› Daring Fireball: Markdown
› CommonMark
› MacDown Open Source Markdown Editor
› Marked
› GitHub Flavored Markdown
这是一个创建于 2441 天前的主题,其中的信息可能已经有所发展或是发生改变。
这个去年发过,但是当时算是一个写得挺乱的实验品。 上个月我重新拾起来这个项目,好好地用 TypeScript ~~重构~~ 重写了一番。
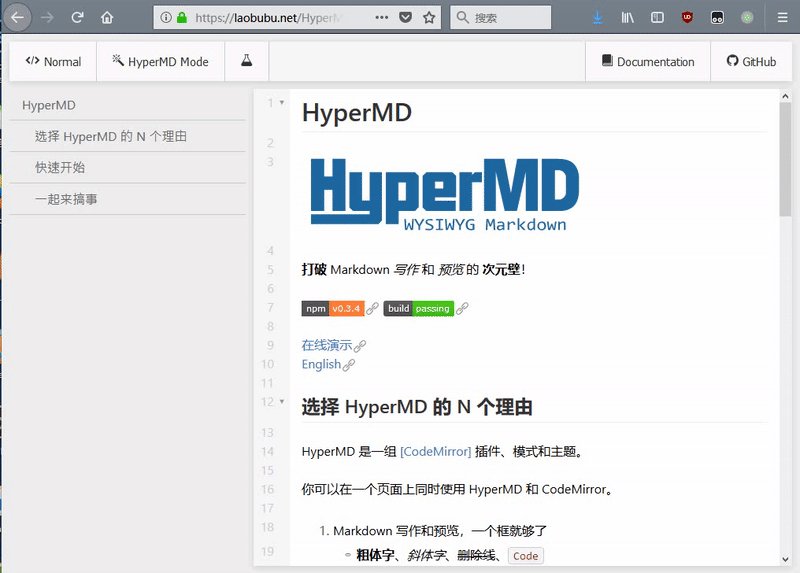
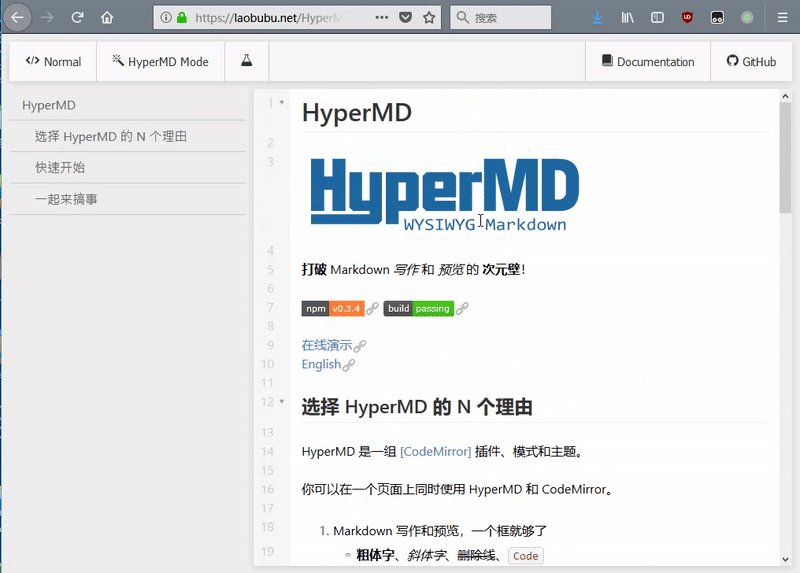
这是一个 Markdown 编辑器组件,基于 CodeMirror,目标是:
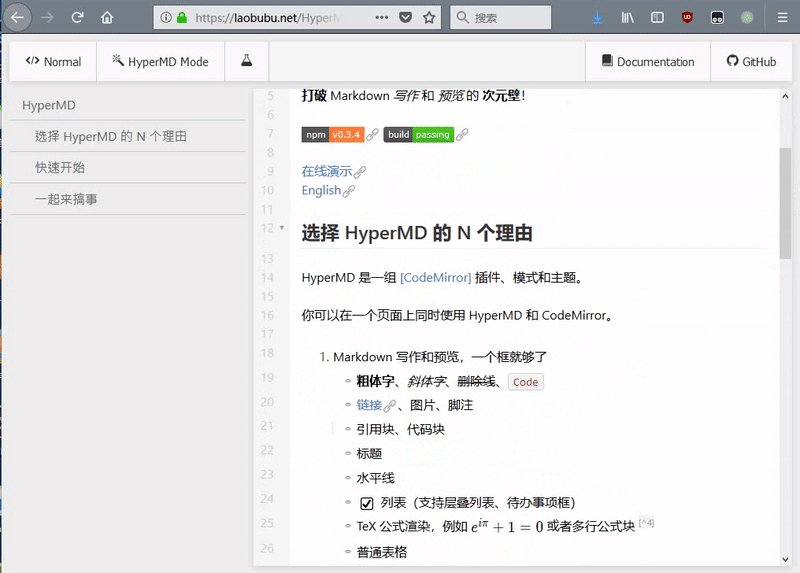
打破 Markdown 写作 和 预览 的 次元壁!
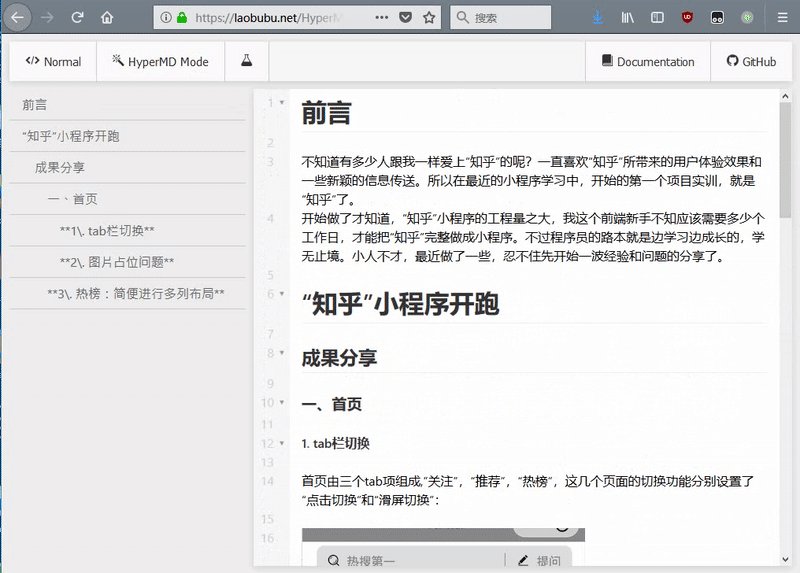
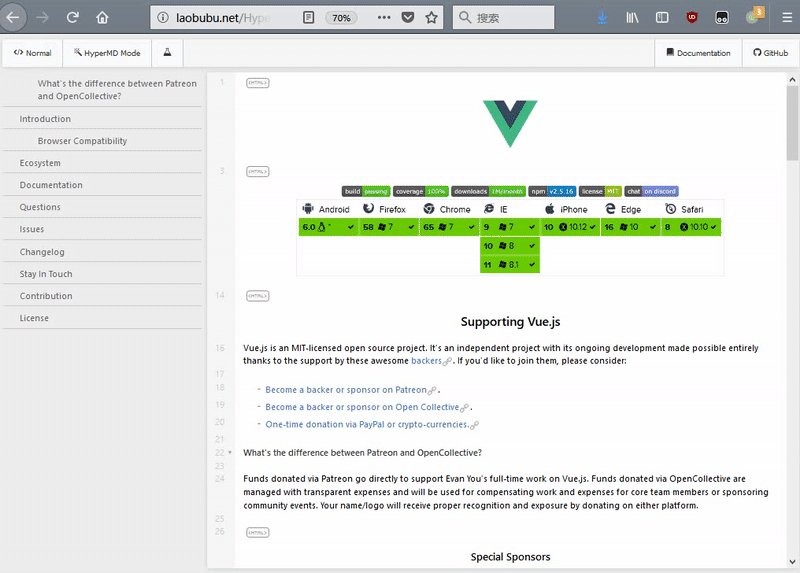
这个编辑器组件很容易集成到网页中,具体可以参考 https://laobubu.net/HyperMD/docs/ HyperMD 的文档
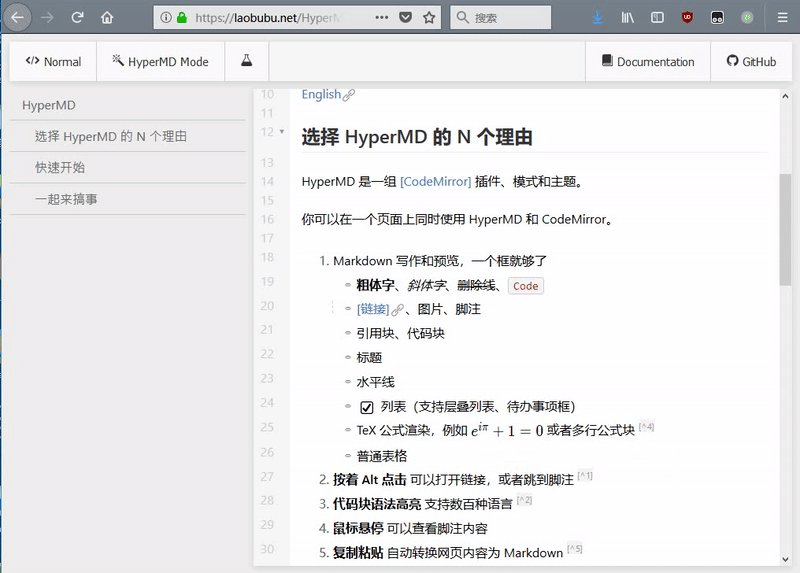
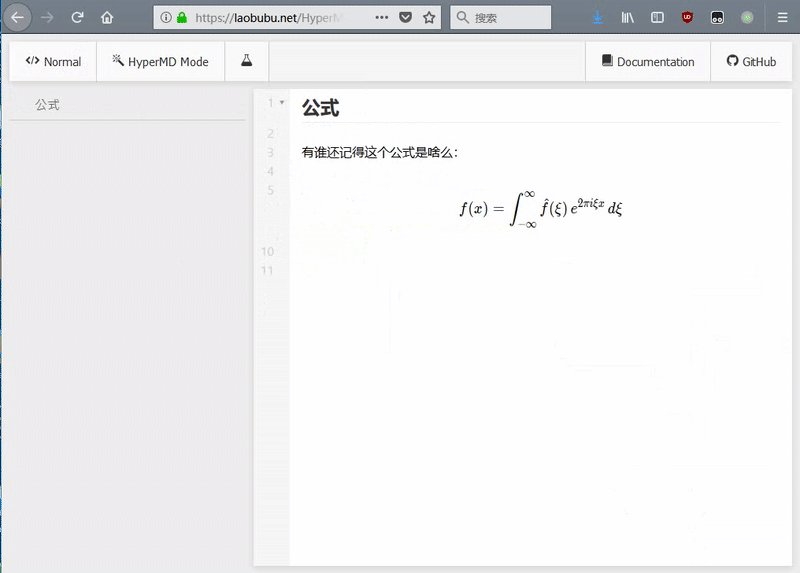
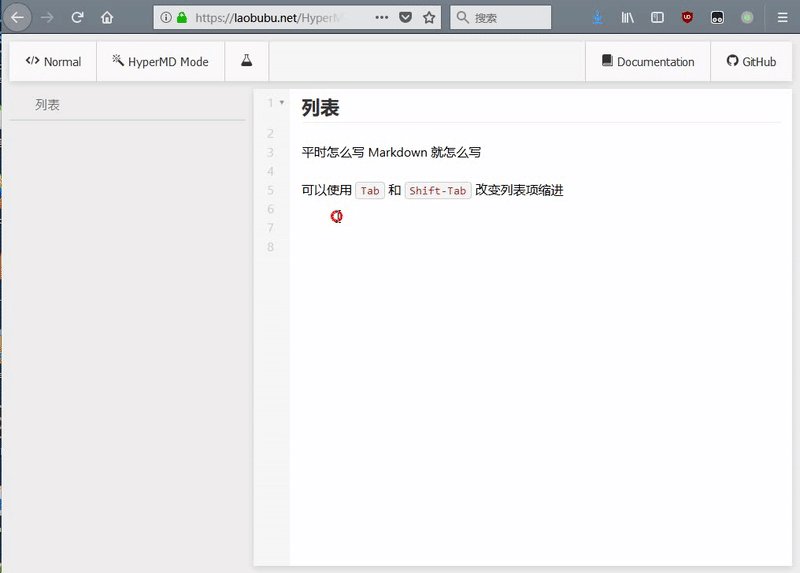
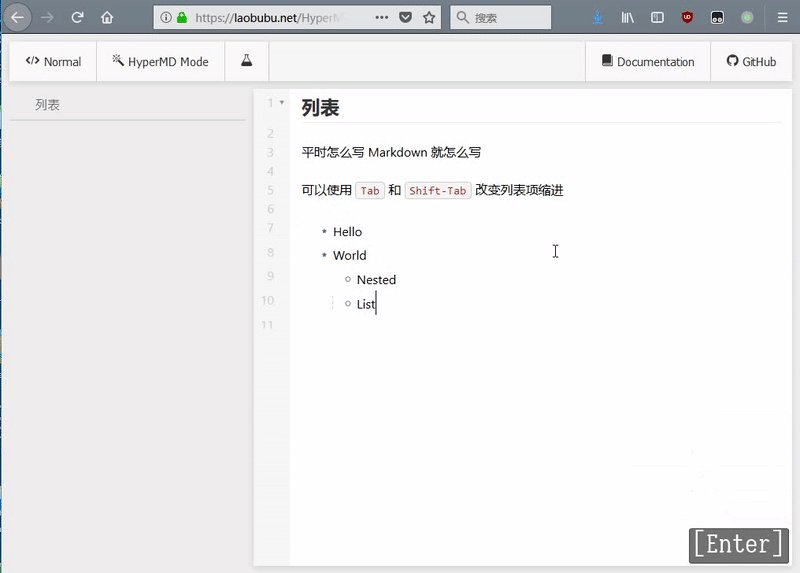
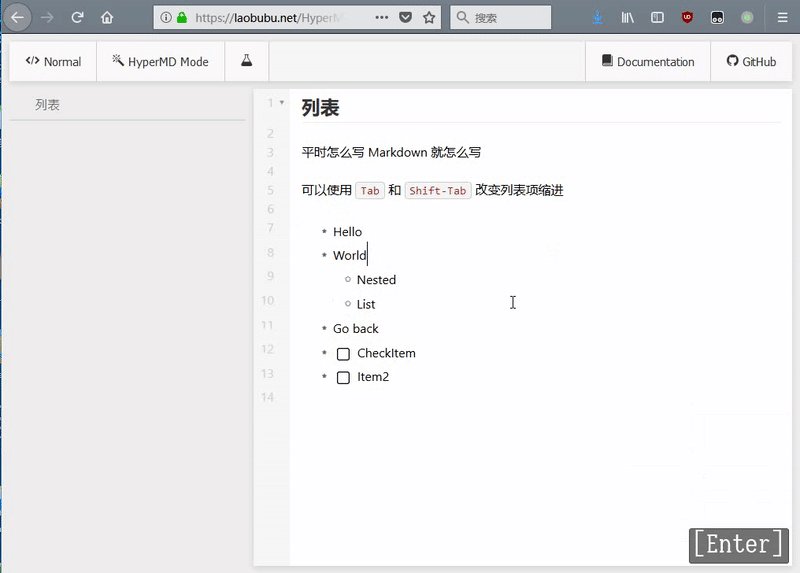
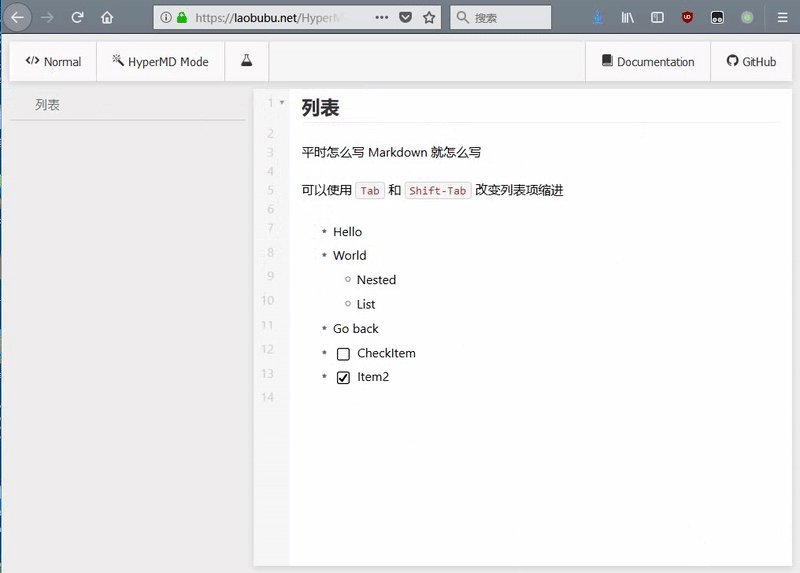
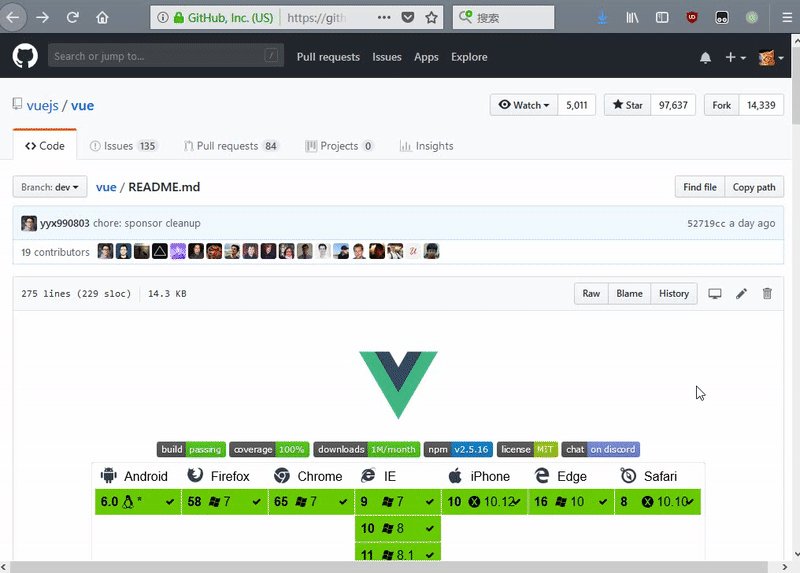
先大致看一下 在线体验 页
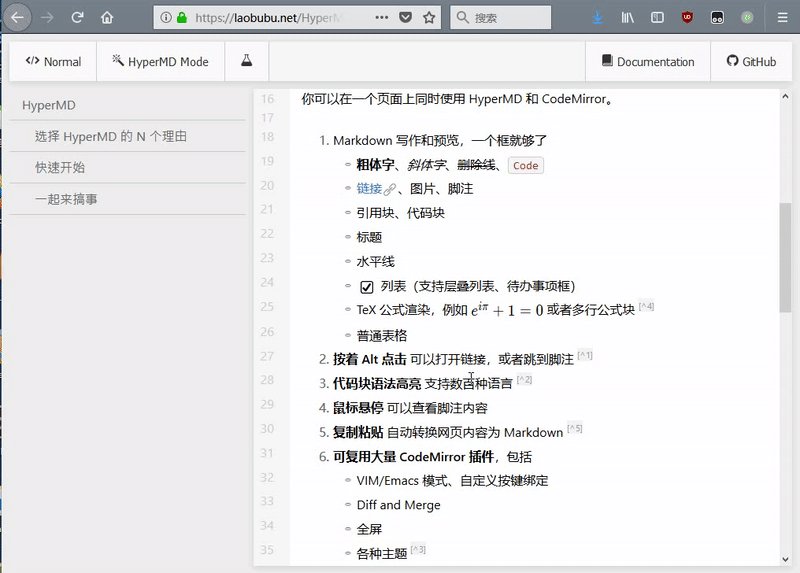
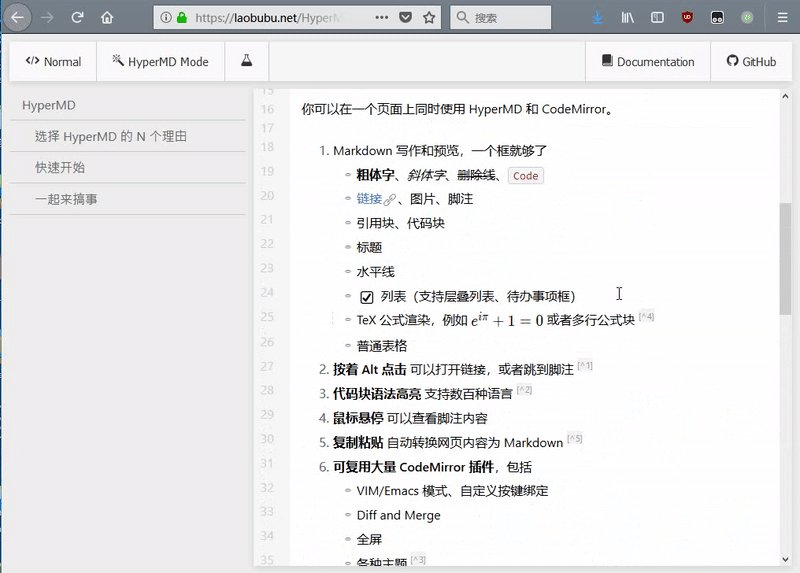
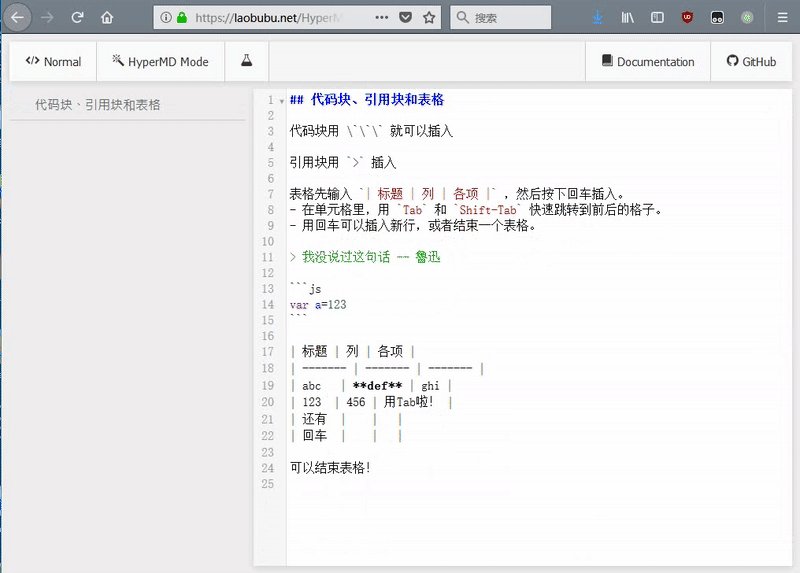
能够自动隐藏、渲染许多 Markdown 元素。几乎是所见即所得!
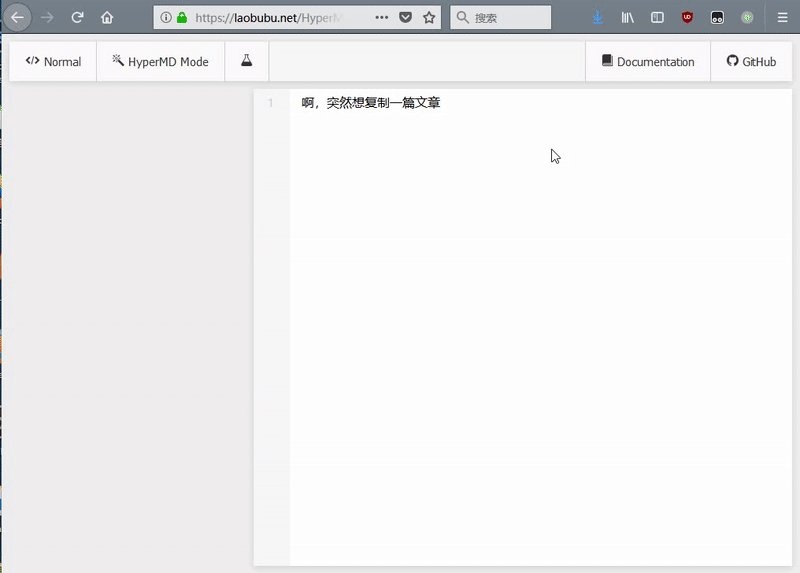
大家可以随便找几个 Markdown 文件,把内容复制进去试试看。

还有许多不同的体验……
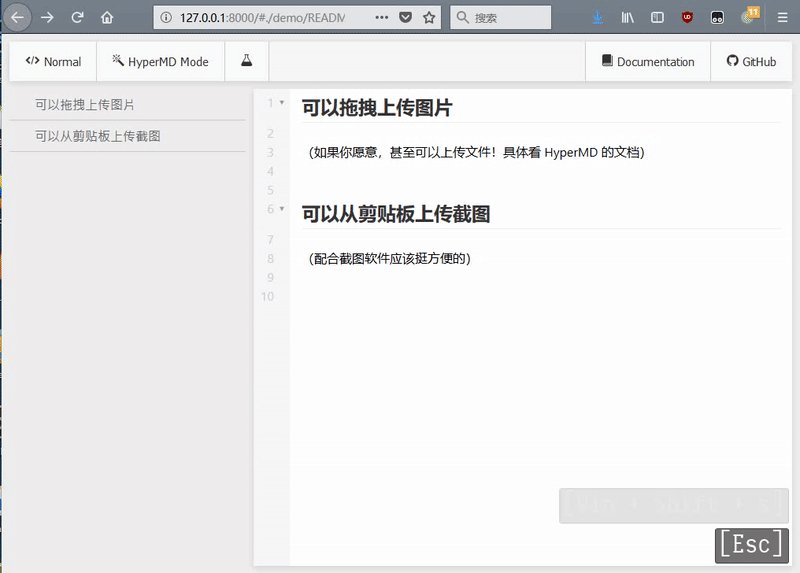
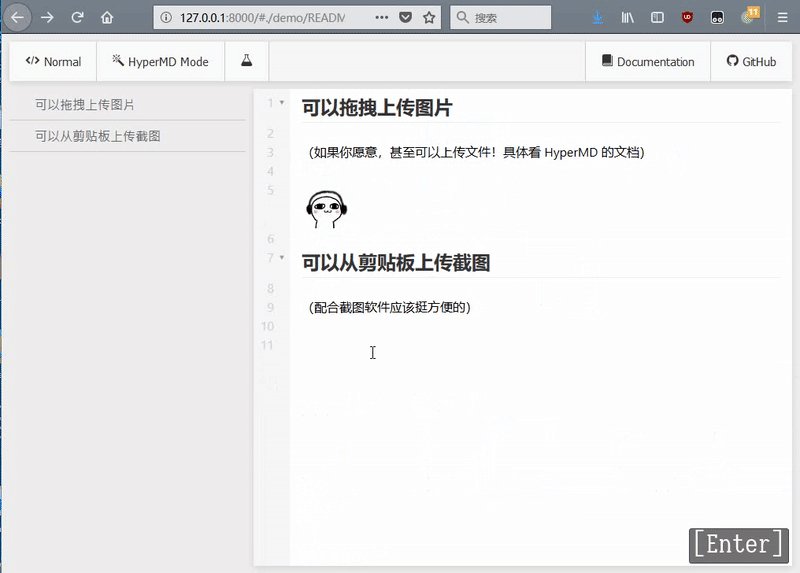
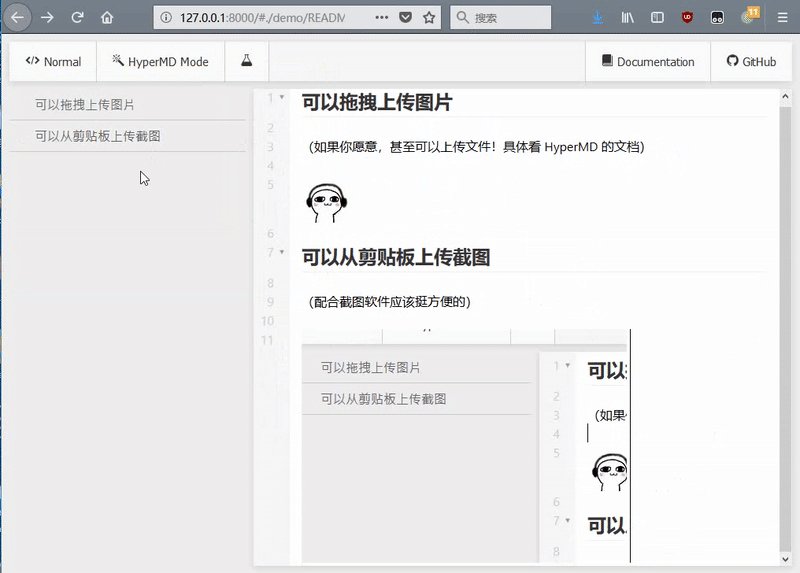
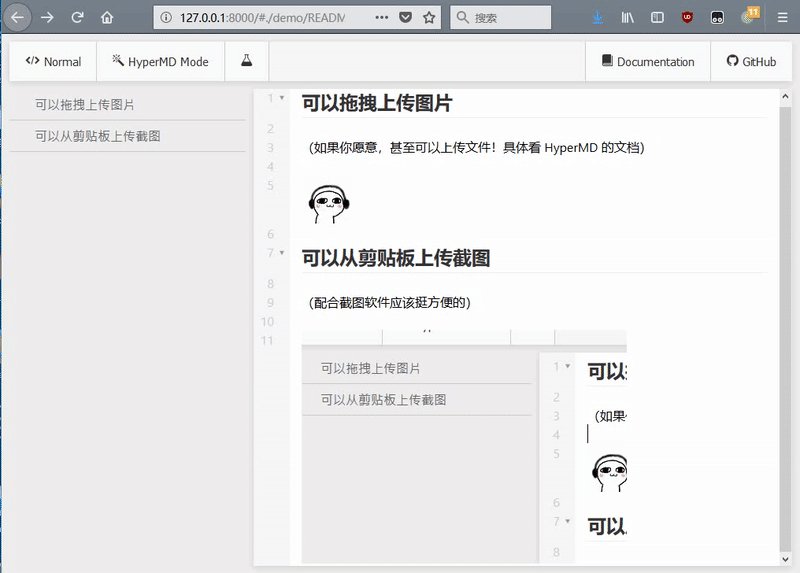
上传图片(甚至是文件)
演示页不支持上传文件,但是图片还是可以试试的。

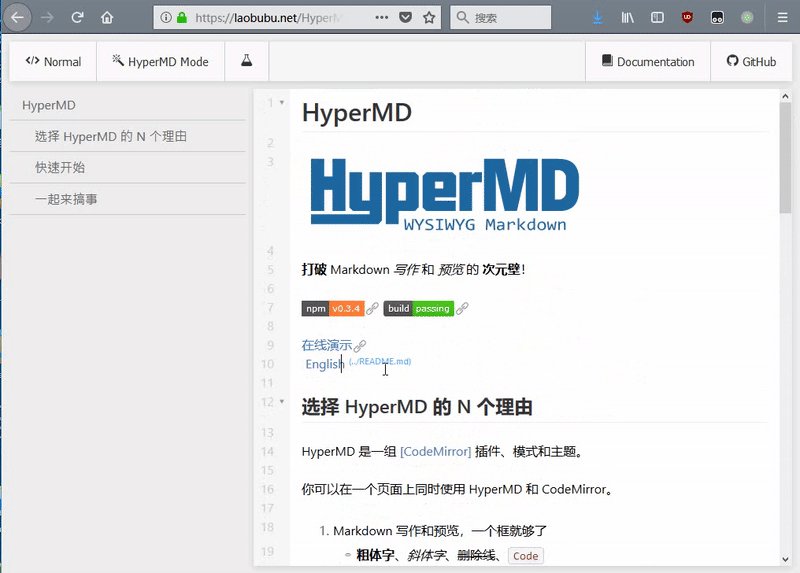
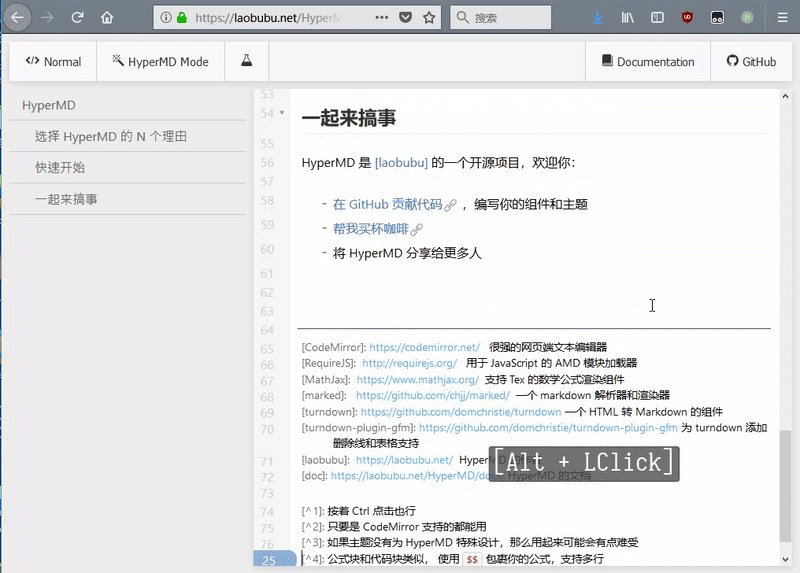
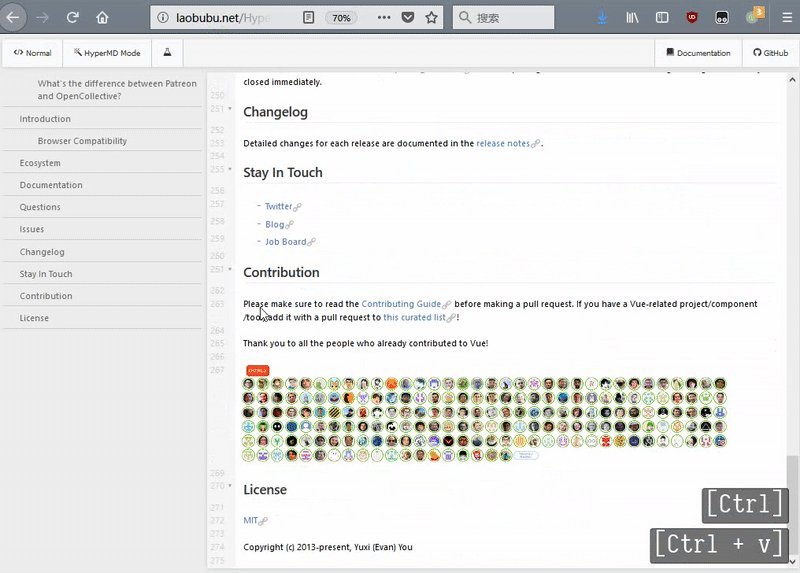
Ctrl+点击,打开链接,跳转脚注,改变 TODO 状态

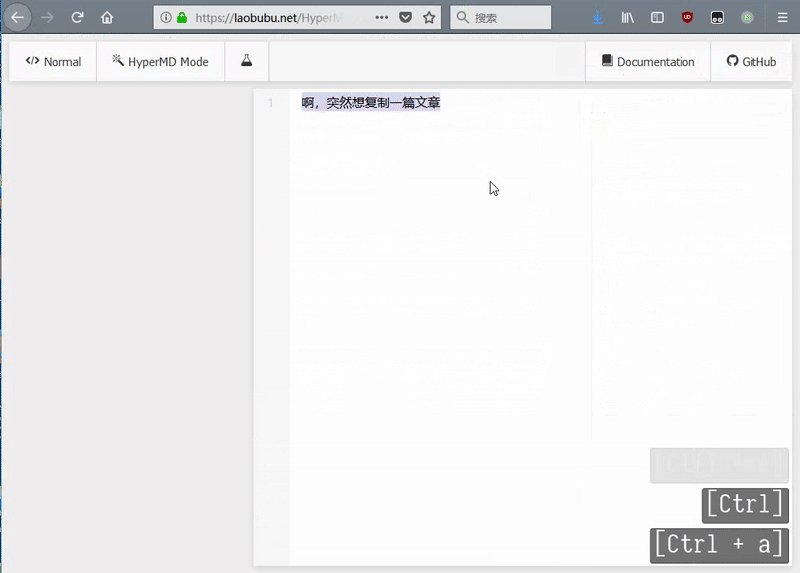
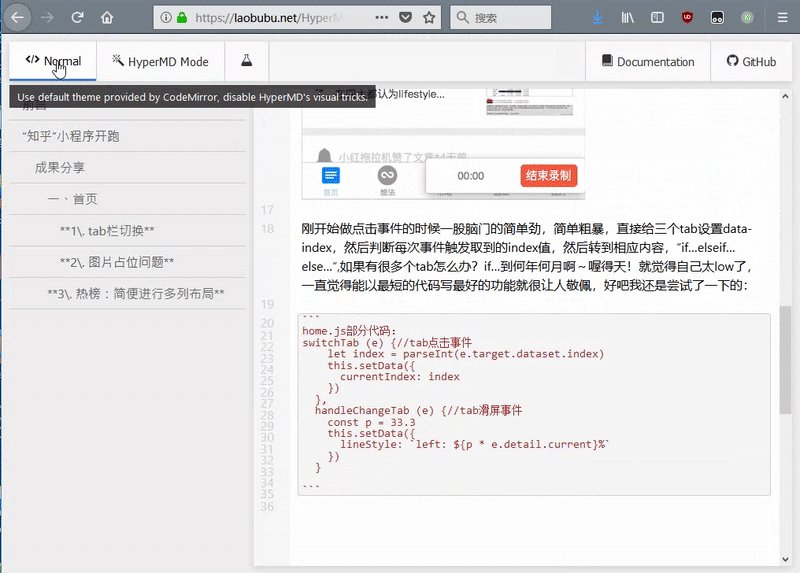
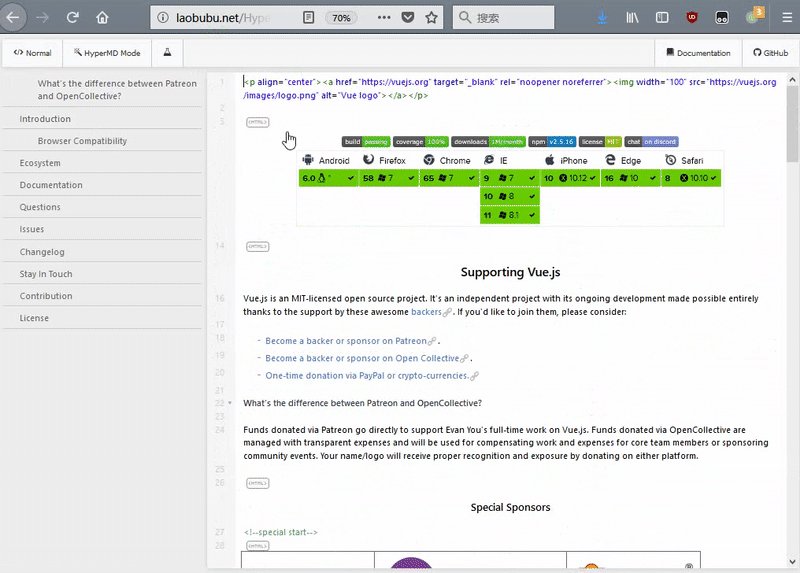
复制网页,直接粘贴成 Markdown
这个基于第三方库做的

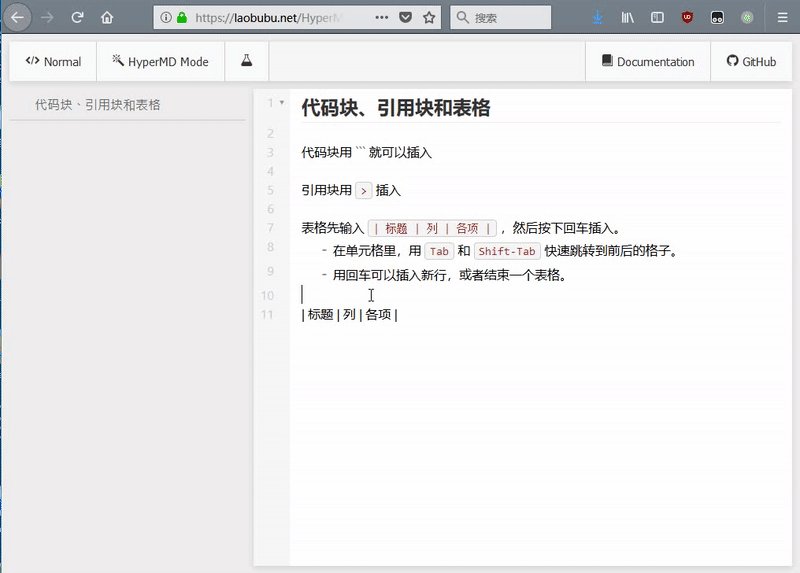
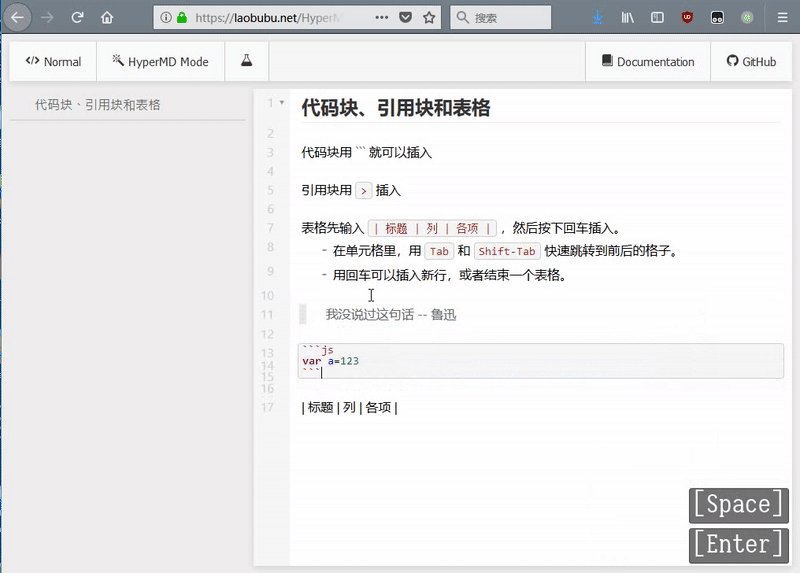
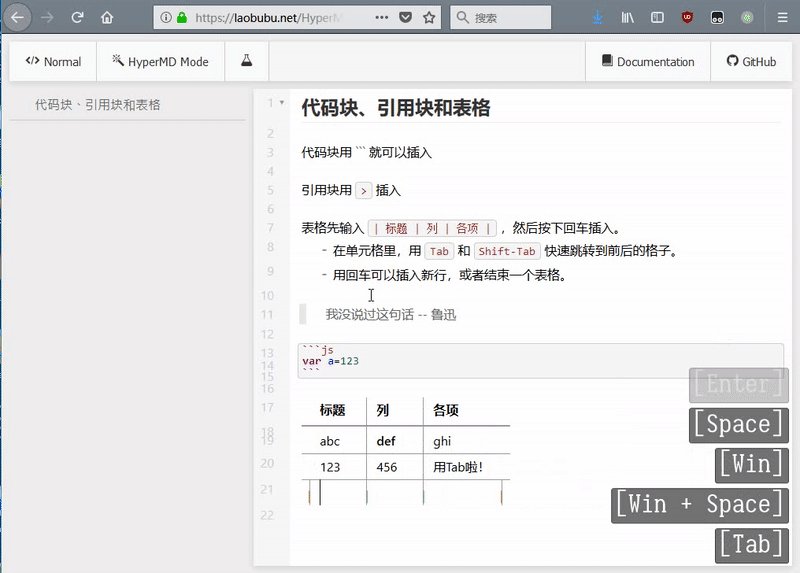
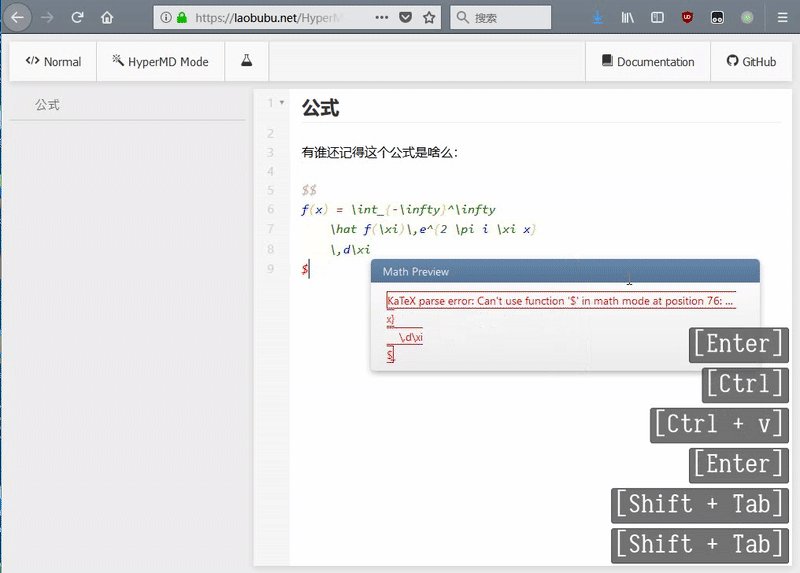
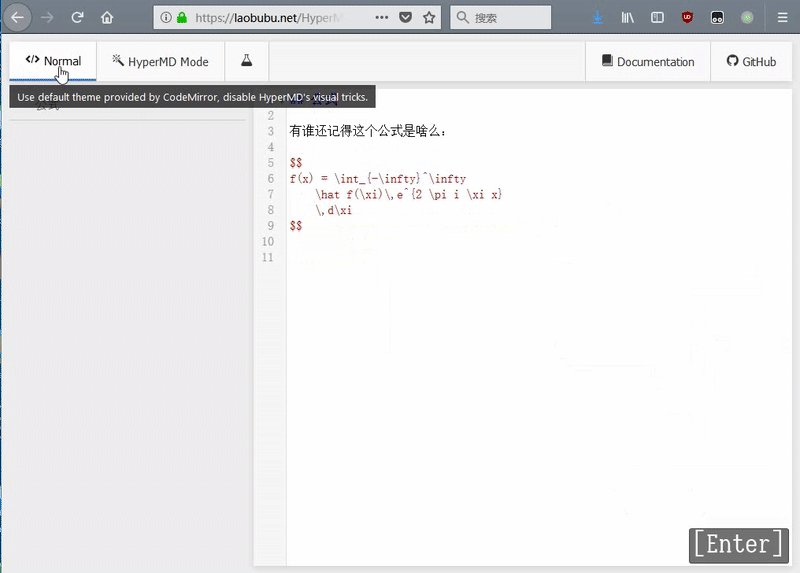
支持表格、列表、数学公式等、甚至一些内嵌的 HTML 元素
- 对于代码块,能够自动载入语法高亮规则
- 可以用 Tab 和 Shift-Tab 编辑表格和列表
- 可以嵌入 HTML,实现居中显示和自定义元素等(虽说这个功能还有一点问题)




说明一下,这个是只是个编辑器组件,因此下面这些功能都不支持:
- 读取、保存内容
- 云同步笔记
- 文档管理
- 上传文件到云盘(除非自定义一个上传回调函数)
- 管理 Jekyll 或者其他博客的文章
如果有兴趣的话,可以考虑基于这个编辑器组件,一起来搞个新项目。
另外,这个项目里也有一些有意思的地方,比如用 TypeScript 自动生成 API 文档、组件设计之类的。(如果这个项目有关注度的话,也许可以梳理一下里面的技术?)
1
AltairT 2018-06-14 15:15:01 +08:00 via iPhone
支持 po 主的作品,看起来作为线上即时渲染的 md 编辑器挺不错的
|
2
diggerdu 2018-06-14 15:22:21 +08:00 via iPhone
支持
|
3
zst 2018-06-14 15:28:35 +08:00
很不错诶 之前想给 pelican 做个后台,找了很多好像都不支持公式....
不过有个问题...在页面最下方编辑公式的时候那个 math preview 会跑到下面去被遮住.... |
4
laobubu OP @zst Math Preview 是演示页添加的功能。实际应用中,要自己处理公式预览的问题。
最小 Demo 在这里: https://laobubu.net/HyperMD/docs/examples/ai1.html (没有写公式预览功能,而且渲染引擎是 MathJax 而不是 KaTeX ) |
5
autulin 2018-06-14 15:32:21 +08:00 via iPhone
挺美的,支持
|
6
moposx 2018-06-14 15:35:36 +08:00 via Android
挺棒的,支持
|
7
my101du 2018-06-14 15:36:46 +08:00
个人感觉,的确是最强的!我可以搭个 php 后台来存储数据,管理自己的 markdown 笔记了。
一直在用 MWeb,在作者没有发布 3.0 正式版之前,我要换软件了。MWeb 一直有内容太多导致卡顿的问题。 |
8
lhx2008 2018-06-14 15:37:46 +08:00 via Android
和语雀比怎么样,手写 md 一直不习惯,在寻找实时的
|
9
LittleYangYang 2018-06-14 15:38:13 +08:00
支持一波! star 送上~
|
10
Desiree 2018-06-14 15:40:29 +08:00
支持大佬!
|
11
agagega 2018-06-14 15:42:22 +08:00
CodeMirror 有坑吗?
|
12
laobubu OP @lhx2008 这个只是一个编辑器组件,输入 /输出 是 Markdown 文本,没有文档管理功能。
你可以把语雀的 Markdown 文本复制进来,编辑后,全选,再复制出去。参考: https://yuque.com/yuque/help/lnobo9 |
13
laobubu OP @agagega 现在很多网站的源代码编辑器都是用的 CodeMirror 改的(包括 V2EX 发帖页)。我这个 HyperMD 要求 CodeMirror 版本新一点 v5.37 及以上
|
14
topthink 2018-06-14 15:51:52 +08:00
挺棒的,支持~
|
16
loliyu 2018-06-14 15:56:34 +08:00
支持 加油~
|
17
zthxxx 2018-06-14 15:59:21 +08:00 |
18
laobubu OP @zst 尴尬, 最小 demo 漏了一个 script 标签 <script src="https://cdn.jsdelivr.net/npm/codemirror/mode/meta.js"></script>
(果然还是用打包器来解决依赖最方便啊) 代码块的 ``` 确实没去掉,不确定用什么方式渲染会好一点 |
19
we000 2018-06-14 16:05:00 +08:00
不错, 支持.
东半球最强势的. |
22
exception 2018-06-14 16:14:48 +08:00
不错
|
23
airyland 2018-06-14 16:33:06 +08:00 看到 26 个收藏,没有一个感谢,给楼主补了一个。
|
24
ofooo 2018-06-14 16:48:47 +08:00
表格处理怎么样? 平常用 typera,如果好的话换一下试试. 所见即所得,快捷键插入表格等等.
|
25
cy97cool 2018-06-14 16:51:09 +08:00
求一个 Ctrl+V 就传图的功能 监听页面的 paste 事件 发起上传请求后把得到的 URL 插入到当前光标位置
|
26
fy 2018-06-14 16:54:04 +08:00
虽然挺好的,但是……
 为什么都是 CodeMirror 呢 为什么都是 CodeMirror 呢 |
27
xupefei 2018-06-14 16:58:35 +08:00
LaTeX 在线编辑平台 Overleaf 也有类似的所见即所得功能。看起来不错但实际上很不好用。
考虑到 Markdown 比 LaTeX 简单不少,前者的所见即所得好不好用还不好说…… |
28
cy97cool 2018-06-14 16:59:15 +08:00
忽视我上一条 果然大佬已经实现了这个功能 666
|
29
laobubu OP |
30
JohnChiu 2018-06-14 17:01:18 +08:00 via iPhone
很强大,支持一下
|
31
cy97cool 2018-06-14 17:08:32 +08:00
https://laobubu.net/HyperMD/docs/examples/ai1.html
这个 all in one 的页面还是引入了太多依赖的 js。。。 不想折腾前端的表示能不能提供个真正的 all in one 的 js 文件,这个 js 不要再载入其他 js (自己包含 code mirror 等等),便于部署到内网(不能访问 CDN ) 搞个网站让我来选择需要的扩展功能、填好配置项提交就能得到一个省心的 js 就更好了 例如并不想要 MathJax |
32
laobubu OP @cy97cool
使用纯 HTML 的话,手动引入所有依赖是不可避免的。如果受不了手写依赖,请参考文档中“使用打包器”的部分: http://laobubu.net/HyperMD/?directOpen#./docs/zh-CN/index.md 再次一点,可以 使用 RequireJS 模块加载器 |
33
cy97cool 2018-06-14 17:26:46 +08:00 via Android
@laobubu 我的想法是打包过程我不想了解
你的网站直接按需提供你打包好的 js 给我下载就完美了 |
34
OSF2E 2018-06-14 17:27:15 +08:00
不熟悉你的项目的目录结构,问几个伸手党性质的问题:
目前市面上的常见的 MD 编辑器中的 MD 语法解析库是开发者自己造的轮子还是使用的第三方开源库?(是或否) 如果是使用的第三方库,那么能否多推荐几个? 如果是轮子,能否告知下轮子的在该项目仓库中的位置? |
35
laobubu OP @cy97cool
如果不需要第三方库(例如 MathJax ),删掉它们,以及对应的 PowerPack 就行了。 例如 MathJax 对应的是 powerpack/fold-math-with-mathjax ai1.html 里 [(optional) PowerPacks ] 那部分可以全部删掉的。 |
36
LeungJZ 2018-06-14 17:40:05 +08:00
emmmm 确实不错的,我想用在我的博客上了。
|
37
zuolan 2018-06-14 17:45:41 +08:00
第一感受很棒, 保持关注.
|
38
hdyl 2018-06-14 17:47:17 +08:00
支持一下
|
39
laobubu OP @OSF2E 基本都用的轮子啊。HyperMD 最初也是造了半个轮子,但是后面放弃了(见 feature-new-mode 分支),改为在 CodeMirror 的 Markdown Mode 上打补丁。
Markdown 语法非常简单,自己练手写一个也可以。这个网站收录了很多 Markdown 引擎,随便输入段 Markdown 试试看: http://johnmacfarlane.net/babelmark2/ |
41
6IbA2bj5ip3tK49j 2018-06-14 18:10:17 +08:00 via Android
战略收藏
|
42
ambeta 2018-06-14 18:46:13 +08:00
可以 看起来不错
|
43
easychen 2018-06-14 18:52:31 +08:00
po 主,这个组件我之前就看过,挺好的。样式上能不能参考下 Bear,把 H1 之类的给标一下,list 给点亮成主题色。或者支持下自定义?
|
44
easychen 2018-06-14 18:53:42 +08:00
|
45
0312birdzhang 2018-06-14 18:54:52 +08:00
不错不错
|
46
laobubu OP @easychen 这个颜色看起来不错。
主题定义在 https://github.com/laobubu/HyperMD/blob/master/theme/hypermd-light.scss 里面,文件有点长,等以后看情况要不要拆分一下。 (关于标题,还有一种隐藏的玩法: https://github.com/laobubu/HyperMD/issues/28 |
48
arsom 2018-06-14 20:04:09 +08:00 via Android
战略 mark
|
49
xiangyuecn 2018-06-14 20:15:30 +08:00
战略 性 mark
写 md 还是感觉用 notepad 这种纯文本来的直观清爽 一听到所见即所得就想到 HyperText Markup Language,不是说好了要专注于文字而不是排版咩~ |
50
theEric 2018-06-14 20:16:44 +08:00
cool
|
51
thunderbuddy 2018-06-15 11:51:48 +08:00
战略 Mark
|
52
scorpius 2018-06-15 12:54:15 +08:00
cool
|
53
phoenixlzx 2018-06-15 13:11:55 +08:00
cool
star 已送 |
55
ccino 2018-06-15 14:01:08 +08:00
收藏先。。。
|
56
panlilu 2018-06-15 14:23:16 +08:00
挺好,支持一波
|
57
xupefei 2018-06-15 15:11:42 +08:00 LZ...你 Github Repo 那一句简短介绍英文有三个错误。正确的是
A WYSIWYG Markdown Editor for browsers. Break the Wall between writing and previewing. |
58
wxkvEX 2018-06-15 15:16:56 +08:00
很强大,如果能支持 vim 模式就更好了。
vim 的市场好像不是很大,太麻烦的话可以不考虑。 |
59
laobubu OP |
60
vmarsed 2018-06-18 09:32:47 +08:00
可以可以, 这才是 markdown 编辑器, 等了好几年了, 其他的都是辣鸡
|
61
200551310 2018-06-25 10:12:11 +08:00
什么时候根据这个集成一个软件多好呀,mac 上还是习惯端上写作,但是很多软件的流畅度基本上达不到我的要求。
|
63
aliangddd 2019-05-16 22:41:11 +08:00 via iPhone
收藏在哪里?
|