这是一个创建于 214 天前的主题,其中的信息可能已经有所发展或是发生改变。
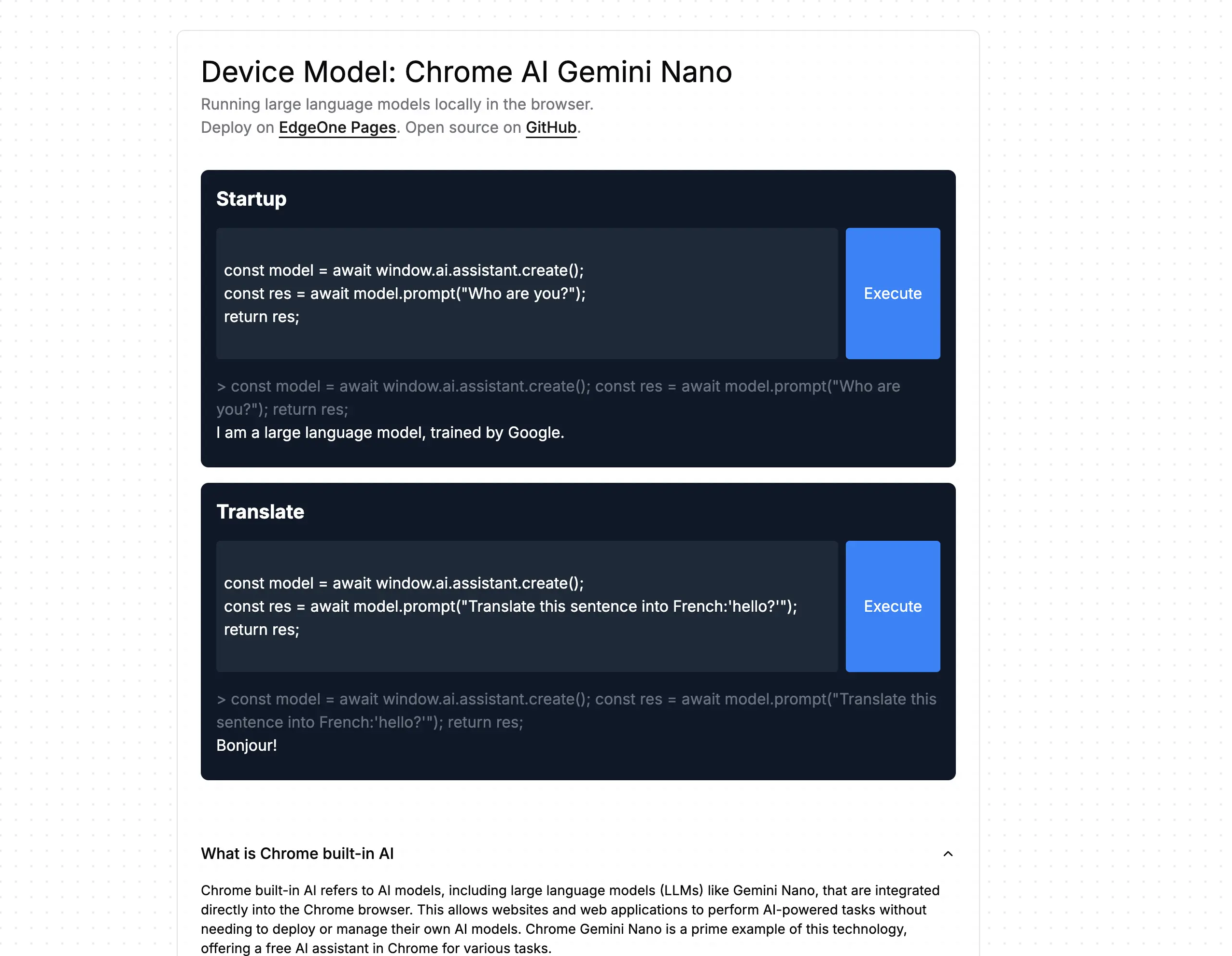
在线体验地址:https://chrome-ai.edgeone.app
Chrome build-in AI 最初需要填写申请表,只能在 Chrome 的开发者版本中体验。现在,用户可以通过几个简单的步骤在正式版本中开启这项功能。

按照网页上的指示完成配置后,您就可以访问调试页面。在这里,您可以快速修改代码,体验本地 AI 的强大功能。
注意:Chrome API 仍处于草案阶段,可能会有较大变动。本网页基于 Chrome 129 版本开发,不兼容 Chrome 128 版本的 API 。
为什么会有 Chrome 本地 AI ?
- 在以往使用 AI 应用,我们通常习惯于依赖服务端的解决方案,引发部分用户对于隐私的担忧。
- 也有部分开发者尝试迁移 AI 模型到浏览器中,模型大小通常是网页中位数大小的千倍左右,由于这些模型不会在网站之前共享,访问不同的网页都需要重新下载这些模型,是个非常消耗用户资源的解决方案。
因此 Chrome 在浏览器中集成 Gemoni Nano ,并暴露标准的 Web 平台 API ,旨在在大多数台式机和笔记本中运行。借助 Chrome 内置 AI 的能力,你的网站可以快速执行 AI 驱动的任务,而无需部署或管理自己的 AI 模型。
目前可以直接在网页中以隐私安全的模式调用本地的大模型,进行问答、翻译等功能。
Chrome 内置 AI 对 Web 开发人员的好处?
- 部署简便:因为浏览器会自动分发模型,所以它会考虑设备的能力并管理模型的更新。这意味着您无需负责通过网络下载或更新大型模型,也不需要担心存储释放、运行时内存限制、服务成本等其他问题。
- 访问硬件加速:浏览器的人工智能运行时经过优化,能够充分利用可用的硬件资源,无论是 GPU 、NPU ,还是回退到 CPU 。因此,您的应用可以在每种设备上实现最佳性能。
在设备上运行 AI 的好处?
- 敏感数据的本地处理:设备上的人工智能可以提升您的隐私保护。例如,如果您处理敏感数据,可以为用户提供带有端到端加密的人工智能功能。
- 灵敏的用户体验:在某些情况下,省去往返服务器的过程意味着可以提供近乎即时的结果。设备上的人工智能可以成为实现可用功能与次优用户体验之间的关键差异。
- 更广泛的 AI 访问:用户的设备可以分担部分处理负担,以换取更多功能的使用。例如,如果你提供高级 AI 功能,可以通过设备上的 AI 来预览这些功能,让潜在客户了解你产品的优势,而无需增加你的费用。这种混合方法也可以帮助你管理推理成本,特别是在经常使用的用户流程中。
- 离线 AI 使用:您的用户即使在没有互联网连接的情况下也能访问 AI 功能。这意味着您的网站和网络应用可以在离线或网络连接不稳定的情况下正常工作。
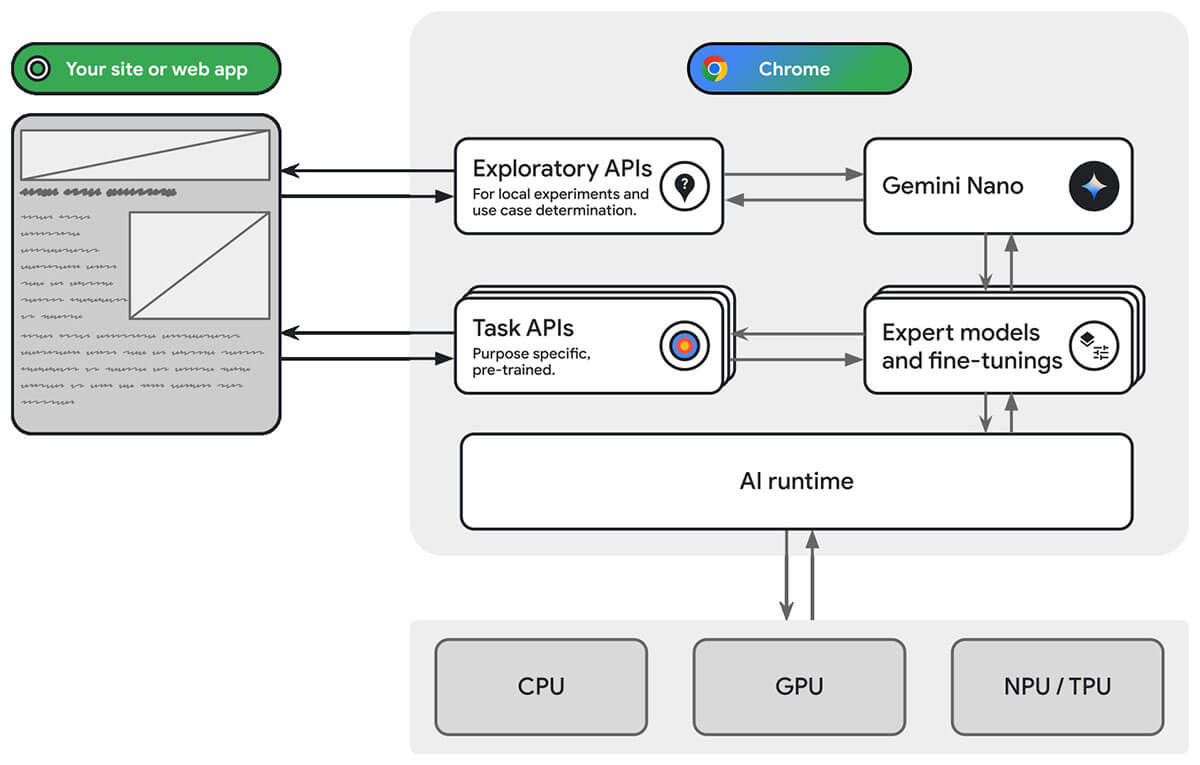
浏览器架构和 API
主要通过任务 API 访问内置的 AI 功能。任务 API 旨在针对分配的最佳模型运行推理。
在 Chrome 中,这些 API 旨在通过微调或专家模型针对 Gemini Nano 运行推理。Gemini Nano 旨在在大多数现代设备上本地运行,最适合与语言相关的用例,例如摘要、改写或分类。
关键术语:微调是一种动态提高模型执行特定任务的能力的方法,而无需为每个任务下载新模型。
提供两类 API:
- 提示 API:将以自然语言表示的任意任务发送到内置的大型语言模型( Chrome 中的 Gemini Nano )。
- 微调 ( LoRA ) API:通过使用低秩自适应微调来调整模型的权重,从而提高内置 LLM 在任务上的性能。

可以给用户提供怎样的能力?
- 人工智能增强的内容消费:包括摘要、翻译、回答内容相关问题、分类和特征分析。
- 人工智能支持的内容创作:包括写作辅助、校对、语法纠正和改写。
摘要 API:
- 对于较晚加入会议或完全错过会议的用户,会议记录概述。
- 客户关系管理支持对话中的要点。
- 多个产品评论的句子或段落大小的摘要。
- 长篇文章的要点,以帮助读者确定文章是否相关。
- 在论坛中总结问题,以帮助专家找到与其专业领域最相关的问题。
写作和重写的 API:
- 根据初始想法和可选背景写作。例如,给银行写一封正式邮件,请求提高信用额度,背景是您是一位长期客户。
- 通过调整文本的长度或语气,来优化现有内容。例如,可以将一封简短的邮件重写,使其听起来更加礼貌和正式。
1
344457769 214 天前 按照文章里的流程试了两遍都没有 Optimization Guide On Device Model 这个组件。
|
2
CyJaySong 214 天前
是的
|
8
344457769 214 天前
|
12
a1b2c3T 214 天前
这个只能在 F12 里面通过 js 调用吗老哥
|
14
retrocode 214 天前 之前试用过, 感觉智能度太低了, 想不出使用场景
|
15
moefishtang 214 天前

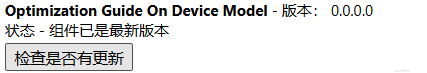
模型版本一直是 0.0.0.0,更新说是最新版,挂全局也没用,是不是得改语言? |
16
344457769 214 天前
@a1b2c3T #12 找到了一位老哥写的简易的 GUI
https://rejax.fun/chrome-ai-ui/#/chat-bot 原帖地址: https://juejin.cn/post/7418485657553584143 |
18
MaltSang 214 天前
@moefishtang 我这里显示是 Optimization Guide On Device Model - 版本:2024.7.24.2218
|
19
moefishtang 214 天前
@MaltSang 感谢,我重启电脑后正常下载了,真是个玄学的问题
|
20
beginor 214 天前 via Android
据说这玩意儿还有调用频率限制,谁试出来没有?
|
21
madtwilight 214 天前 via Android
之前 Canary 版本时尝试过这个,后面用的不多,当时的记录: https://okhk.net/config-gemini-nano-llm-model-on-chrome-127-or-higher
|
22
patrickyoung 214 天前
始终提示 Session cannot be created 且没有在 Component 里看到模型的,建议开启 Clash Tun 模式。
|
23
SayHelloHi 214 天前
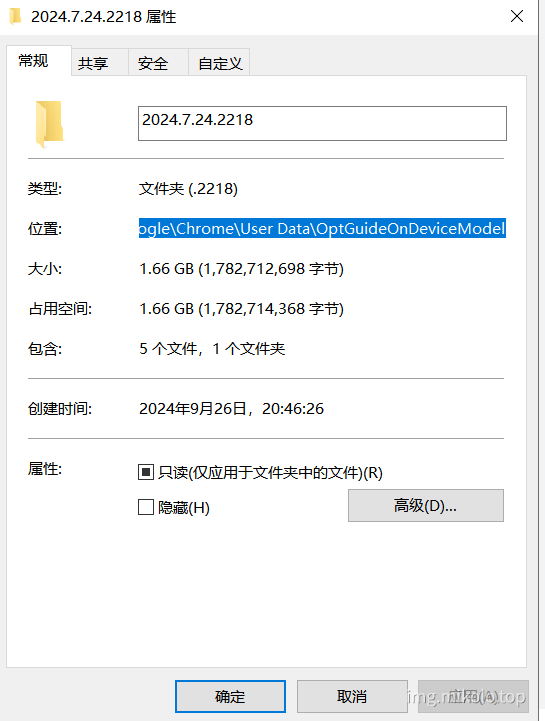
这个浏览器 AI 它的模型有多大 下载需要多久 😁
|
24
billzhuang 214 天前
为啥我这边可以运行,但答案永远是
Model: <ctrl23> |
25
moefishtang 214 天前
@SayHelloHi C:\Users\用户名\AppData\Local\Google\Chrome\User Data\OptGuideOnDeviceModel
1.66 个 G  |
26
paradox8599 214 天前 via Android
我昨天刚试…甚至还装了 chrome canary ,但还是提示 ai is not defined ,懒得再折腾了
|
27
a1b2c3T 214 天前
@billzhuang #24 咋运行的老哥,
|
28
lordofmetis 214 天前
Linux 是不是不行呢?想先下载 Chrome Canary ,结果 Linux is not supported 。
|
29
crynocry 214 天前
这个开启了 chrome ai tab group 也会开启么
|
30
344457769 214 天前
@a1b2c3T #17 我没明白什么测试版?我这边是可以用的,这个模型笨笨的。
https://i.mij.rip/2024/09/27/bf961f08674dd90caaf3c0f53f317fb0.jpeg |
32
devbain 214 天前
需要把系统设置为英文才能开启 ai ,目前只能在 Console 中调戏它,不知道有没有其他好玩的东西
|
33
344457769 214 天前
|
34
likeme 214 天前
那岂不是可以通过本地的 ai 翻译网页?
|
35
mayuko2012 214 天前
@344457769 #33 感谢,按照你的步骤成功了
|
37
halou12 214 天前
机器配置差的不建议尝试,mbp2015 ,倒是成功开启了,执行
``` const model = await window.ai.assistant.create(); const res = await model.prompt("Who are you?"); return res; ``` 直接死机🤡 |
38
basheewang 213 天前
前面还是很顺利,到这一步就不行了……
``` const model = await window.ai.assistant.create(); const res = await model.prompt("Who are you?"); return res; ``` VM96:3 Uncaught SyntaxError: Illegal return statement |



