
// 你也可以通过 useDefaultOptions 传入默认选项
useDefaultOptions: () => {
const { id } = useSomething()
return {
variables: { id }
}
}
})
4 条回复 • 2023-03-28 14:18:01 +08:00
1
alne 2023-03-28 12:31:44 +08:00 也不用这样硬推吧
|
2
ae86 2023-03-28 13:05:45 +08:00
你一不贴 twitter 链接, 二不讲下解决了什么痛点,直接贴个仓库链接,反感+++++++++
|
3
Jaosn 2023-03-28 13:42:51 +08:00
现在这种文分有点《如何评价 xxx 》内味了
|