前端必读 2.0:如何在 React 中使用 SpreadJS 导入和导出 Excel 文件
GrapeCityChina · 2022-09-22 17:07:06 +08:00 · 662 次点击最近我们公司接到一个客户的需求,要求为正在开发的项目加个功能。项目的前端使用的是 React ,客户想添加具备 Excel 导入 /导出功能的电子表格模块。 经过几个小时的原型构建后,技术团队确认所有客户需求文档中描述的功能都已经实现了,并且原型可以在截止日期前做好演示准备。但是,在跟产品组再次讨论客户需求时,我们发现之前对有关电子表格的部分理解可能存在偏差。 客户的具体需求点仅仅提到支持双击填报、具备边框设置、背景色设置和删除行列等功能,但这部分需求描述不是很明确,而且最后提到“像 Excel 的类似体验”,我们之前忽略了这句话背后的信息量。经过与客户的业务需求方的直接沟通,可以确认终端用户就是想直接在网页端操作 Excel ,并且直接把编辑完成的表格以 Excel 的格式下载到本地。
本文 demo 下载地址: https://gcdn.grapecity.com.cn/forum.php?mod=attachment&aid=MjMzODA0fDFlMjU0OTU2fDE2NjM4MzYxNjZ8NjI2NzZ8OTk3MTg%3D
如何把前端表格添加到你的 React 应用中
你可以看到在 StackBlitz 上实时运行的静态表格应用程序,并且可以在此处找到演示源。 如果你想要已经添加了 SpreadJS 的成熟应用程序,请下载此示例。 完成后,打开终端,导航到克隆存储库的目录,然后运行:
> npm install
现在你将看到更新后的应用程序正在运行。
Step 1: 原生 HTML 表格

该应用程序的前端基于 ReactJS 构建,并由使用 JSX 语法、JavaScript 和 HTML 代码组合创建的组件构成。该应用程序是使用功能组件的语法创建的。这种方法使我们可以避免编写类,这会使组件更加复杂和难以阅读。 仪表板位于 JSX 组件层次结构的顶部。它呈现 HTML 内容并维护应用程序状态,源自具有虚拟 JSON 销售数据的文件。 每个子组件负责呈现其内容。由于只有 Dashboard 保存应用程序状态,因此它通过 props 将数据向下传递给每个子组件。
Import React, { useState } from ‘react’;
import { NavBar } from ‘./NavBar’
import { TotalSales } from ‘./TotalSales’
import { SalesByCountry } from ‘./SalesByCountry’
import { SalesByPerson } from ‘./SalesByPerson’
import { SalesTable } from ‘./SalesTable’
import { groupBySum } from “../util/util”;
import { recentSales } from “../data/data”;
export const Dashboard = () => {
const sales = recentSales;
function totalSales() {
const items = sales;
const total = items.reduce(
(acc, sale) => (acc += sale.value),
0
);
return parseInt(total);
};
function chartData() {
const items = sales;
const groups = groupBySum(items, “country”, “value”);
return groups;
};
function personSales() {
const items = sales;
const groups = groupBySum(items, “soldBy”, “value”);
return groups;
};
function salesTableData() {
return sales;
};
return (
<div style={{ backgroundColor: ‘#ddd’ }}>
<NavBar title=”Awesome Dashboard” />
<div className=”container”>
<div className=”row”>
<TotalSales total={totalSales()}/>
<SalesByCountry salesData={chartData()}/>
<SalesByPerson salesData={personSales()}/>
<SalesTable tableData={salesTableData()}/>
</div>
</div>
</div>
);
}
Step 2: 替换为 SpreadJS 表格 在编写任何代码行之前,我们必须首先安装 GrapeCity 的 Spread.Sheets Wrapper Components for React 。只需停止应用程序,然后运行以下两个命令:
> npm install @grapecity/spread-sheets-react
> npm start
在使用 SpreadJS 之前,你必须修改 SalesTable.js 文件以声明 GrapeCity 组件的导入。这些导入将允许访问 SpreadSheets 、Worksheet 和 SpreadJS 库的 Column 对象。
Import React from ‘react’;
import { TablePanel } from “./TablePanel”;
// SpreadJS imports
import ‘@grapecity/spread-sheets-react’;
/* eslint-disable */
import “@grapecity/spread-sheets/styles/gc.spread.sheets.excel2016colorful.css”;
import { SpreadSheets, Worksheet, Column } from ‘@grapecity/spread-sheets-react’;
此外,如果没有一些基本设置,SpreadJS 工作表将无法正常工作,因此让我们创建一个配置对象来保存工作表参数。
Export const SalesTable = ({ tableData } ) => {
const config = {
sheetName: ‘Sales Data’,
hostClass: ‘ spreadsheet’,
autoGenerateColumns: false,
width: 200,
visible: true,
resizable: true,
priceFormatter: ‘$ #.00’,
chartKey: 1
}
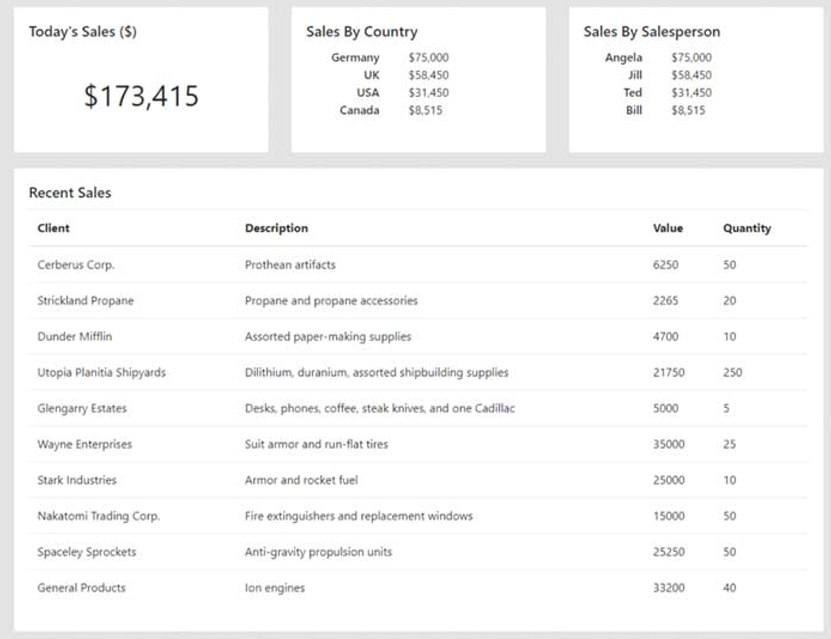
首先,我们必须消除在 SalesTable 组件中呈现静态面板的 JSX 代码:
return (
<TablePanel title=”Recent Sales”>
<table className=”table”>
<thead>
<tr>
<th>Client</th>
<th>Description</th>
<th>Value</th>
<th>Quantity</th>
</tr>
</thead>
<tbody>
{tableData.map((sale) =>
(<tr key={sale.id}>
<td>{sale.client}</td>
<td>{sale.description}</td>
<td>${sale.value}</td>
<td>{sale.itemCount}</td>
</tr>))}
</tbody>
</table>
</TablePanel>
);
通过消除这个代码块,我们最终只得到了 TablePanel ,这是我们在每个组件中使用的通用 UI 包装器。
Return (
<TablePanel title=”Recent Sales”>
</TablePanel>
);
此时,我们现在可以在 TablePanel 中插入 SpreadJS SpreadSheets 组件。请注意,SpreadSheets 组件可能包含一个或多个工作表,就像 Excel 工作簿可能包含一个或多个工作表一样。
Return (
<TablePanel key={config.chartKey} title=”Recent Sales”>
<SpreadSheets hostClass={config.hostClass}>
<Worksheet name={config.sheetName} dataSource={tableData} autoGenerateColumns={config.autoGenerateColumns}>
<Column width={50} dataField=’id’ headerText=”ID”></Column>
<Column width={200} dataField=’client’ headerText=”Client”></Column>
<Column width={320} dataField=’description’ headerText=”Description”></Column>
<Column width={100} dataField=’value’ headerText=”Value” formatter={config.priceFormatter} resizable=”resizable”></Column>
<Column width={100} dataField=’itemCount’ headerText=”Quantity”></Column>
<Column width={100} dataField=’soldBy’ headerText=”Sold By”></Column>
<Column width={100} dataField=’country’ headerText=”Country”></Column>
</Worksheet>
</SpreadSheets>
</TablePanel>
);
作为画龙点睛的一笔,我们将以下这些行添加到 App.css 文件中以修复电子表格的尺寸,以便该组件占据底部面板的整个宽度和销售仪表板页面的适当高度。
/*SpreadJS Spreadsheet Styling*/
.container.spreadsheet {
width: 100% !important;
height: 400px !important;
border: 1px solid lightgray !important;
padding-right: 0;
padding-left: 0;
}
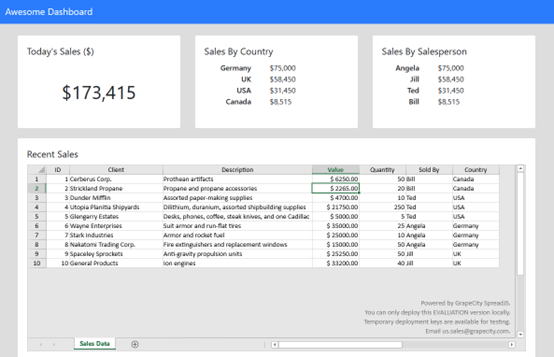
而且……瞧!这为我们提供了下面令人惊叹的电子表格:

请注意,SpreadJS 工作表如何为我们提供与 Excel 电子表格相同的外观。
在 Worksheet 组件中,我们可以看到 Column 组件,它定义了每一列的特征,例如宽度、绑定字段和标题文本。我们还在销售价值列中添加了货币格式。
与旧的静态表一样,新的 SpreadJS 电子表格组件从仪表板传递的道具接收数据。如你所见,电子表格允许你直接更改值,就像在 Excel 电子表格中一样。但是,正如你对 React 应用程序所期望的那样,这些更改不会自动反映在其他组件中。为什么呢?
从仪表板接收数据后,SpreadJS 工作表开始使用副本,而不是仪表板组件中声明的销售数据。事件和函数应该处理任何数据修改以相应地更新应用程序的状态。
对于下一个任务,你必须使应用程序反映对所有 Dashboard 组件上的 SpreadJS 工作表所做的更改。
Step 3: SpreadJS 实现响应式数据绑定 目前,在 Dashboard.js 文件中声明的销售常量负责维护应用程序的状态。
Const sales = recentSales;
正如我们所看到的,这种结构意味着静态数据,阻止了我们希望实现的动态更新。因此,我们将用称为钩子的赋值替换那行代码。在 React 中,钩子具有简化的语法,可以同时提供状态值和处理函数的声明。
Const[sales, setSales] = new useState(recentSales);
上面的代码行显示了 JavaScript 数组解构语法。useState 函数用于声明销售常量,它保存状态数据,以及 setSales ,它引用仅在一行中更改销售数组的函数。
但是,我们的应用程序中还不存在这个 useState 函数。我们需要从 Dashboard.js 组件文件开头的 React 包中导入它:
import React, { useState } from ‘react’;
现在,我们准备在必要时更新 sales 数组的状态。
我们希望将对工作表所做的更改传播到仪表板的其余部分。因此,我们必须订阅一个事件来检测对 Worksheet 组件单元格所做的更改,并在 SalesTable.js 文件中实现相应的事件处理。
我们将此事件处理程序称为 handleValueChanged 。
<SpreadSheets hostClass={config.hostClass} valueChanged={handleValueChanged}>
我们仍然需要实现一个同名的函数。在其中,我们获取工作表的已更改数据源数组,并将该数组传递给名为 valueChangeCallback 的函数。
Function handleValueChanged(e, obj) {
valueChangedCallback(obj.sheet.getDataSource());
}
handleValueChanged.bind(this);
然后将 valueChangedCallback 函数从 Dashboard 传递到 SalesTable 组件:
<SalesTable tableData={salesTableData()}
valueChangedCallback={handleValueChanged}/>
现在,你必须将此回调函数作为参数传递给 SalesTable 组件:
export const SalesTable = ({ tableData, valueChangedCallback } ) => {
对工作表中单元格的任何更改都会触发回调函数,该函数会执行 Dashboard 组件中的 handleValueChanged 函数。下面的 handleValueChanged 函数必须在 Dashboard 组件中创建。它调用 setSales 函数,该函数更新组件的状态。因此,更改会传播到应用程序的其他组件。
Function handleValueChanged(tableData) {
setSales(tableData.slice(0));
}
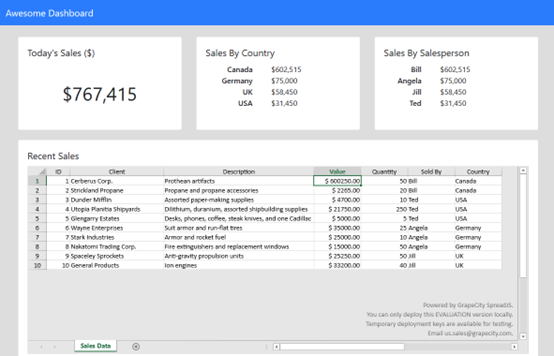
你可以通过编辑一些销售额值并查看仪表板顶部的销售额变化来尝试此操作:

看起来比尔的销售业绩不错!
Step 4: 实现导入导出 Excel 到目前为止,我们已经了解了如何用 SpreadJS 电子表格替换静态销售表。我们还学习了如何通过 React 的钩子和回调在应用程序组件上传播数据更新。我们设法用很少的代码提供了这些功能。你的应用程序看起来已经很棒了,并且你相信它将给你未来的客户留下深刻印象。但在此之前,让我们锦上添花。
你已经知道你的企业用户在日常生活中经常使用 Excel 。相同的用户将开始在 React 和 SpreadJS 之上使用你的全新应用程序。但在某些时候,他们会错过 Excel 和你出色的仪表板之间的集成。
如果你只能将电子表格数据导出到 Excel 并将数据从 Excel 导入到 SpreadJS ,则该应用程序将更加强大。你如何实现这些功能?
让我们再次停止应用程序并安装 GrapeCity 的 Spread.Sheets 客户端 Excel IO 包以及文件保护程序包:
> npm install @grapecity/spread-excelio
> npm install file-saver
> npm start
要将数据从我们的应用程序导出到 Excel 文件(扩展名为 .xlsx ),我们必须修改 SalesTable 组件,声明 Excel IO 和文件保护程序组件的导入。
Import { IO } from “@grapecity/spread-excelio”;
import { saveAs } from ‘file-saver’;
接下来,我们将更改 SalesTable.js 文件的 JSX 代码,以添加一个按钮以将 SpreadJS 工作表数据导出到本地文件。单击该按钮将触发一个名为 exportSheet 的事件处理程序。
{/* EXPORT TO EXCEL */}
<div className=”dashboardRow”>
<button className=”btn btn-primary dashboardButton”
onClick={exportSheet}>Export to Excel</button>
</div>
</TablePanel>
反过来,exportSheet 函数会将工作表中的数据保存到名为 SalesData.xslx 的文件中。该函数首先将 Spread 对象中的数据序列化为 JSON 格式,然后通过 Excel IO 对象将其转换为 Excel 格式。
Function exportSheet() {
const spread = _spread;
const ilename = “SalesData.xlsx”;
const sheet = spread.getSheet(0);
const excelIO = new IO();
const json = JSON.stringify(spread.toJSON({
includeBindingSource: true,
columnHeadersAsFrozenRows: true,
}));
excelIO.save(json, (blob) => {
saveAs(blob, ilename);
}, function € {
al€(
});
}
请注意上述函数如何需要一个展开对象,该对象必须与我们在 SalesTable 组件中使用的 SpreadJS 工作表的实例相同。一旦定义了 SpreadSheet 对象,上面清单中的 getSheet(0) 调用就会检索电子表格数组中的第一个工作表:
const sheet = spread.getSheet(0);
但是我们如何以编程方式获取电子表格的实例呢?
一旦电子表格对象被初始化,SpreadJS 库就会触发一个名为 workbookInitialized 的事件。我们必须处理它并将实例存储为 SalesTable 组件的状态。让我们首先使用 useState 钩子为电子表格实例声明一个状态常量:
const [_spread, setSpread] = useState({});
我们需要将 useState 函数导入到 SalesTable.js 组件文件开头的 React 声明中:
import React, { useState }‘from ’react';
现在我们可以声明一个函数来处理 workbookInit 事件……
function workbookInit(sprea
setSpread(spread)
}
...然后将 workbookInit 事件绑定到我们刚刚创建的函数:
<SpreadSheets hostClass={config.hostClass} workbookInitialized={workbookInit} valueChanged={handleValueChanged}>
现在,“导出到 Excel”按钮将如下所示:

现在我们来演示如何实现 Excel 数据导入。这个过程是导出的逆过程,所以让我们从 XLSX 文件开始。
此功能的访问点是另一个按钮,我们需要将其添加到 SalesTable 组件的 JSX 代码的末尾。请注意,这里我们使用不同的按钮类型:“文件”类型的输入元素,它产生一个选择文件的按钮。当文件被选中时,onChange 事件触发 fileChangeevent 处理程序:
<div clas”Name="dashbo”rd>
{/* EXPORT TO EXCE}
<button clas”Name="btn btn-primary dashboard”utton"
onClick={exportSheet}>Export to Excel</bu>
{/* IMPORT FROM EXCE}
<div>
<b>Import Excel File:</b>
<div>
<input”type”"file" clas”Name="file”elect"
onCh€e={(e) => f€Change(e)} />
</div>
</div>
</div>
反过来,fileChange 函数将使用 Excel IO 对象将文件导入工作表对象。在函数结束时,会触发一个 fileImportedCallback 事件,将数据带到 Dashboard 组件中:
functio€hange(e) {
if (_spread) {
const fileDom = e.target || e.srcElement;
const excelIO = new IO();
const spread = _spread;
const deserializationOptions = {
frozenRowsAsColumnHeaders: true
};
excelIO.open(fileDom.files[0], (data) => {
const newSalesData = extractSheetData(data);
fileImportedCallback(newSalesData });
}
}
但是这个回调需要声明为 SalesTable 组件的参数:
export const SalesTable = ({ tableData, valueChangedCallback,
fileImportedCallback } ) => {
此外,我们必须通过从 util.js 文件中导入来为 SalesTable 组件提供 extractSheetData 函数:
import { extractSh“etData } from "”./util/util.js";
我们需要为 Dashboard 组件上的保存文件实现事件处理程序。这个函数唯一要做的就是使用来自 SpreadJS 工作表的数据更新仪表板的状态。
function handleFileImportewSales) {
setSales(newSales.slice(0));
}
<SalesTable tableData={saleleData()}
valueChangedCallback={handleValueChanged}
fileImportedCallback={handleFileImported}/>

只需几个简单的步骤,我们就可以将带有静态数据的无聊应用程序变成以具有 Excel 导入和导出功能的电子表格为中心的响应式应用程序。最后,你查看客户的请求并验证你的应用程序是否满足所有要求!
我们可以扩展这些想法并为我们的应用程序探索其他令人兴奋的功能。例如,我们可以自动、静默地保存工作表数据,从而在需要时保留更改日志和回滚错误到表中。
此外,你可以将表格数据与远程数据库同步。或者你可以实现一个保存按钮,通过 Web 服务方法将表数据复制到外部系统。
更多纯前端表格在线 demo 示例 :https://demo.grapecity.com.cn/spreadjs/gc-sjs-samples/index.html 纯前端表格应用场景: https://www.grapecity.com.cn/developer/spreadjs#scenarios 移动端示例(可扫码体验): http://demo.grapecity.com.cn/spreadjs/mobilesample/