V2EX › 分享创造
V2LF - 使用 Flutter 开发的开源的 V2EX 客户端,更新支持了 iOS(iPadOS)13 / Android 10 Dark Mode
w4mxl · w4mxl · 2019 年 10 月 26 日 · 10362 次点击这是一个创建于 2297 天前的主题,其中的信息可能已经有所发展或是发生改变。
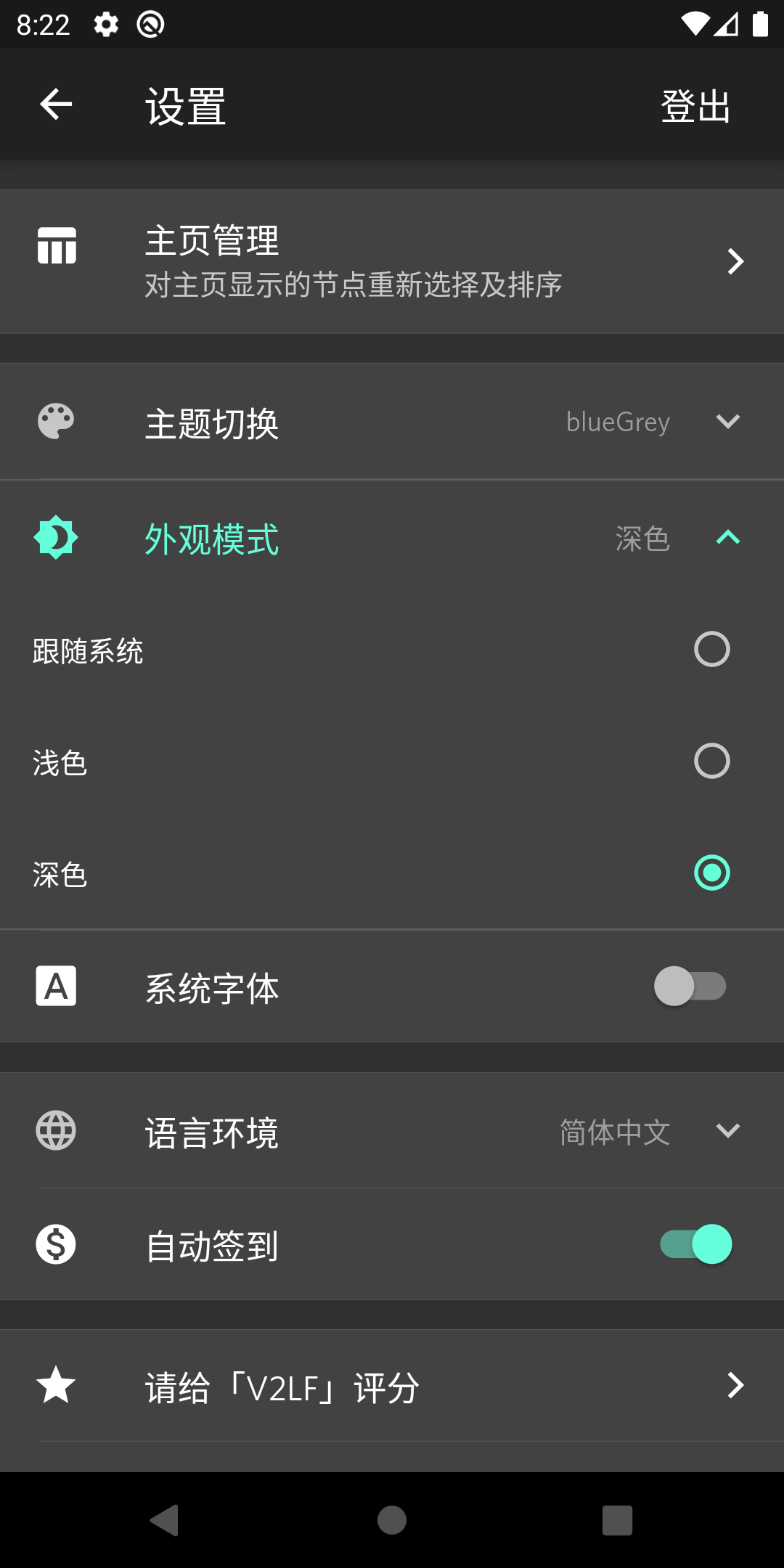
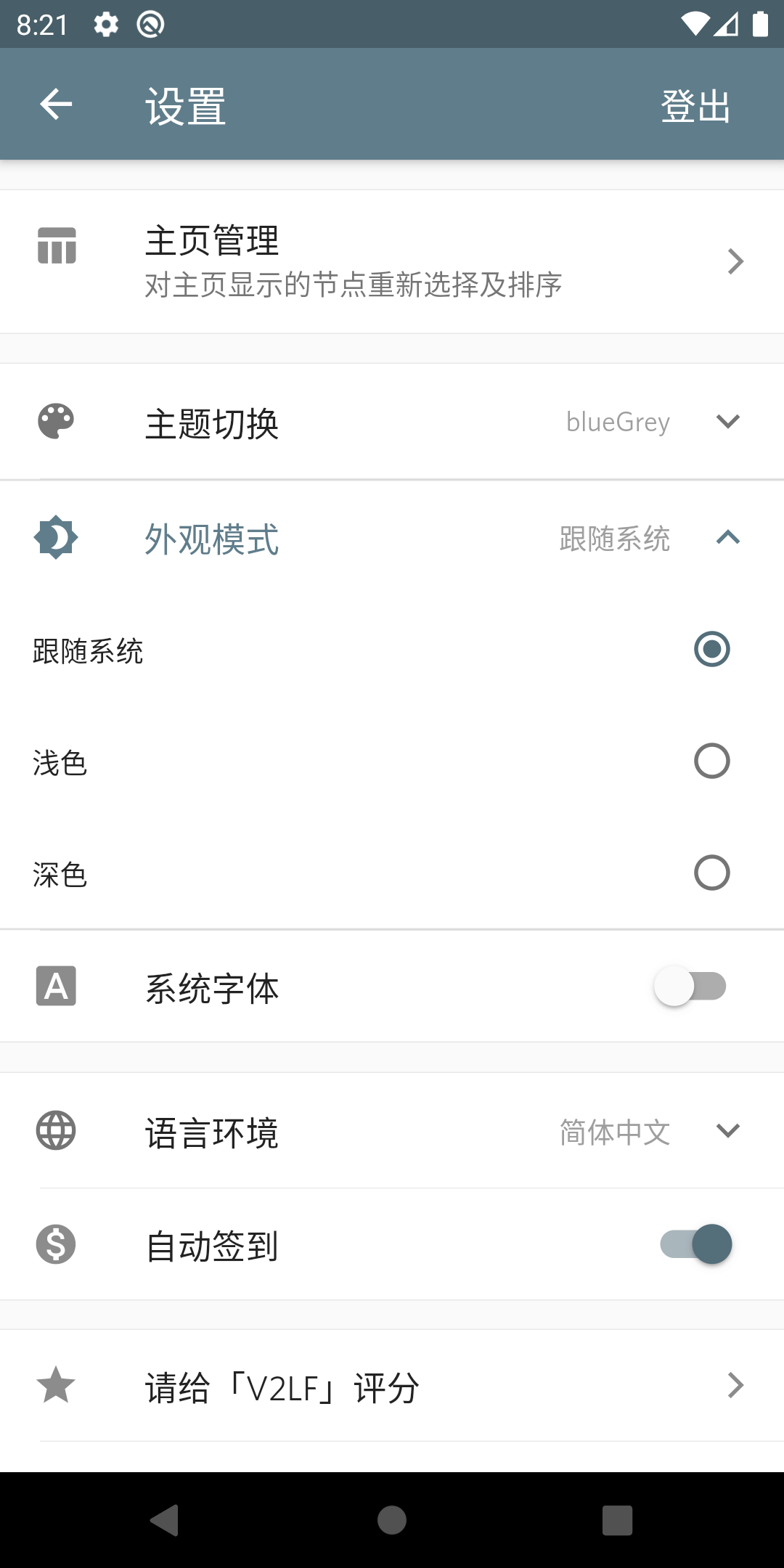
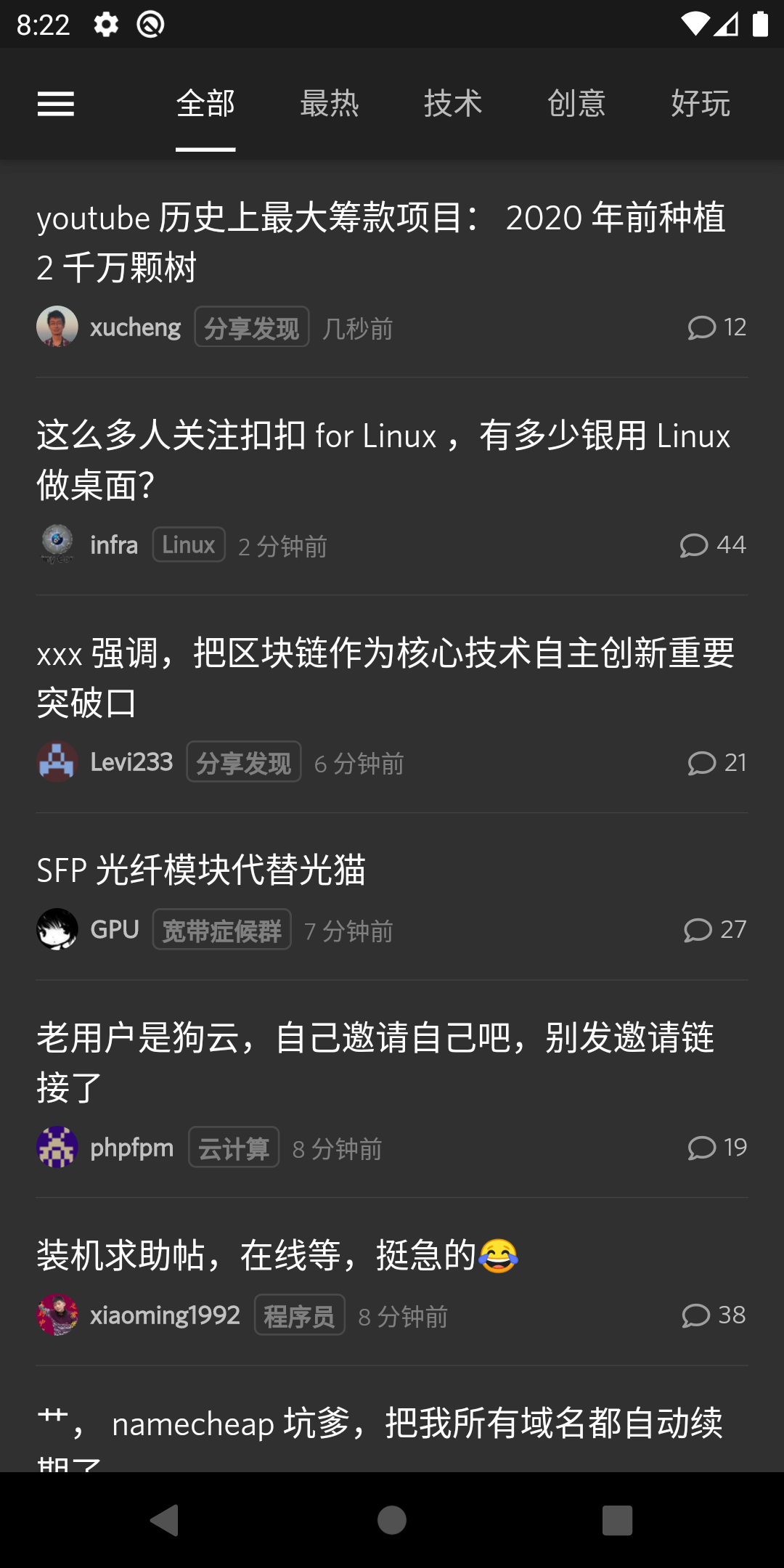
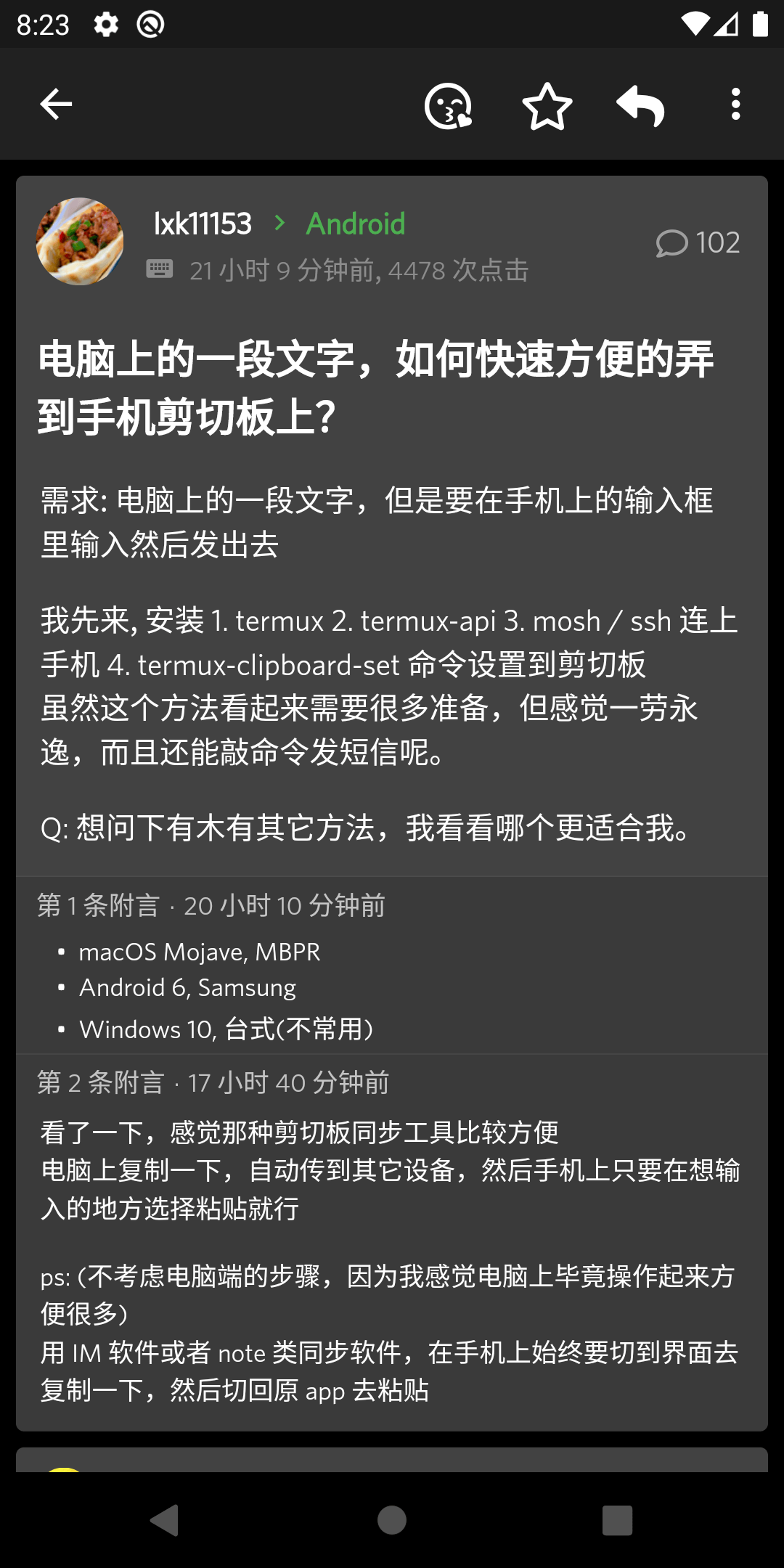
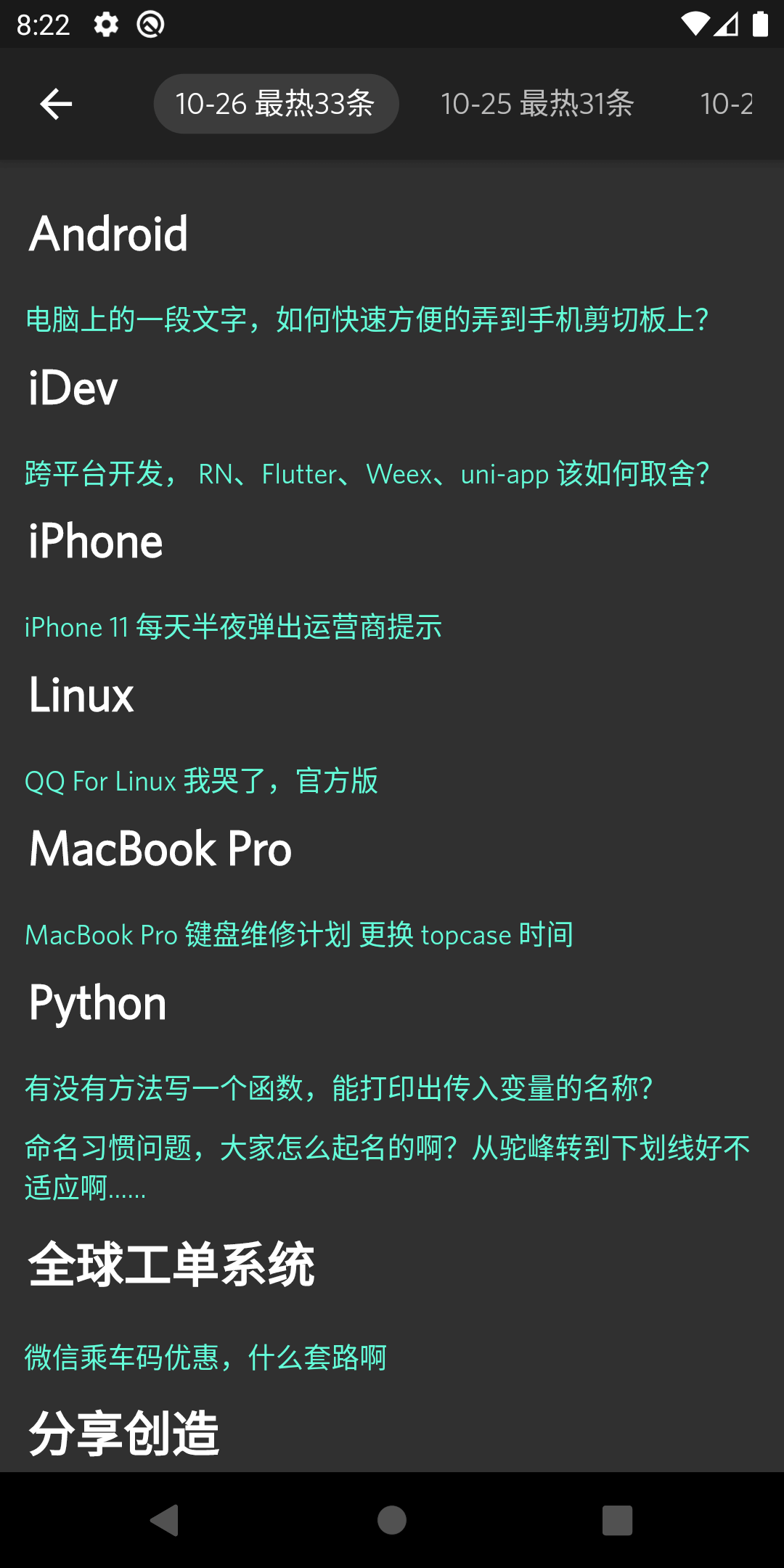
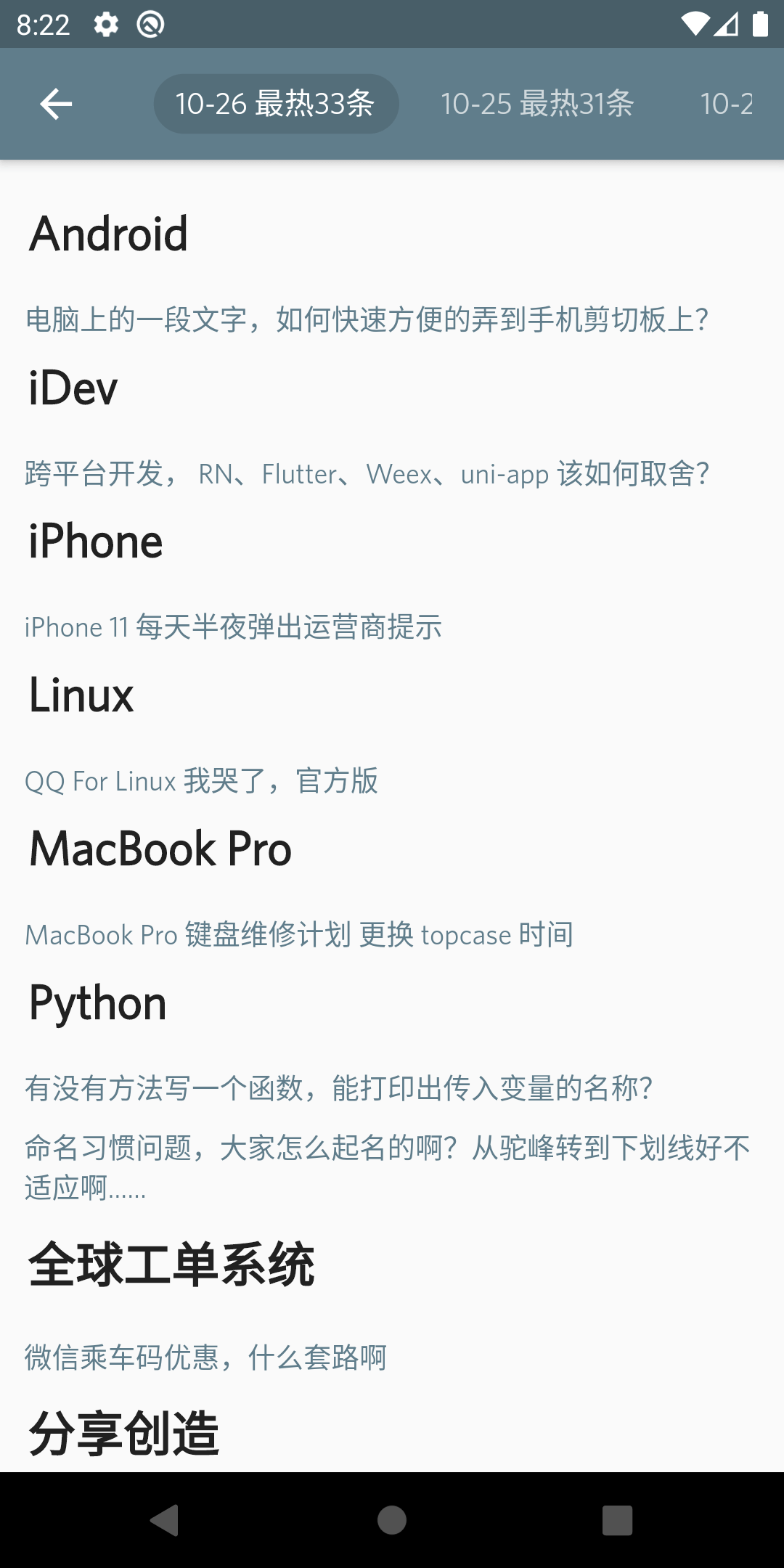
近期对 V2LF 的界面设计做了些改进,颜色、字号等都有相应调整。也为 iOS 13 和 Android 10 做了 Dark Mode 的适配,欢迎各位体验~
手机系统是 iOS 13 或 Android 10,V2lf 安装后外观默认是跟随系统明暗模式,也可以从 App 的 设置-外观模式 手动选择。如果是小于上面的版本,则还是最初发布 V2LF 已经支持了的手动切换。










体验地址:
iOS TestFlight: https://testflight.apple.com/join/cvx4MQuh
酷安: https://www.coolapk.com/apk/221879
Github 源码: https://github.com/w4mxl/V2LF
👇下面官方渠道新版本还在审核中:
Apple Store: https://apps.apple.com/cn/app/v2lf/id1455778208?mt=8
Google Play: https://play.google.com/store/apps/details?id=io.github.w4mxl.v2lf
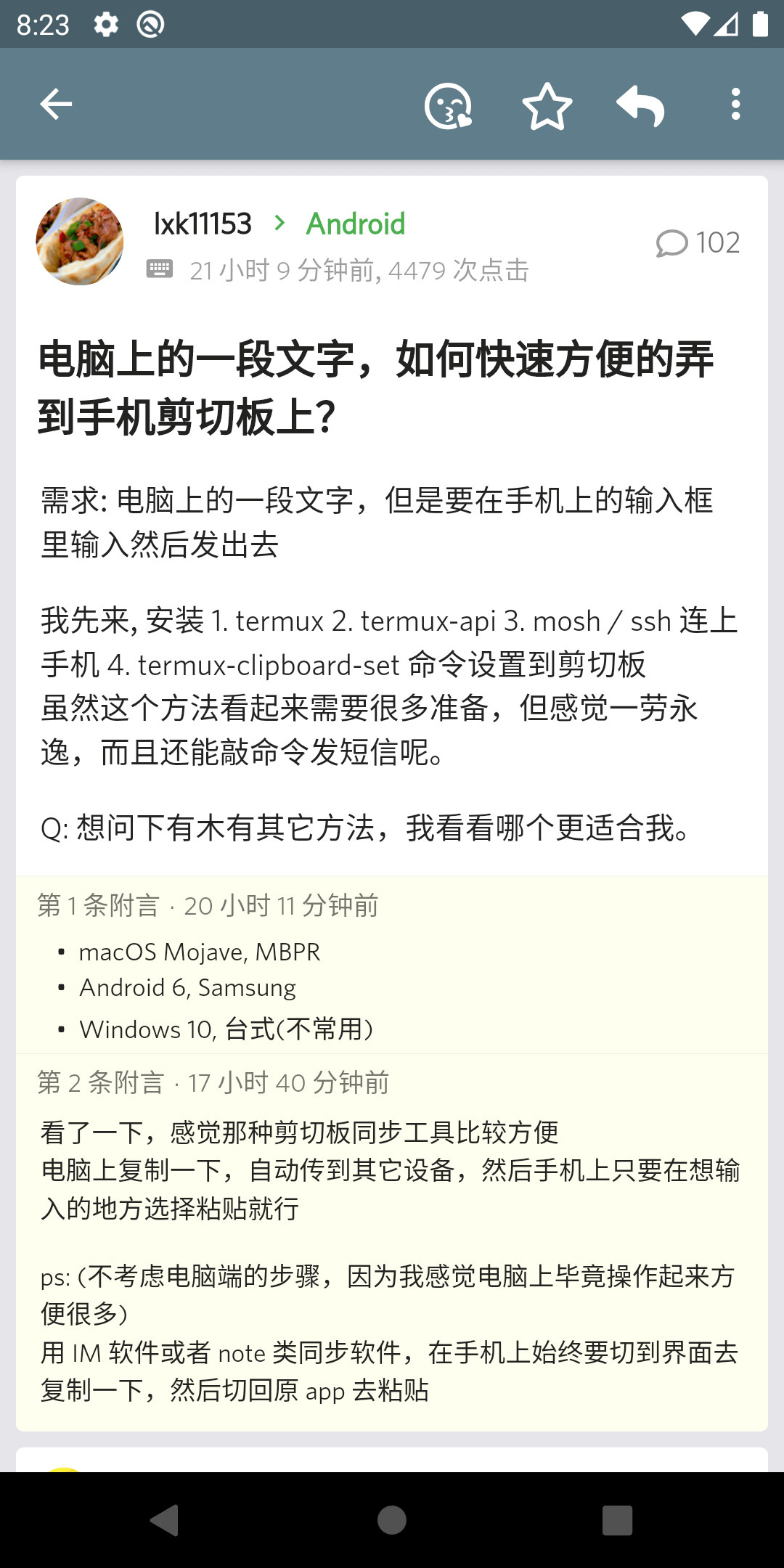
PS. 推荐一下《伟途亦可思 - V2EX 创意工作者社区》,也是一个 V2EX app。还挺喜欢的。功能齐全,作者 ydatong 很积极更新维护哦。详情可以看下他的帖子。
第 1 条附言 · 2019 年 10 月 26 日
下午紧急修复了帖子中V友反馈的一些问题:
- 修复 🐛:设置页检测系统版本报错
- 修复 🐛:Android 平台上传图片选择文件无效(为了不获取读取权限,改用调起默认浏览器打开页面)
- 修复 🐛:Google 登录失败
- 优化 🌟:改进下拉刷新距离过长问题
TestFlight、酷安直接更新就好;
Apple Store 和 Google Play 重新提交审核,不出意外明天就可以更新了~
再次感谢给予反馈和支持的各位!
1
luassuns 2019 年 10 月 26 日 via iPhone 一直在用,等待 app store 更新
|
2
Junn 2019 年 10 月 26 日 别的没啥,怎么就感觉没那么顺滑呢?
Xs Max 13.1.3 |
3
goforit 2019 年 10 月 26 日 via Android 用 Google 登录一直失败
|
4
hpeng 2019 年 10 月 26 日 via iPhone 确实滑动会掉帧,iOS 13.1.3
|
5
DevRoss 2019 年 10 月 26 日 via Android 1.99 刀,已支持
|
6
4DAX07B8Kle4Dm6T 2019 年 10 月 26 日 打开设置报错, 已在 TestFlight 上反馈
|
7
littlewey 2019 年 10 月 26 日 via iPhone 入了,很不错。
|
8
dianso 2019 年 10 月 26 日 via Android 在用,最好的客户端
|
9
wamson 2019 年 10 月 26 日 via iPhone 列表滑动不够顺滑,界面不苹果哎
|
10
miyuki 2019 年 10 月 26 日 Google Play 已支持,界面很对胃口
就是感觉动画不太流畅? |
11
blueset 2019 年 10 月 26 日 via Android 登录页面好像没有支持 Android 的密码自动填充,希望能够支持。
|
12
kokomo 2019 年 10 月 26 日 via Android 之前一直在使用 V2er,不知道什么原因,手机移动网络,加载主题总是有问题!
刚试用了一下本软件,看来是要换了! 感谢😊 |
13
jonsun30 2019 年 10 月 26 日 via iPhone 掉帧太严重了
|
14
smilingsun 2019 年 10 月 26 日 via Android |
15
miyuki 2019 年 10 月 26 日 via Android 不错的 App !
重新补充一下反馈,我是 Android 端,从 Google Play 安装的(可能随后的新版审核过了会修复?) - 动画似乎不太流畅 - 下拉刷新所需的滑动距离太长了?(感觉要 1/2 屏) - 登陆界面不支持密码填充 |
16
Hh88ua 2019 年 10 月 26 日 via iPhone 已购买 iOS 版,很好看也好用,略微掉帧,希望继续优化,加油~
|
17
elepant 2019 年 10 月 26 日 via iPhone 设置页一片红啊,有报错吧
|
19
w4mxl OP |
20
jatesun 2019 年 10 月 26 日 牛批,向 v 友学习。
|
22
Darkside 2019 年 10 月 26 日 收藏一下,界面敲好看
|
23
w4mxl OP |
25
w4mxl OP @smilingsun #14 谢谢反馈,我去试了下,当前版本确实有问题,会尽快修复~
|
26
w4mxl OP |
27
yuanxxx 2019 年 10 月 26 日 via iPhone
刚发布的时候试过 flutter,编了一个 demo 发现界面滑动不流畅掉帧挺严重后来就没关注过,不知道 flutter 啥时候能优化好
|
28
kooritea 2019 年 10 月 26 日 via Android
我也感觉下拉刷新距离太长了,刚才拉了几次…
|
29
gitopen 2019 年 10 月 26 日 via Android 回复界面的小框可以优化一下,看起来不是那么的协调呀,个人意见
|
31
dai640 2019 年 10 月 26 日 via iPhone
|
32
elepant 2019 年 10 月 26 日 via iPhone 已入手,一个小建议,是否可以增加调整字体大小的功能,正文字体太小了。
|
33
zhishidahao 2019 年 10 月 26 日 via iPhone
iPad 用上了,夜间模式这配色不错
不瞎眼 👍🏻 |
34
zhishidahao 2019 年 10 月 26 日 via iPhone |
35
youthfire 2019 年 10 月 26 日 via iPhone V2 的 ios 收费客户端几乎都买过,确实综合最满意的是 V2er,不管是字体配色,间距控制,通知,发主题都比较满意,但最大问题,经常刷新主题卡住很久。今天买了 V2LF,刚用,两个直观感受,主题帖字体色彩太接近正文,好像 V2er 色更深点,另页面滑动卡顿,V2er 很顺滑。其他还在体会中。
|
36
newbie269 2019 年 10 月 26 日 via iPhone
7p ios10 掉帧严重
|
38
w4mxl OP @zhishidahao
#33 😁 iPad 上配合分屏或者浮窗模式用 V2LF 更舒服~ #34 “主题和回复太长希望可以自动折叠”、“回复这个框有点违和”,这两个我还在考虑怎么设计才好呢~希望能找到比较好的方式 |
39
w4mxl OP @youthfire #35
1.“主题帖字体色彩太接近正文”这个我没太明白,能再说下吗? 2.你可以考虑就各路 V2EX 第三方客户端发一帖评测文,以后再有人发帖询问推荐一款时,就直接贴上你的评测,😄 |
40
yaoliyc 2019 年 10 月 26 日 via Android

|
42
w4mxl OP @yaoliyc #40 这个问题你可以参考一下这里哦 : https://www.mingilin.com/2018/05/25/other/other-googleplay/
|
44
ZZSZZSZZS 2019 年 10 月 26 日 via iPhone iPhoneSE iOS13.1.3,打开设置会报错,有时候滑动页面会很卡。总体来说还是很不错的客户端了,感谢作者。
|
45
reexamine 2019 年 10 月 27 日 via iPhone 提交需求,目前没有 关注 的栏目,用起来很不方便
发自 V2LF |
46
gvhao001 2019 年 10 月 27 日 via Android
啥? 1.99 刀?
|
47
gvhao001 2019 年 10 月 27 日 via Android
来了
|
48
Jirajine 2019 年 10 月 27 日 via Android 从 v2er 过来感觉还不错,也有几个槽点:
1. 首页下拉刷新敏感度过低,要拉好长才行。 2. 登录时无法自动填充,我是 Android 9,bitwarden 3. 希望回复框和恢复按钮放下面,参考 v2er。 4. 图床希望直接集成 api,点击直接唤起相册选择上传,可以直接用 imgur。 5. 帖子的回复楼层中直接单击红心发送感谢,长按弹出目前的这种菜单,添加回复楼层按钮或做成单击楼层跳出回复框。 6. 回复时添加 @ 功能方便 @ 多人。 7. 图标风格感觉有点问题,有的感觉很圆润有的很尖锐,希望统一一下。 8. 页边距留空感觉不是很必要。。 9. 退出帖子 /应用后保留回复草稿。发帖也是。 10. 左上角头像后面的背景图感觉很违和,干脆不要了或允许自定义吧。 11. 正文添加长按选择,正文和回复添加自由复制功能。长按文字弹出的那个操作菜单建议不要自己做,用系统的,这样可以直接调用搜索 /打开 url/翻译等功能。 |
49
1oNflow 2019 年 10 月 27 日 via iPhone
想问下 flutter 方案比 react 系列好在哪里?学 dart 会不会太小众了…
|
50
VENTDOUX 2019 年 10 月 27 日 via iPhone
贴文没办法选择复制,希望能增加复制功能
|
51
ixuefeng 2019 年 10 月 27 日 via iPhone 支持一下,已购 ios 版,体验不错。
|
52
youthfire 2019 年 10 月 27 日 @w4mxl
这个是 V2LF 截图:  这个是 V2er 截图:  你可以对比下的,简单说是主题文字的颜色似乎更深,会让用户一眼就清晰看到主题,而没有一种在文字中“挑出”主题的感觉,包括文字大小控制,间距等细节都把握的很好。 另外,你的“通知”藏在侧边栏很深, 回复了我都不知道,点进去才看到。V2er 的红色提示很舒服,而且按钮特别有质感。目前 V2LF 最大的问题是下滑浏览舒适性,就像 Mac 上的 Chrome 用了 Mosh,才会有 Win 上用 Chrome 的那种顺滑。 你说的测评,哈哈,我还真想过。有时间再说了,这种横向测评学生时代会干的比较多些。话说有些收费端坑人厉害,有的连回复 /发贴功能都没有。 |
53
love1017best 2019 年 10 月 27 日 via iPhone 支持了,已购
|
54
YanSep 2019 年 10 月 27 日 via Android
能问下接口数据怎么拿吗?感觉就 API 里那几个不太够用呀
|
55
id7368 PRO 101 分,多一分不怕你骄傲。非常好用。
|
56
w4mxl OP @Jirajine #48 先感谢你在手机上手打如此详尽的反馈。关于你的反馈我的想法如下:
1.我之前是用的默认的下拉刷新刷新组件,我试了改短了些 2.自动填充功能还待完善 3.回复这块我考虑重新设计一下了 4.之前有考虑过你说的方案,没那么做是考虑到两点:1 )需要获取读取文件和拍照权限了 2 )上传图片算是个低频功能 5.“帖子的回复楼层中直接单击红心发送感谢”,这种我当时也考虑过,YouTube、Instagram 等也是这种类似功能设计。当时我做的时候就从自己使用习惯来了,平时要发送感谢的和需要评论的不多,藏在点击后弹出,回复楼层能简洁点的。我会再考虑下这块。 6.其实回复时想 @多人是可以的,只是操作有点隐藏:先点击要 @人的回复楼层 -》 在弹出的 sheet 中选择“回复评论” -》点击空白位置让回复弹窗消失 -》再点击要 @的其它人的回复楼层 -》在弹出的 sheet 中选择“回复评论”,这样回复对话框中就会带上多个 @id,并且会有相应楼层。你可以尝试一下 7.没有设计,图标我是利用 https://romannurik.github.io/AndroidAssetStudio/icons-launcher.html 做的,后面多做几个供选择 8.请问指的具体是哪些页面呢? 9.这点我会认真考虑实现 10.“正文添加长按选择,正文和回复添加自由复制功能。”你是指长按正文或者回复,弹出系统的带左右两个选择光标的小浮窗对吧,这个可以有。 |
57
w4mxl OP @1oNflow #49 关于 Flutter 比 RN 好在哪的问题,Google 一下能找到很多分析的文章,你会看到双方的各种优劣,我没他们说得好就不回复你了。我自己那时候想学习跨平台的东西,把现有几个方案都了解了下,然后分别做了一个小的项目去感受,结果我更喜欢 Flutter,然后就选择它学下去了。至于 Dart 是否小众,我想在 Flutter 团队选择它作为 Flutter 官方语言哪天,它就注定不会小众了~
|
62
zhihupron 2019 年 10 月 28 日
开源吗
|
63
lilith01 2019 年 11 月 13 日
肉眼可见的列表滑动卡顿
|
64
LuLiangDev 2019 年 11 月 28 日
苹果 X 12.4 运行完美。
|
65
iFlicker 2019 年 12 月 11 日
@w4mxl Android 没法编译 麻烦看一下 issue https://github.com/w4mxl/V2LF/issues/3
环境 flutter1.9.1+hotfix6 dart2.5 , flutter doctor 和 packages get 都没问题,新建项目没问题 |