V2EX › 分享创造
为你的 GitHub PR Code Review 工作流加上优先级标签
jsq2627 · stackia · 2020-07-13 11:56:57 +08:00 · 1595 次点击这是一个创建于 1640 天前的主题,其中的信息可能已经有所发展或是发生改变。
楼主所在团队上个月开始实行 netlify 的 code review 分级系统: https://www.netlify.com/blog/2020/03/05/feedback-ladders-how-we-encode-code-reviews-at-netlify/ ,简而言之,就是为每一条 code review 评审意见设置优先级。netlify 的实践区分了 5 个优先级别:
- ⛰ Mountain / Blocking and requires immediate action:超高优先级,阻塞性的严重问题,需要立即重视解决。在团队实践中其实用的不多,通常在新人上手项目犯错时可能会用到。
- 🧗♀️ Boulder / Blocking:高优先级,阻塞性问题,通常会导致 CR rejected。如果有一定要作者解决的问题,那么会选择这个标签。通常是错误的方案、算法、显著的 bug 。
- ⚪️ Pebble / Non-blocking but requires future action:中优先级,非阻塞性问题,不会导致 CR rejected 。通常用于不严重的 bug 、文案错误等小问题,一般期望能在下一个 PR 中顺便解决。
- ⏳ Sand / Non-blocking but requires future consideration:低优先级,非阻塞性问题。通常用于非最优方案、存在技术债等问题。
- 🌫 Dust / Non-blocking, “take it or leave it”:最低优先级,基本是 reviewer 强主观意见的表达,比如变量命名、代码风格等可改可不改的问题。
总结下来确实提升了 PR 的通过效率,并且对于中低优先级问题,未来也可以编写自动化工具一键提取成表格便于复盘。
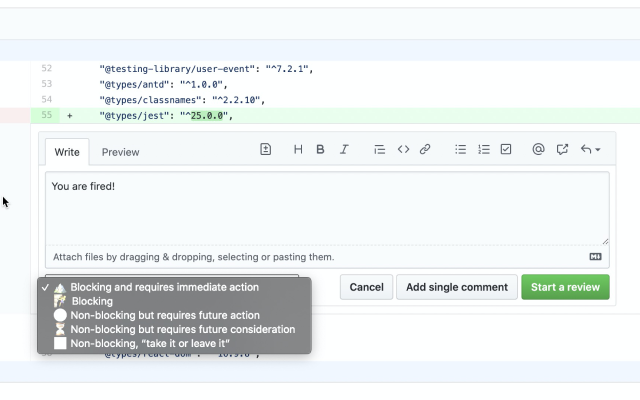
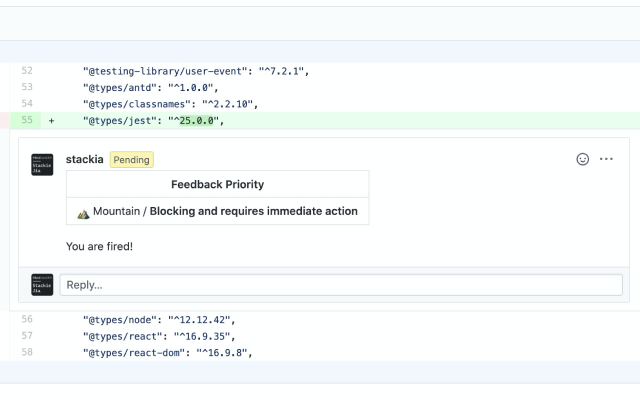
但是给每个 comment 手写前缀实在是繁琐,于是我们写了一个浏览器插件,在 code review 时能有一个下拉框一键选择优先级标签,如下图:


插件已经发布到了 Chrome 商店 / Firefox 商店,如果你的团队也有类似的需求,欢迎下载体验。插件代码本身也很简单,开源在 https://github.com/mindhand-io/pr-review-priority-extension/ ,也欢迎大家 fork 修改以贴合自己团队的需求。
1
hantsy 2020-07-13 12:46:54 +08:00
有 Github Actions 支持吗?
|
2
jsq2627 OP @hantsy 请问您指 GitHub Action 哪方面集成呢?
目前想到可以考虑 Blocking 及以上级别 unresolved 情况下即便 approve 也禁止 merge,回头看看能不能填上这个坑 |