动画学 leetcode 算法,全免费!做了一款 iOSApp 算法宝,欢迎大家试用!
linsen80586 · 2023-02-14 02:08:20 +08:00 · 26483 次点击初来乍到,很喜欢这里的分享氛围,观摩了很多大佬的作品,也分享下自己刚开发的一款 App:算法宝。
在算法宝 App 里一共制作了 70 个 leetcode 算法动画。目前所有算法动画0 元秒杀,无广告。 AppStore 链接:https://apps.apple.com/cn/app/id1624248084


为什么会做一款算法动画图解 App
和很多程序员一样,每次换工作前都要准备大量时间刷算法。很菜,刷题过程中都要先看题解。在网上也看了很多大佬的题解,特别喜欢看有动图或者示意图的算法解析,比看文字快。在这过程中也发现了几个问题,比如:动图是没有交互的,不能暂停;数据是死的不能换;手机上学习不太方便等。
一开始看到过一些不错的动画,几次都有很大的冲动想在 App 中用原生代码实现,这次终于下了决心,一口气做了 70 个动画。
我理解这款 App 的定位是一个工具,可以帮助我们快速理解算法思路和代码,帮助记忆,提高学习效率。但在这里不能提交,不能执行代码,代码还是要在电脑上敲才更有感觉。
为什么没有按照 leetcode 编号顺序排列
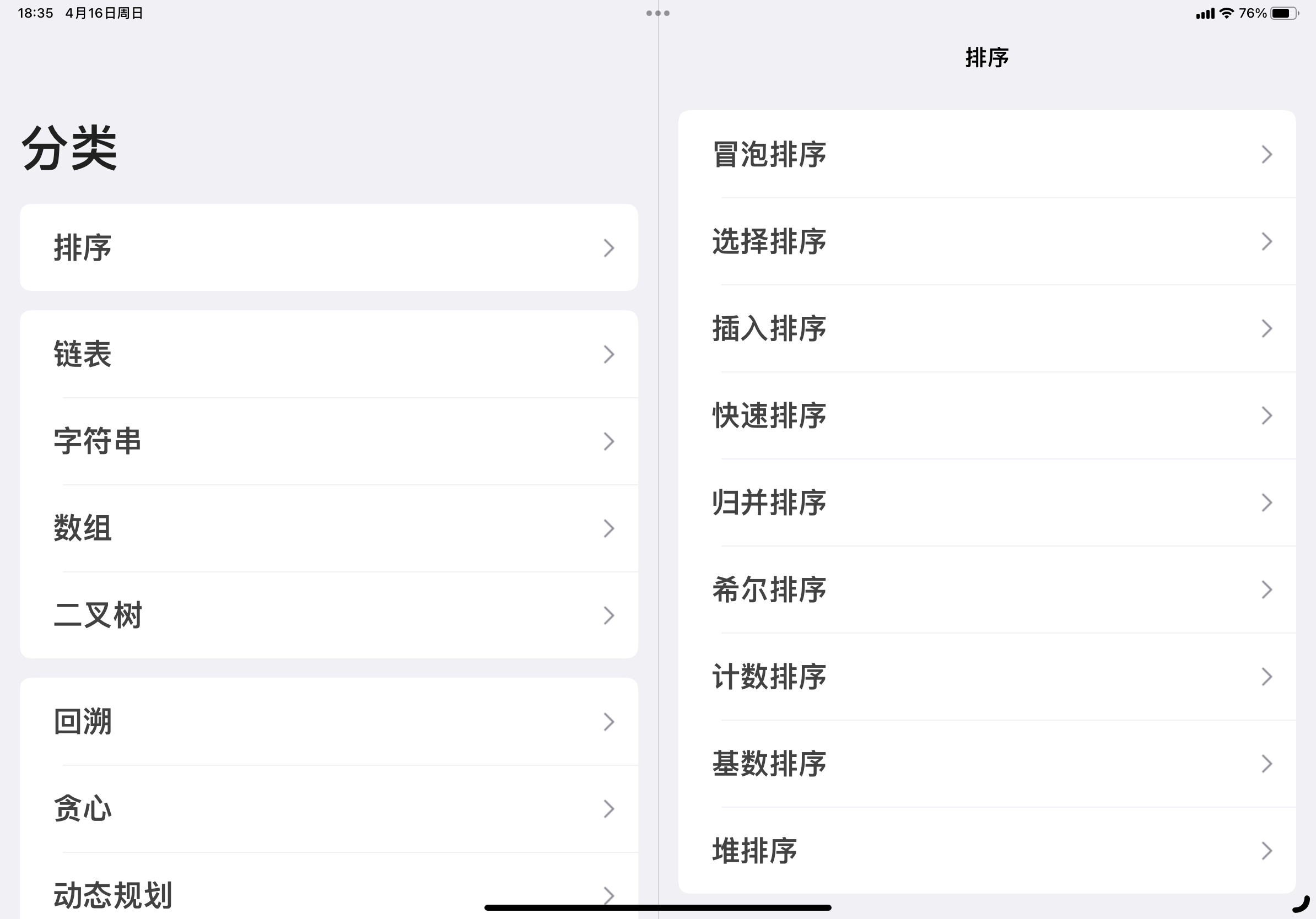
目前给算法题做了分类,分为三大块:
- 链表,字符串,数组,二叉树;
- 回溯,贪心,动态规划,分治;
- 排序单独做分类。
每个分类下,按难度分为简单,中等和困难。
先把数据结构和算法分开归类,按知识点学习,比如可以集中时间学习二叉树结构或者动态规划算法,这样集中饱和训练有助于提高学习效率。数据结构在前,算法在后,也是按我们学习理论知识的顺序安排的。 算法方面,目前安排了回溯,贪心,动态规划,分治四种。 个人多年前学习数据结构和算法最早接触的算法就是各种排序,当时觉得排序太难了,印象非常深刻,所以为初学者单独做了一个排序分类。
动画和代码如何结合等交互问题的思考
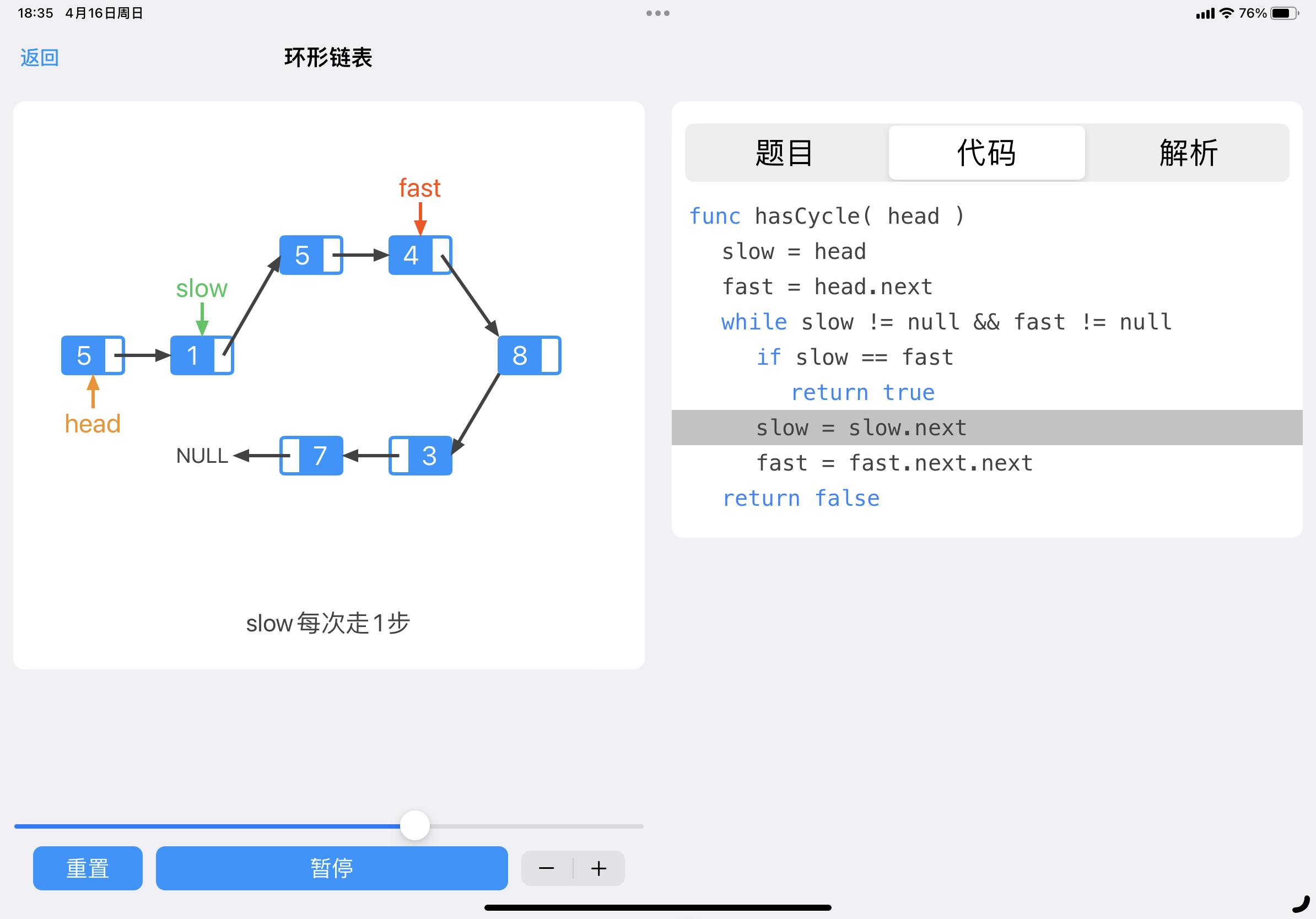
- 自己学习算法过程中经常理解了思路,但是代码却看不懂,而且很多文字讲解中的代码没有注释,看到这种就头很大。所以,思考 App 交互的时候特别设计了代码高亮功能,这意味着每一行的代码会跟随动画进度高亮。这样动画在执行,代码在高亮,看着也很酷。
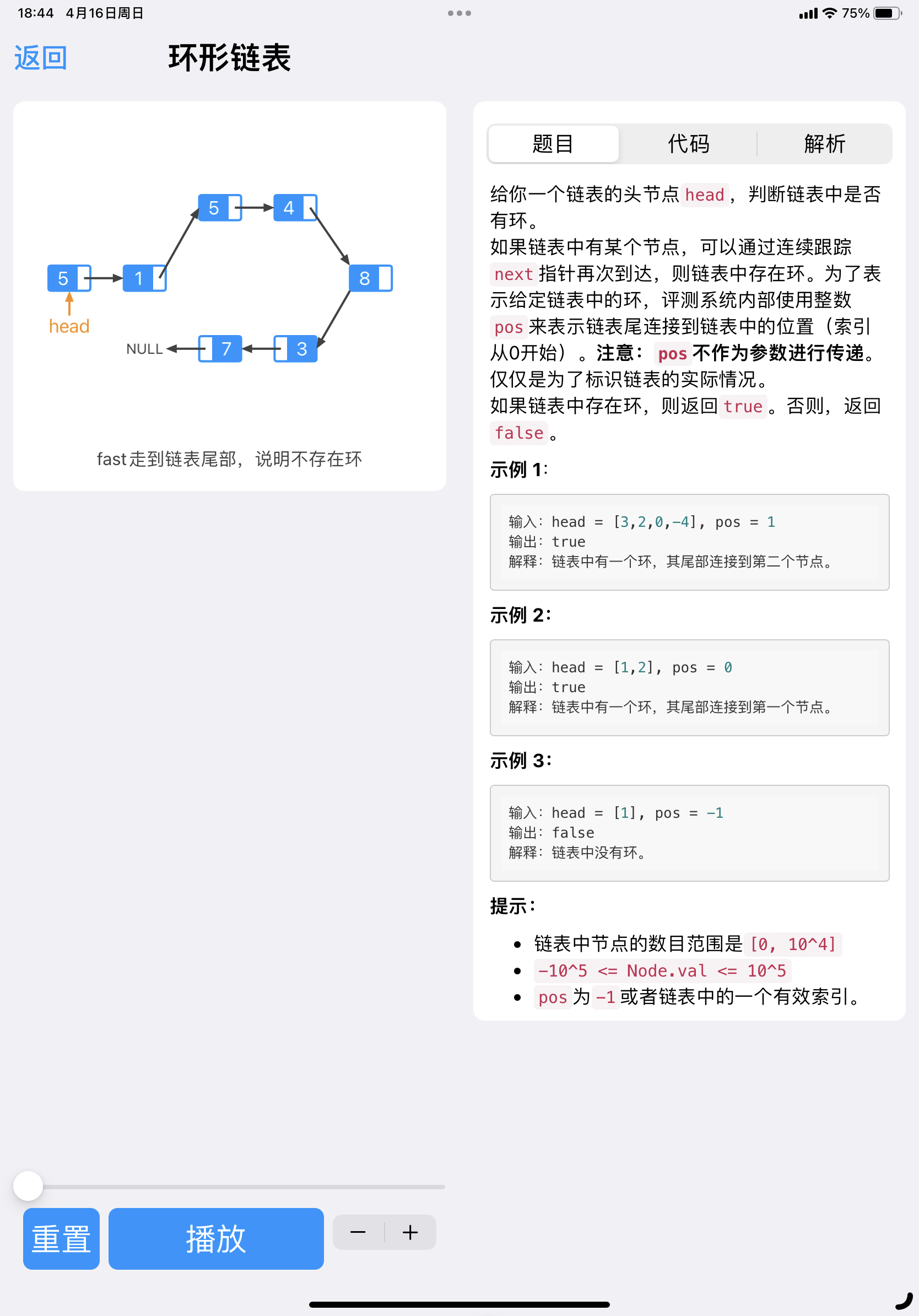
- 动画虽然容易理解,但还是需要有一些简短的讲解,所以在动画下方设计了“字幕”功能。每次执行到对应步骤,对应的讲解就会展示。
- 动画的播放和重置,每道算法页面都有播放功能,那测试用例如何准备呢?简化测试用例概念,设计了“重置”按钮,也就是说测试用例是随机的,当你想换一套数据,点一下重置就可以了。
上传了 youtube 的几个算法视频贴在下面,请大家多指教
归并排序
两数之和
买卖股票的最佳时机 II
iPad分屏适配已经完成,更新至 2.0.0 即可,支持分屏展示动画和代码 /题目 /解析!同时支持横屏和竖屏!
2.0.0版本即日起所有内购项目0元秒杀,活动时间到2023-05-06截止!欢迎大家下载使用!
1
hackpro 2023-02-14 02:41:15 +08:00 via iPhone
非常好
好奇这种动画有什么办法批量生成吗 |
2
linsen80586 OP @hackpro 感谢夸奖,说到动画,一开始确实想过一些通用方案或者简便的方式,都放弃了,为了追求极致的体验,最后还是选择 apple 原生的 core animation 来实现。考虑到学习过程中不想让动画过于酷炫造成干扰,所以动画效果做的尽量克制,不过动画确实还有很多可改进的需要反复打磨。
|
3
eggt 2023-02-14 08:33:38 +08:00
赞一个,想问下这个动画是纯自己设计的吗?
|
4
jorneyr 2023-02-14 10:02:55 +08:00
已白嫖。
|
5
linsen80586 OP @eggt 视觉上参考了一些算法书,尽量和大家的认知一致。动画基本都是自己想象。
|
6
garibellee 2023-02-14 10:33:35 +08:00
希望能坚持学下来
|
7
OliverDD 2023-02-14 10:36:17 +08:00 via iPhone
非常感谢😁
|
8
lockheart 2023-02-14 10:48:29 +08:00 via iPhone
感谢开发者
|
9
chasel0720 2023-02-14 11:01:56 +08:00
感谢分享
|
10
kite12580 2023-02-14 12:55:21 +08:00 感谢分享,给个建议,代码页用代码块或者等宽字体吧
|
11
8629 2023-02-14 13:52:09 +08:00
非常好
|
12
linsen80586 OP @kite12580 建议很好,这里确实应该换个字体,回头试下看看,感谢支持!
|
13
kamto 2023-02-14 14:23:46 +08:00
感谢分享,上下班路上再细品
|
14
maemolee 2023-02-14 16:28:52 +08:00
感谢分享,太厉害了
|
15
RyougiShiki 2023-02-14 16:34:58 +08:00
没广告挺好
|
16
linsen80586 OP @RyougiShiki 干扰学习的统统不要
|
17
linsen80586 OP @jorneyr 觉得不错给个 5 星哦
|
18
tangtangxin 2023-02-14 21:25:27 +08:00
感谢楼主,已经拥有!
|
19
justin2018 2023-02-14 21:28:34 +08:00
厉害呀 666
|
20
ian511 2023-02-14 21:53:07 +08:00
好像没有侧边滑动返回,这个能加一下么
|
21
linsen80586 OP @ian511 有的呀,是不是上下滚动的时候不能侧滑?
|
22
linsen80586 OP @garibellee 加油
|
23
linsen80586 OP @kite12580 刚把代码提交了,下个版本就能看到
|
24
thinkwei2012 2023-02-15 10:24:47 +08:00
赞一个,已白嫖
|
25
sktline 2023-02-15 14:18:04 +08:00
楼主请问有 Android 版本吗?
|
26
zhwithsweet 2023-02-15 16:34:39 +08:00
logo 可以重新设计下,个人感觉有点粗糙
|
27
linsen80586 OP @sktline 目前没有这个计划
|
28
linsen80586 OP @zhwithsweet 哈哈,确实没有设计师,被你看出来了
|
29
easymbol 2023-02-16 08:38:34 +08:00
下载了,并且分享给同事了,大赞
|
30
linsen80586 OP @easymbol 感谢支持,觉得不错给个 5 星哦
|
31
Ryanel 2023-02-16 13:13:16 +08:00
感谢 op ,已下载已分享
|
32
linsen80586 OP @easymbol 感谢夸奖,多提意见哈
|
33
PaulSamuelson 2023-02-17 10:19:02 +08:00 已卸载《算法动画图解》
算法动画图解:艹,把我卷起来了 |
34
Highlight1024 2023-02-17 17:18:17 +08:00
牛的牛的
|
35
tangtangxin 2023-02-17 20:04:48 +08:00
@duanquanwu 笑死,有画面了。。
|
36
neochen13 2023-02-18 13:46:17 +08:00 via Android
看起来非常棒,请问有安卓版本吗?或者 macos 版本也行
|
37
linsen80586 OP @neochen13 你好,m 系列的 mac 可以支持,安卓版现在还没有。
|
38
linsen80586 OP @duanquanwu 哈哈哈,笑死
|
39
linsen80586 OP 感谢大家支持!后面 0 元秒杀会限时,大家抓紧 0 元购买哦!
|
40
Midia 2023-02-19 19:06:25 +08:00
支持多语言吗
|
41
linsen80586 OP @Midia 想做,但短期没精力弄,很多待办了。。。
|
42
tangtangxin 2023-02-19 20:51:47 +08:00
用了几天,确实很好用,效率明显提高了,感谢楼主分享!
|
43
linsen80586 OP @tangtangxin 感谢支持,欢迎提意见
|
44
linsen80586 OP @kamto 欢迎使用
|
45
linsen80586 OP @tangtangxin 可以更新最新版本了
|
46
linsen80586 OP 最新 1.2.3 版本欢迎大家试用
|
47
tangtangxin 2023-03-07 21:30:24 +08:00
求更 codetop 前 300 的题目,很需要哈~
|
48
linsen80586 OP @tangtangxin 应该已经是有一些是 codetop 里的了
|
49
linsen80586 OP 目前 ipad 版本正在开发中哦
|
50
tangtangxin 2023-04-16 17:08:29 +08:00
@linsen80586 期待哦,什么时候能完成?
|
51
linsen80586 OP @tangtangxin 目前先优先做 ipad 适配呢
|
52
muchenlou 2023-04-17 07:37:53 +08:00 via iPhone
已白嫖
|
53
FLynnCPP 2023-04-17 08:00:00 +08:00 via iPhone
好东西,发现一个笔误:贪心是局部最优并且全局最优,动态规划是局部最优不一定全局最优。
然后提个小建议:下滑的时候,动画部分可以锁定,这样便于一边看动画,一边看解释 |
54
ginakira 2023-04-17 08:09:32 +08:00
来晚了,不过 App 好评
|
55
cssk 2023-04-17 08:43:30 +08:00 via iPhone
明明设置里有英文,实际却只有简体中文
|
56
lyusantu 2023-04-17 09:01:34 +08:00
代码要是支持语言切换就好了
|
57
kuyuzhiqi 2023-04-17 09:03:47 +08:00 via iPhone
已下载
|
58
yukunZhan9 2023-04-17 09:06:11 +08:00
零元购已经结束了吗?/(ㄒoㄒ)/~~
|
59
8355 2023-04-17 09:36:20 +08:00
接着卷啊你们 玩个手机都要开始刷算法了😭😭😭😭
|
60
fsdrw08 2023-04-17 09:58:49 +08:00 via Android
能搞个安卓的吗
|
61
hugo2lee 2023-04-17 10:32:23 +08:00
下波 0 元秒杀还有吗
|
62
weishao666 2023-04-17 10:43:07 +08:00 via iPhone
向大佬致敬
|
63
linsen80586 OP @fsdrw08 你好,目前没有规划安卓,不过现在可以支持 m 系列 mac 呢
|
64
linsen80586 OP @hugo2lee 计划 ipad 适配完成后会再搞一波
|
65
linsen80586 OP @FLynnCPP 感谢提醒。建议很好,回头仔细想下交互。
|
66
mcnultytrek 2023-04-17 14:20:12 +08:00
@linsen80586 期待一波~
|
67
ShuangChenyue 2023-04-17 17:46:52 +08:00
已经结束了吗 没赶上啊
|
68
shewhen 2023-04-18 09:51:52 +08:00
期待
|
69
lanlan2020 2023-04-18 10:01:02 +08:00
好东西,支持
|
70
celo 2023-04-18 15:19:40 +08:00
好东西,支持
|
71
Tamamopoi 2023-04-18 16:49:28 +08:00
没有 IOS 设备,总之后排支持
|
72
sdwgyzyxy 2023-04-18 17:47:08 +08:00
虽然没有 IOS 设备,但是我也装了一个。
|
73
jzjjzj 2023-04-18 18:48:19 +08:00
外行看了 能学懂吗 😄
|
74
linsen80586 OP @ShuangChenyue 下次大版本支持 iPad 分屏模式,会再来一波
|
75
linsen80586 OP @jzjjzj 可以尝试从排序算法开始入门试试,欢迎提建议哈
|
76
abujj 2023-04-19 01:24:11 +08:00
@linsen80586 ios 13.7 闪退
|
77
fresco 2023-04-19 13:28:25 +08:00 via iPhone
已下载 先学学简单的
|
78
blankmiss 2023-04-19 13:40:47 +08:00
8$ 有点小贵哦
|
79
xuminke 2023-04-19 16:20:16 +08:00
Intel MAC 不支持....泪奔
|
80
air00dd 2023-04-21 05:42:37 +08:00
55 题 8 美元是不是另外的?动画是免费的?
|
81
Wilbur4real 2023-04-21 09:40:33 +08:00
从没了解过算法,刚刚体验了一下,非常直观,感谢!
|
82
worldqiuzhi 2023-04-21 09:51:53 +08:00
这种学习类的内容 不太适合放到 APP 上使用
|
83
debuggeeker 2023-04-21 12:47:23 +08:00
已安装
|
84
rzdCG 2023-04-23 16:39:36 +08:00
要是有 android 版本就好了
|
85
Aloento 2023-04-25 04:23:10 +08:00
感谢
|
86
vHypnos 2023-04-25 06:01:14 +08:00
感谢,东西是不错,就是用 iOS 的小屏幕学算法有点难受,更愿意在电脑上,最差 ipad 上操作。
|
87
mameng 2023-04-25 10:15:07 +08:00
建议出网页版,手机屏幕太小了 使用不爽
|
88
declandragon 2023-04-25 12:41:18 +08:00
期待安卓版,非常感谢
|
89
cwei3790 2023-04-25 13:40:16 +08:00
感谢,还有秒杀活动吗🤣
|
90
linsen80586 OP @cwei3790 目前已经历史最低了哈,秒杀等大版本更新的时候会再来一波
|
91
koto 2023-04-26 10:51:23 +08:00
thanks
|
92
linsen80586 OP @mameng ipad 版本正在适配中,会爽很多哈
|
93
hammy 2023-04-26 14:54:18 +08:00
试试
|
94
tangtangxin 2023-04-26 18:54:55 +08:00
大佬 ipad 适配完成了吗?
|
95
SWBMESSI 2023-04-27 15:35:00 +08:00
@linsen80586 intel 的可以也支持一下吗
|
96
MineFreeman 2023-04-27 16:26:07 +08:00
感谢楼主,体验很棒,回头再冲个困难模式,想提个建议,希望能在每个题目里介绍一些相关的使用场景(或者是使用场合?)感觉那会更好的帮助理解?
|
97
SeeYouNextTime 2023-04-27 18:29:57 +08:00
好厉害👍!
|
98
findex 2023-05-01 20:07:41 +08:00 via iPhone
很好很不错
|
99
neochen13 2023-05-02 15:03:16 +08:00 via Android
看着真的好棒,请问有安卓版吗?
|
100
linsen80586 OP @neochen13 目前还没有做安卓版呢,目前除支持 iphone ,ipad 还支持 m 芯片的 mac
|