转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
原文出处: https://blog.bitsrc.io/do-your-buttons-lead-or-mislead-your-users-d5d83531238b
按钮是 UI/UX 最关键的组件之一,在不同设备及平台上得到了广泛的应用。它们具有影响用户行为和体验的能力。假如按钮设计不合理,会令用户产生误解及障碍。按钮设计的目的是引导用户完成我们在交互系统中预置的用户流程得以完成,但糟糕的按钮设计则可能会是你丢失你的用户。那么,现在是时候来研究该如何设计你的按钮了!所以今天我们不聊开发相关的知识,我们来看看这个在界面中小小并且重要的元素它的设计思路是怎样的吧。
1. 按钮要设计的让用户不假思索:
当用户同时看到好几个按钮,并且按钮的意义没有清晰地表述给用户,用户就会被你的“按钮阵”所误导,从而达不到预期的效果。所以具有清晰而合理的按钮层次结构,能促进用户能够直观、即时地分辨出你设计按钮的作用是什么。下面我们来看看影响按钮层次结构的 3 个方面:
按钮类型
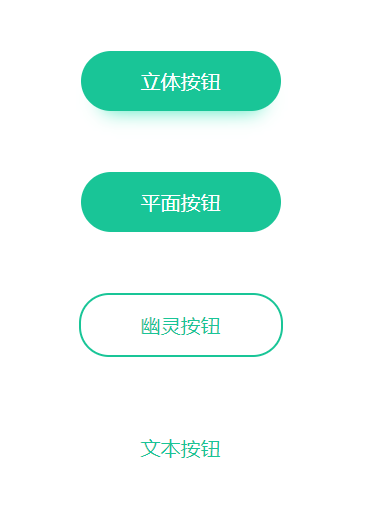
我们先来介绍一下常用的 4 种类型按钮:
l 立体按钮:一个具有立体效果的按钮,使它引人注目。
l 平面按钮:没有任何花哨效果的常规平面按钮。
l 幽灵按钮:就像它的名字一样,幽灵按钮通常是透明的(没有背景色填充,和背景是融为一体的),唯一的区别是这个按钮有一个边框勾勒出按钮的轮廓。
l 文本按钮:仅由文本组成的按钮

一般,这几种按钮类型在同一界面中可以以下顺序确定视觉上的主次程度:
立体按钮 > 平面按钮 > 幽灵按钮 > 文本按钮
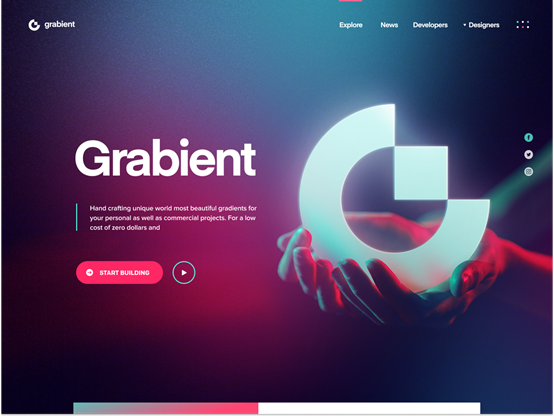
选择哪种按钮的核心在于根据不同厂家和用户需求来确定类型,以便能够更好的引导用户。例如:

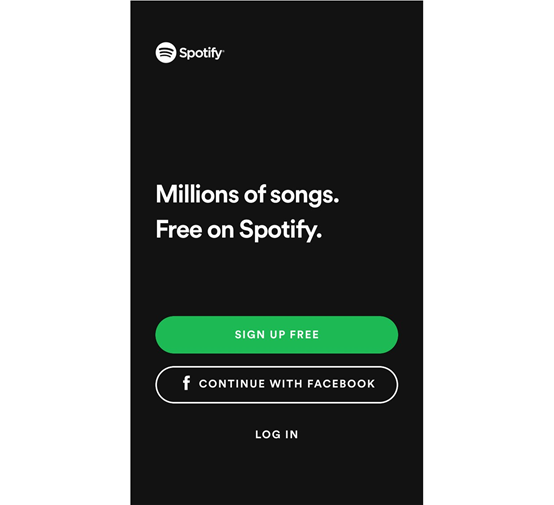
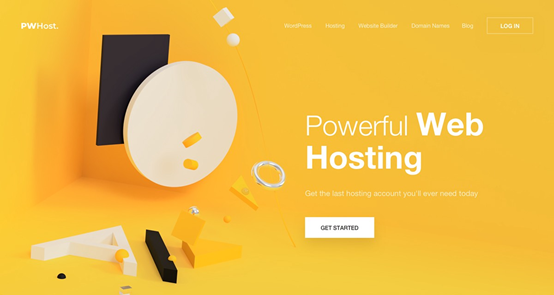
使用立体按钮或平面按钮突出显示主按钮,次要按钮则尽量使用幽灵按钮或文本按钮以突出页面中不同的层次结构。上图中的“免费注册”是主要按钮,因为引导用户注册是这个页面最重要的任务。
相似的按钮
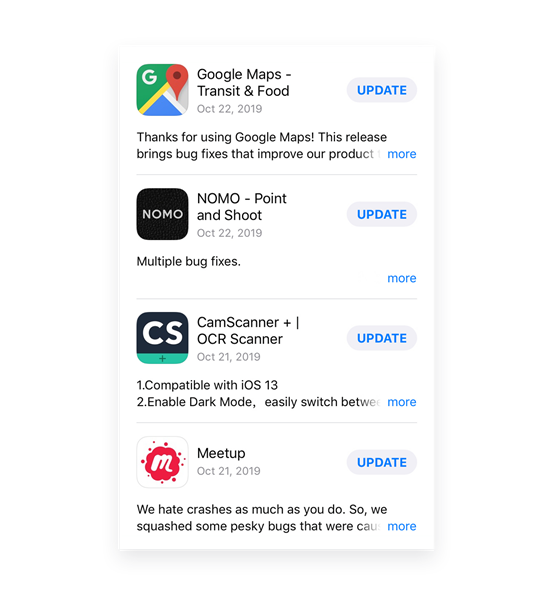
一般外观类似的按钮可以看作是同一层次的按钮,这是因为具有类似视觉特征的元素会被认为更相关。以不同的按钮类型实现不同功能,以降低用户的理解成本,才不会误导用户,例如:

如上图,右侧的“UPDATE”按钮和“more”按钮具有不同的视觉特征,用户能够很好的将它们区分开。

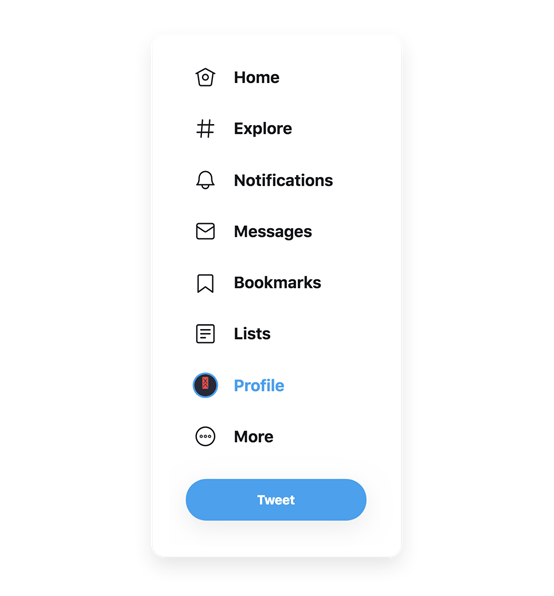
显然,从“Home”按钮到“More”按钮的视觉类型是相同的,处于相同的层级,“Tweet”按钮属于更高层级中的类型。
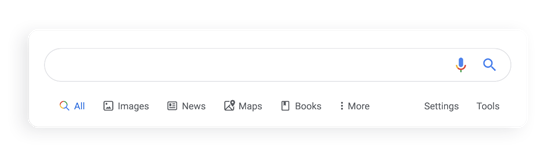
邻近的按钮
彼此紧密排列的元素往往更相关。邻近有助于你能进一步组织相似的按钮从而为用户带来相同的功能。所以邻近的重要性就像单词之间的空格和段落之间的回车一样重要。正确运用这一原则,对引导用户产生积极的影响。

在按钮之间添加空行以将其分为几种类型。放在一起的按钮会让人从视觉上就任务具有类似的功能。

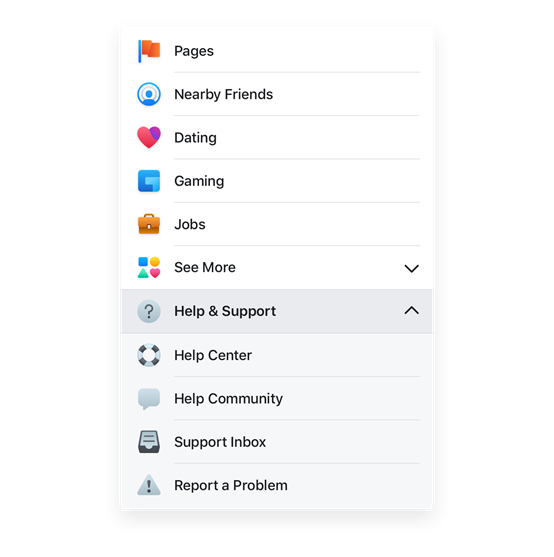
“More”按钮和“Settings”按钮之间的空格巧妙的将按钮分为了两组,这表明从“All”到“More”是搜索结果的分类,而“Settings”和“Tools”按钮具有其他的作用。
2. 让按钮再醒目一点:
首先,正如《 Don’t make me think 》一书中提到的,用户永远不会在我们网站上通过“阅读”了解内容,他们则是通过“扫视”来了解的。

如果他们错过了我们期望他们按下的按钮,我们就会错失让用户成为潜在客户的商机。所以,把按钮做的足够醒目,从而牢牢抓住用户的眼球是至关重要的!
要做到这一点,通过对比来突出按钮往往是很有效的方法。无论你在什么情况下使用哪种按钮类型,只要做到以下 3 点,就能使你的按钮最先被用户“捕获”:
负空间
负空间是摄影中常见的一种技巧,它通过画面中大量的留白,通过强烈的对比度来达到突出主体的目的,这个技法在网页设计中也常被用到。
尺寸
尺寸是产生对比度的最有效元素之一。大尺寸的按钮始终可以吸引用户的注意力。首先在按钮周围留出足够的负空间,以突出按钮,同时把调整按钮的大小调整到用户足以在界面上很容易关注到它们。
颜色
通过为按钮设置负空间和尺寸,为按钮添加颜色可以进一步增强对比度。如果可以的话,你可以在调色板中选择一个足够醒目的颜色,以使用户能下意识的点击。


3. 不要让用户去猜你的意图:
把每个按钮的作用向用户传达准确是至关重要的。如果按钮的功能显示不清晰,则会引起用户的反感,因为他们不想去猜和承担测试按钮点击后的后果。所以为了更好帮助用户理解按钮,以下三种元素可以解决你的问题:文字,图标和标签。
文字
按钮上的文字简明扼要,有助于用户高效获取信息,确保友好的用户体验。

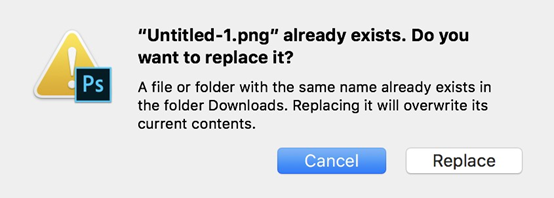
如上图,对于同一问题,不同用户可能会对“是”和“不是”有不同的判断。在选项中使用适当的描述,而不是单纯的“是”和“否”,能确保用户避免误解获得更好的用户体验。

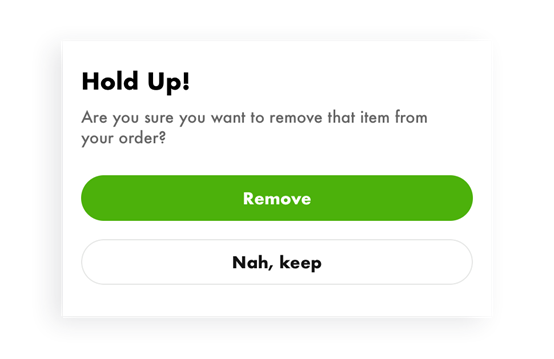
再例如上图,不用“是”和“否”, “移除”选项就足够的清晰明了。
图标
图标是一种常见的 UI 元素,它简洁而清晰地以可视化的形式呈现按钮功能。用户可以一目了然地分辨出各种按钮的用途。

标签
对于具有特定或复杂功能的按钮,需要给按钮设置上标签,以简要说明其功能。显示方式为,当光标悬停在按钮上时出现。


结论:
按钮在任何交互系统中都是至关重要的。因此,按钮的设计的好坏直接影响用户的体验和操作的,为能正确引导我们的用户,我们可以:
l 按钮的设计富有层次
l 让按钮在页面中再醒目一点
l 不要让用户去猜按钮的用途
在各种场景下都应该要精心为用户设计按钮,让用户找到自己需要的按钮,直观地做出选择。
那么,希望这篇文章能有所帮助。请随意分享这篇文章。
1
naodai 2019-12-27 09:41:03 +08:00
学习了,谢谢
|
2
77rou 2019-12-27 09:45:54 +08:00
你告诉我,立体按钮的立体体现在哪里?它和普通按钮的区别是啥?
|
6
fvckDaybyte2 2019-12-27 09:50:04 +08:00
学 UX 的?
|
7
darmau 2019-12-27 09:51:26 +08:00 有一个特例:
闪屏广告的按钮应该不易发现,且不好点,最好还是点了没用的,就是在中国公司眼里最好的设计 |
8
dobelee 2019-12-27 09:54:06 +08:00 via iPhone
国外很多平台按钮都很扯,GitHub 和 Spotify 都是典型。用了 n 年还经常点错。国内很少关注不了解。
|
9
abc635073826 2019-12-27 09:58:25 +08:00
反正我是知道了,国内某抢票软件提交按钮不但缩小还得置灰
|
10
icedwatermelon 2019-12-27 09:58:40 +08:00 @darmau 最好的设计:做一个假的关闭按钮在广告里右上角,广告外左上角做一个点了没用的关闭按钮。真的关闭是广告下方的灰色的”关闭广告“
|
11
noreplay 2019-12-27 10:02:26 +08:00 @icedwatermelon 然后点击关闭广告之后跳转或弹窗一个“VVIP”的购买页面
|
13
617953997 2019-12-27 10:28:54 +08:00 via iPhone
能举个反例吗
|
15
citylcs 2019-12-27 10:39:33 +08:00 只要你装过国产垃圾,例如鲁大师,你想卸载它的时候,他永远引导你不要卸载,卸载 alert 来三四个,每一次确定卸载都在不同的地方,时左时右,字体设置成灰色。每一次都用最不显眼的方式来表现确定卸载,这就是故意误导的典型案例。
|
16
HongJay 2019-12-27 10:55:32 +08:00
学习了
|
17
zlhsvc 2019-12-27 10:57:56 +08:00
很棒
|
18
Jobin0528 2019-12-27 11:22:41 +08:00
@abc635073826 #9 哈哈,去年我就没注意多花了 100+
|
19
cheny95 2019-12-27 11:25:09 +08:00 写的很好,已感谢。
|
20
jinliming2 2019-12-27 12:15:26 +08:00 via iPhone 您确定要取消吗?
(确定) (取消) |
21
77rou 2019-12-27 12:27:13 +08:00
@jinliming2
老铁,你举的这个栗子真实的令人绝望 :) |
22
FrankHB 2019-12-27 12:36:10 +08:00
误导另说,但是有一点我不太同意这里的设计思路,就是单纯的“是”和“否”的 UX 未必就更差:不突出简单的“是”和“否”而以具体操作取而代之,反而阻碍关注点分离。
关键原因在于“是”“否”是对话框的标准元素。和 WIMP 被接受一样,这种套路非常容易训练,习惯以后相对高效。而改变这种套路需要成本——遇到一个对话框,用户从看对话框的文本标签变成了要分散注意力看两到三个地方并且分别理解综合以后才能确定实际上做的是什么,越是熟练的用户对这种不分场合的低效会越来越不爽。 更显著的例子是安装界面,本来一路“下一步”好好的,要是非得按这个思路把具体做什么在按钮上写清楚,那就呵呵了。(安装向导不应该有过多的步骤而使这个问题变得不那么重要,那是另一回事。) 另一些次要的问题是阻碍 UI 自动化(不管是开发测试还是用户使用),并进一步拉大 UI 和 API 之间的隔阂。这里有一些交互设计更高层次的哲学问题(界面应该是服务谁的),姑且略过。 所以这种设计原则上应该只在故意要求用户停顿的确认界面( dangerous zone 之类)中才鼓励使用。卸载……姑且算是吧。 |
23
crazytudou 2019-12-27 13:48:55 +08:00
啥都别说,我只服国内某些软件的按钮设计,其它靠边站,
运行卸载-》亮色 [继续运行] 灰色 [确定卸载] -》灰色 [残忍删除] 亮色 [我再想想] -》还得选原因再点击 [卸载] [取消] |
24
Buges 2019-12-27 14:05:15 +08:00 via Android UI 交互?来试试这个,卸载国产软件都要靠边站:
userinyerface.com |
26
aalikes95 2019-12-27 14:15:58 +08:00
谢谢分享,学习了
|
28
realpg 2019-12-27 14:29:43 +08:00 @crazytudou #23
你这个弱爆了 亮色按钮: 更新最新版 灰色按钮: 继续使用 下面一行小字灰色 前面是个对号 我使用中遇到了问题 点了对号,灰色的继续使用变成 咨询专家 点咨询专家 进入了下一页 提示了一个电话号码 400-XXX-XXXX 让你联系专家反馈问题 下面是一个卸载按钮,灰色的 嗯 你打了电话跟专家墨迹了几分钟被推销了一堆东西还要求卸载的话,专家会告诉你,已经给你申请卸载了,需要点时间,电话挂了软件别动再等一会儿就可以卸载了。 以为是什么高科技联网授权,最终发现,在联系专家的界面停留 10 分钟后卸载按钮就会变亮…… |
30
RedisMasterNode 2019-12-27 16:35:03 +08:00
|
31
NoKey 2019-12-27 17:46:28 +08:00
现在有些 app 设计的感觉就不是给人用的
特别是某些银行的 |
32
crazytudou 2019-12-27 17:51:56 +08:00
@Buges 哈哈哈,笑屎俺了, “魔鬼”[破声]
|
33
jedicxl 2019-12-27 19:46:43 +08:00
用户界面设计是个很古老的领域了,不知道现在各大公司的 UED 团队是否还在
|
35
ragnaroks 2019-12-28 08:56:55 +08:00
葡萄城能不能弄个 WPF UI Framework?
|
36
powertoolsteam OP @ragnaroks 一直有的啊 https://www.grapecity.com.cn/developer/componentone-wpf 你试下这款 UI 控件集 ComponentOne for WPF
|
37
powertoolsteam OP @livid 这篇帖子哪里存在推广性质?为何也移动到这里?
|