推荐关注
› Meteor
› JSLint - a JavaScript code quality tool
› jsFiddle
› D3.js
› WebStorm
推荐书目
› JavaScript 权威指南第 5 版 › Closure: The Definitive Guide
› Closure: The Definitive Guide
这是一个创建于 2937 天前的主题,其中的信息可能已经有所发展或是发生改变。
项目中用到了一些 xml 文件, xml 文件都是通过工具加密的,再用前端 js 解密回来使用, xml 里面都是一些样式代码,如果被解密,辛苦写的样式就被人盗用了。
此加密方法有个缺陷,通过 F12 调试前端 js 的解密函数,可以打印出来解密后的 xml 。
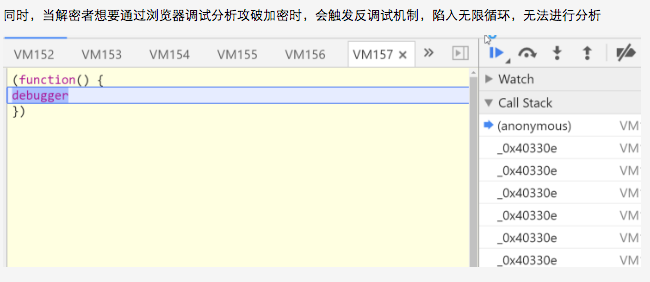
我用过类似 npm code-protect 这种工具来加密 js 文件,发现只是混淆了一些变量名而已,网上有实现 js 反调试的,具体效果见下图,通过什么方法可以实现这种效果呢?

第 1 条附言 · 2017-03-18 20:39:53 +08:00
看到很多朋友留言了,多谢。
可能前面需求没说清楚,不是实现 js 代码加密,是要阻止用浏览器调试工具调试,例如:使用 chrome 或者别的浏览器,格式化 js 文件后,设置一个断点,正常情况下,代码会执行到这个断点,你可以查看变量的值什么的,如果实现反调试,能否实现像截图中那样,破坏调试流程。
@ftpgxm 你提供的方法应该就是正解了,我测试下。谢谢!
用这种手段也属于无奈,辛苦写的皮肤经常被盗用。如果能实现反调试,可以阻止大部分的菜鸟级别的盗用者了。
可能前面需求没说清楚,不是实现 js 代码加密,是要阻止用浏览器调试工具调试,例如:使用 chrome 或者别的浏览器,格式化 js 文件后,设置一个断点,正常情况下,代码会执行到这个断点,你可以查看变量的值什么的,如果实现反调试,能否实现像截图中那样,破坏调试流程。
@ftpgxm 你提供的方法应该就是正解了,我测试下。谢谢!
用这种手段也属于无奈,辛苦写的皮肤经常被盗用。如果能实现反调试,可以阻止大部分的菜鸟级别的盗用者了。
1
xqin 2017-03-18 18:28:02 +08:00
看图猜代码?
|
2
hcwhan 2017-03-18 18:56:28 +08:00
样式这种不是需要被人看到 怎么加密
|
3
hcwhan 2017-03-18 18:56:55 +08:00
直接查看最后的样式属性 不就行了
|
4
zzNucker 2017-03-18 19:02:57 +08:00
你发图没用,
地址呢? |
5
ChefIsAwesome 2017-03-18 19:03:27 +08:00 右上角最后一个按钮是停用所有 breakpoints ,直接就破了这东西了。
|
6
anai1943 OP @hcwhan 样式不是 css 写的,是用 action script 写的。如果加密得当,客户端是看不到 xml 里面的样式源码的。
|
7
anai1943 OP @zzNucker 这个。。没地址啊,写出来这个功能的哥们,做成收费的了,只能买他的软件,才能加密 js ,没有提供加密后的 js 预览地址。
|
8
qqpkat2 2017-03-18 19:17:33 +08:00
js 加密就是延长解密时间而已
百度和 QQ 的密码加密都能研究出来,你就别想了 |
9
anai1943 OP @qqpkat2 js 代码被解密没关系的,只想达到这样的效果就可以了,用户在浏览器里面用调试工具设置断点的时候,实现截图里面的效果。
|
10
des 2017-03-18 19:31:46 +08:00
找到了这个,估计说的也是这个。
各位可以试一试,不过由于那个图片加载不出来,所以一堆 error ,不用管 未加密版的: http://jsfiddle.net/JScrambler/GaeLD/ 加密版的: http://jsfiddle.net/JScrambler/5ujp3/ |
11
Kilerd 2017-03-18 19:57:57 +08:00
前端的东西还想加密???
|
12
anai1943 OP @des 这个很早之前注册过, JScrambler : https://jscrambler.com/,是商业版的,收费的。你发的 demo 翻墙可以看到图片的。我去试试,以前注册过没怎么研究。
|
14
ftpgxm 2017-03-18 20:32:48 +08:00 |
15
ftpgxm 2017-03-18 20:45:01 +08:00
@ftpgxm Demo: https://jsfiddle.net/ftpgxm/t4ux8xp4/2/ 一个变量写错
|
17
hanguofu 2017-03-18 21:15:35 +08:00
学习了, V2EX 高手就是多:)
|
18
imswing 2017-03-19 00:13:09 +08:00 via Android
Mark 一下
|
19
moyang 2017-03-19 06:15:06 +08:00
@ftpgxm 看了 jsfiddle ,不明白。 chrome 没办法可靠感知 console 是不是打开,怎么能做到“一旦打开调试工具就抛异常”?
|
20
beginor 2017-03-19 10:12:16 +08:00 via Android
编译成 Web Assembly 吧
|
21
usedname 2017-03-19 10:43:30 +08:00 via iPad
你把代码写的足够烂人家就不会调试你了
|
23
ftpgxm 2017-03-19 12:29:42 +08:00
|
24
macleek 2017-03-19 12:42:01 +08:00
以前在一个不能点投诉的微信页面见到过这种用法。。。
|
25
sagaxu 2017-03-19 15:44:35 +08:00
firefox 里深层次递归没用,还是可以调试
|
26
bombless 2017-03-19 16:11:06 +08:00 via Android
微信网页版的那个加密好像不错,那些 json 中的字符串都被转换过,都不知道怎么转换回来好, 233
|
28
rannnn 2017-03-20 08:33:05 +08:00
@moyang debugger statement 只有在 console 打开的情况下才有用。写那么复杂其实就是循环 500 次
|