JSON 作为一种轻量级的数据交换格式,通常采用完全独立于编程语言的文本格式来存储和表示数据。它的层次结构简洁清晰,易于人们的阅读和编写,此外机器编写和生成也会变得容易,可以有效地提升网络传输效率,这些因素使得 JSON 成为理想的数据交换语言。

由于 JSON 的使用方式十分简单,这个方便的传输形式很快就风靡 Web 世界,并且成为 ECMA 标准。几乎所有编程语言都有解析 JSON 的库,而在 JavaScript 中,我们可以直接使用 JSON ,因为 JavaScript 内置了 JSON 的解析。把 JavaScript 对象变成 JSON ,就是把这个对象序列化成一个 JSON 格式的字符串,这样才能够通过网络传递给其他计算机。如果我们收到一个 JSON 格式的字符串,只需要把它反序列化成一个 JavaScript 对象,就可以在 JavaScript 中直接使用这个对象了。
JSON 的使用
JSON 最常见的用法之一,是从 web 服务器上读取 JSON 数据(作为文件或作为 HttpRequest ),将 JSON 数据转换为 JavaScript 对象,然后在网页中使用该数据。
创建包含 JSON 语法的 JavaScript 字符串:
var txt = '{ "employees" : [' +
'{ "firstName":"John" , "lastName":"Doe" },' +
'{ "firstName":"Anna" , "lastName":"Smith" },' +
'{ "firstName":"Peter" , "lastName":"Jones" } ]}';
由于 JSON 语法是 JavaScript 语法的子集,JavaScript 函数 eval() 可用于将 JSON 文本转换为 JavaScript 对象。
eval() 函数使用的是 JavaScript 编译器,可解析 JSON 文本,然后生成 JavaScript 对象。必须把文本包围在括号中,这样才能避免语法错误:
var obj = eval ("(" + txt + ")");
除此之外的常用方法还有:
1 、map 转换成 json
JSONObject json = new JSONObject(map);
2 、String 转换成 json
JSONObject.parseObject(StringText)
3 、List 转换成 json
JSONArray json = new JSONArray(list);
4 、json 转换成 List
list = JSONObject.parseArray(list,String.class)
但其实我们在进行数据传输的时候,除了我们常见的数据如数组等格式之外,"时间"也是数据传输中的重要类型。
OADate 的处理
有个玩笑说,企业数据化的尽头的就是数据表格,数据表中重要的一项就是时间数据。
相信有用过日期格式并进行过 json 数据导出的小伙伴应该不难发现,当单元格的值是一个日期时,我们导出的日期数据会被储存为 OADate 。

(图片来自网络)
通常情况下我们使用 OADate 是为了解决日期序列化以及时区问题,所以我们使用这种特殊的方式保存日期。但是很多情况下我们需要对日期数据进行一些处理,但是无奈的是不知如何进行转换。
今天——它来了,它来了,葡萄带着教程走来啦。
接下来我们来解决 JSON 日期格式数据处理问题,且针对不同编程环境都有解决方案。
首先我们来看前端。
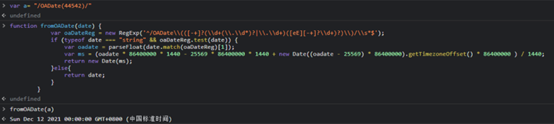
function fromOADate(date) {
var oaDateReg = new RegExp('^/OADate\\(([-+]?(\\d+(\\.\\d*)?|\\.\\d+)([eE][-+]?\\d+)?)\\)/\\s*
);
if (typeof date === "string" && oaDateReg.test(date)) {
var oadate = parseFloat(date.match(oaDateReg)[1]);
var ms = (oadate * 86400000 * 1440 - 25569 * 86400000 * 1440 + new Date((oadate - 25569) * 86400000).getTimezoneOffset() * 86400000 ) / 1440;
return new Date(ms);
}else{
return date;
}
}

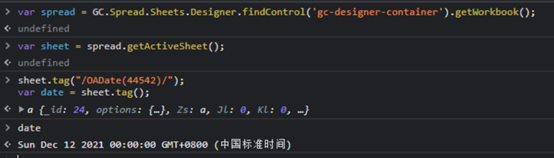
除了上述介绍的内容外,还有一个取巧的办法就是通过 tag 进行一个转换:
sheet.tag("/OADate(44542)/");
var date = sheet.tag();

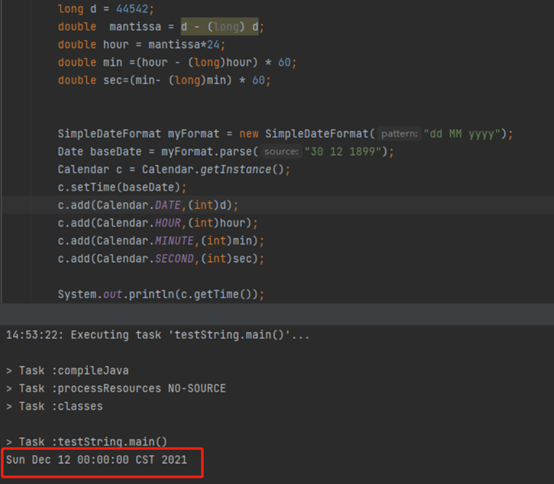
后端 java 环境下:
long d = 44542;
double mantissa = d - (long) d;
double hour = mantissa*24;
double min =(hour - (long)hour) * 60;
double sec=(min- (long)min) * 60;
SimpleDateFormat myFormat = new SimpleDateFormat("dd MM yyyy");
Date baseDate = myFormat.parse("30 12 1899");
Calendar c = Calendar.getInstance();
c.setTime(baseDate);
c.add(Calendar.DATE,(int)d);
c.add(Calendar.HOUR,(int)hour);
c.add(Calendar.MINUTE,(int)min);
c.add(Calendar.SECOND,(int)sec);
System.out.println(c.getTime());

最后的,.net 环境只需一句代码就能搞定
System.DateTime.FromOADate(44542)

怎样,学"废"了吗?

了解更多前端表格中的数据操作处理:https://demo.grapecity.com.cn/spreadjs/gc-sjs-samples/index.html?id=135