这是一个创建于 2774 天前的主题,其中的信息可能已经有所发展或是发生改变。
第 1 条附言 · 2017-04-28 00:50:53 +08:00
谢谢各位,明白了哈哈哈
支付宝红包口令
深夜 v2ex
支付宝红包口令
深夜 v2ex
1
TypeErrorNone OP |
2
gracece 2017-04-28 00:19:43 +08:00
~ curl 'https://link.zhihu.com/?target=https://www.baidu.com'
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="renderer" content="webkit"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"/> <link rel="shortcut icon" href="https://static.zhihu.com/static/favicon.ico" type="image/x-icon"> <title>跳转中...</title> </head> <script> var URI = "https%3A%2F%2Fwww.baidu.com"; window.location.href=decodeURIComponent(URI); </script> </html> |
3
wwqgtxx 2017-04-28 00:20:30 +08:00
<!DOCTYPE html>
<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="renderer" content="webkit"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"/> <link rel="shortcut icon" href="https://static.zhihu.com/static/favicon.ico" type="image/x-icon"> <title>跳转中...</title> </head> <script> var URI = "https%3A%2F%2Fwww.baidu.com"; window.location.href=decodeURIComponent(URI); </script> </html> |
4
huangtao728 2017-04-28 00:32:16 +08:00 via Android
可以跳转的原因见楼上
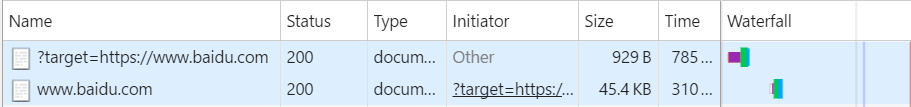
我猜知乎用 200 来跳转而不是 302 是因为 302 不易缓存吧 |
5
lmaq 2017-04-28 00:32:37 +08:00
<!DOCTYPE html>
<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="renderer" content="webkit"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"/> <link rel="shortcut icon" href="https://static.zhihu.com/static/favicon.ico" type="image/x-icon"> <title>跳转中...</title> </head> <script> var URI = "https%3A%2F%2Fwww.baidu.com"; window.location.href=decodeURIComponent(URI); </script> </html> |
6
eoo 2017-04-28 00:49:34 +08:00 via Android
少见多怪,难道跳转就一定要用 301 302 吗?
|
7
Showfom 2017-04-28 01:08:04 +08:00 via iPhone
@huangtao728 302 为啥不容易缓存 所有状态都可以缓存啊 我猜测他们是为了检测流量走向吧
|
8
Showfom 2017-04-28 01:08:51 +08:00 via iPhone
@huangtao728 而且头部都有 no-cache is 了 本身他们就没做缓存
|
9
huangtao728 2017-04-28 01:37:28 +08:00 via Android
@Showfom
嗯,仔细看了看 302 也可以 不过我联想到知乎可以通过这种方式屏蔽某些链接(也确实这么干过),且避免目标网站从 Referer 获取源问题地址 加上你说的检测流量导向,知乎真是心机 boy 啊 |
10
ryd994 2017-04-28 08:13:23 +08:00 via Android
|
11
torbrowserbridge 2017-04-28 08:24:49 +08:00 via iPhone
我觉得原因就是可以显示 跳转中
|
12
jininij 2017-04-28 09:03:10 +08:00 via Android 有一个中转页面,普通用户就能知道这里有一个跳转过程,302 则是对用户透明的。302 也可以检测流量啊。
更关键的在 SEO 上,302 会把权重转移给 302 目标。哪怕使用了 rel="noreferrer" ,也会引导搜索引擎去爬取。知乎真是一点权重也不想外流啊。 |
13
takashiki 2017-04-28 09:23:30 +08:00
js 跳转的方式,普通的爬虫应该是获取不到跳转目标地址的。
|
14
aksoft 2017-04-28 09:36:45 +08:00
毛,就是为了 seo
|
15
lslqtz 2017-04-28 11:50:11 +08:00
没搞懂知乎为什么是动态生成而不是根据参数跳转。。
|
16
mamk1222 2017-04-28 12:22:42 +08:00
|
17
cwek 2017-04-28 14:11:22 +08:00
header 的话有 refresh
js 的话 location.href |
18
cwek 2017-04-28 14:12:25 +08:00
@huangtao728 302 可以用 cache-control 处理吧
|
19
flowfire 2017-04-28 18:10:44 +08:00 via iPhone
一个是浏览器跳转的,w3c 规定的
一个是 v8 跳转的,ECMAScript 规定的 类似于一个在房门口看到路牌,XXX 地左转 一个是进了房间,问了人,他说你走错了,出门左转 |
 请问是怎么实现的?
请问是怎么实现的?
 这是
这是