这是一个创建于 1702 天前的主题,其中的信息可能已经有所发展或是发生改变。
https://github.com/imlinhanchao/script-restore-translate
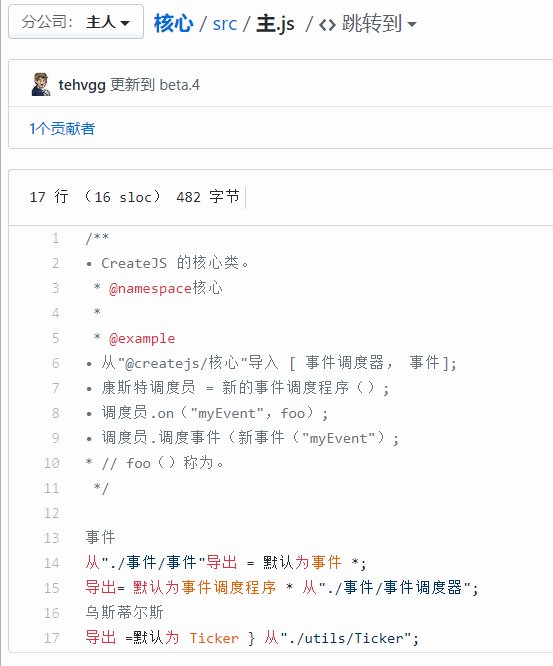
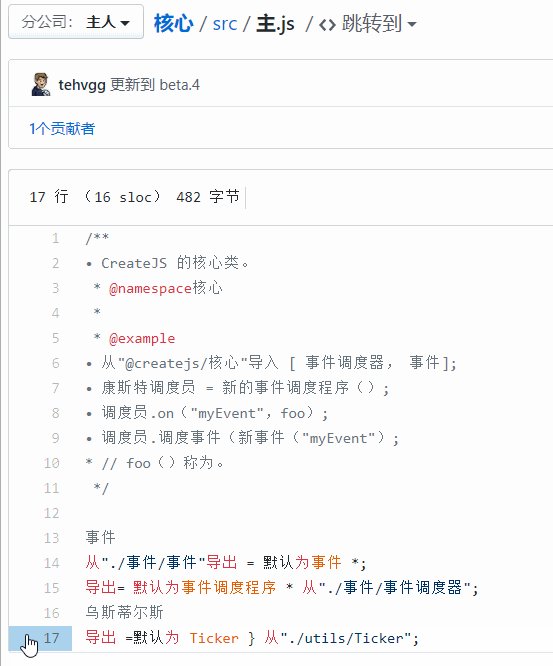
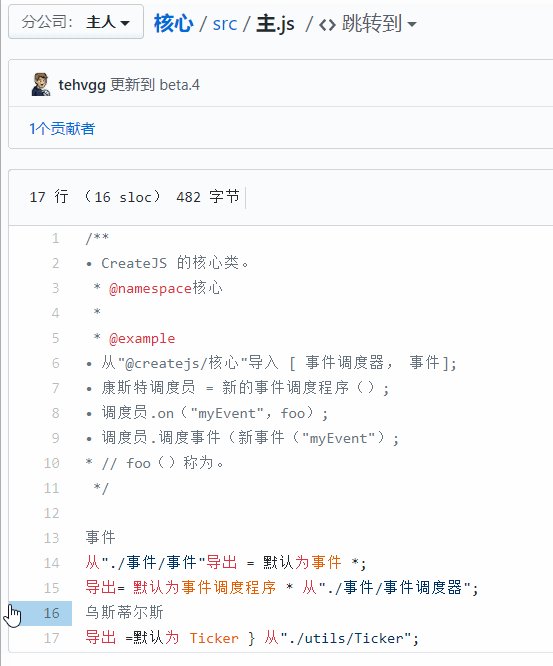
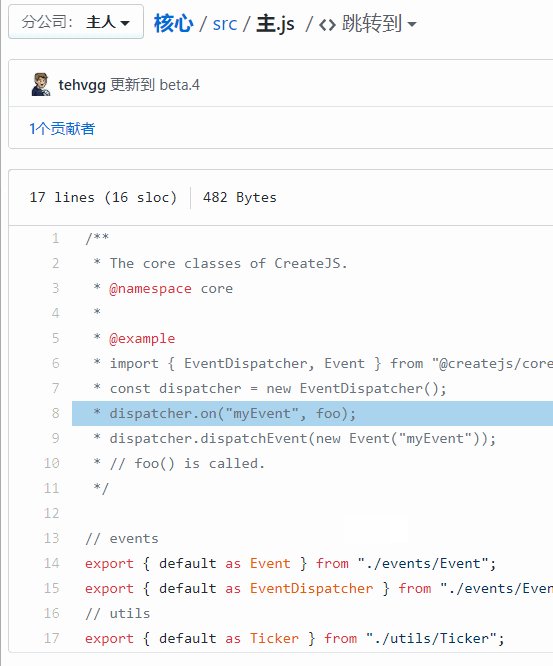
这是一个用于恢复被浏览器错误翻译的内容的油猴脚本。
背景
因为有些网站的开发并不规范,没有把代码包含在 code 标签里面。由此导致使用浏览器翻译时,会把代码一并翻译。因此,为了解决这个问题,开发了这个油猴脚本。
使用说明
- 按下快捷键
Ctrl + Alt + R,即会在右上角显示一个按钮,相同快捷键可隐藏按钮。 - 点击按钮进入选择模式,移动鼠标,可以根据高亮内容确定当前选择的文本块,再次点击按钮则退出选择模式。
- 如果你的网页已经经过浏览器翻译,那么将鼠标移动到要取消翻译的文本块上方点击,即可恢复为未恢复状态。
- 你也可以通过
Ctrl + Alt + D,直接开启或关闭选择模式。 - 如果恢复失败,提示
无法找到该标签的未翻译内容,则取消翻译后按下Ctrl + Alt + E再翻译。一般用于应对内容是网页开启后 Ajax 请求得到的。

此功能不适用于翻译开启后通过 Ajax 请求获取的内容。可以通过取消翻译后,按下
Ctrl + Alt + E来解决。
欢迎大家测试,有任何不兼容的网站就到 GitHub 上给我提 Issue 吧~
1
est 2020-04-26 10:53:06 +08:00 via Android
把 code 元素内的不翻译还原即可?
|
2
imlinhanchao OP @est 主要是有些网站,比如 GitHub,他的代码并没有在 Code 标签里面。因此会导致使用浏览器翻译时把代码也翻译了。
|
3
cydian 2020-04-26 11:20:14 +08:00
|
4
imlinhanchao OP @cydian 这个建议不错,类似 adblock 那样维护一个数据库。支持 UGC 提交。
|
5
phy25 2020-04-26 22:22:14 +08:00 via Android
|
6
lookas2001 2020-04-28 11:48:15 +08:00 via Android
最开始 github 是 pre 包代码的,后来用了 pre+code,最近不知道为什么又改回去了。
谢谢楼主很好用 |
7
ifyour 2020-04-30 09:20:31 +08:00
|
8
ifyour 2020-04-30 12:14:00 +08:00
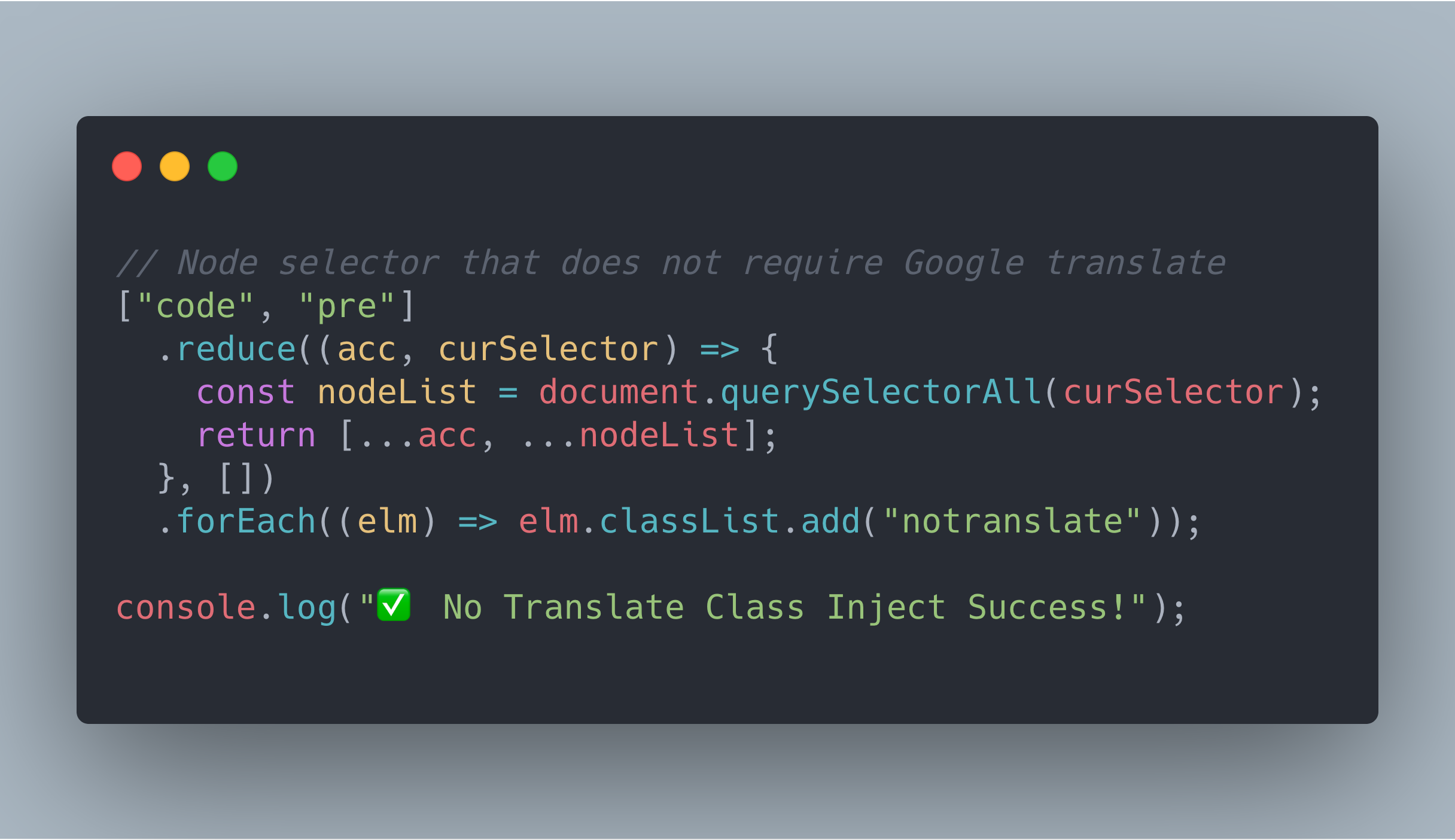
受到 #5 楼启发,优化了一下,数组里可以写完整的 css 选择器,可以用于个性定制,我感觉可以做成插件的。
 |
9
imlinhanchao OP @ifyour 本身 Google 翻译就会 skip 掉 code 标签的翻译。
|
10
ifyour 2020-04-30 15:55:03 +08:00
|
11
ifyour 2020-04-30 15:57:03 +08:00
#10 看错了,请无视 😄
只是分享个思路 |