玩了一会 Windows 11 首个预览版 有进步 不过设计上要补的课还是有好多好多
camillo · 2021-06-29 16:56:00 +08:00 · 5490 次点击发图太麻烦了,简单文字说说吧。因为是第一个预览版所以以下问题还是有可能被微软之后修改掉的。(但要多久就不知道了,看向迭代了 N 年的 Windows 10……)
整体视觉风格确实大有进步,精致度提升了不止一点点,但也正式标志着 Windows 8 起微软那套相对独特的美学风格基本是被放弃了。
然后说下自己简单玩玩就发现的问题和随口吐槽(或者说觉得可以优化之处吧,之前做过设计相关工作,所以比较龟毛,如果你觉得不重要,以你为准)(以及再说一遍我知道这是预览版,还是有改进空间的)
· 字体渲染以及默认中文字体当然是没有变化的啦,CJK 没人权,改是永远都不会改的(我已经是高 PPI 4K 屏幕了哦)
· 开始菜单的更新基本可以理解成倒退回了 Windows 7 外加上了固定板块和推荐板块,但是这个宽度感觉有点像是刻意为了固定板块的美观而牺牲了“所有应用”界面的美观,右边那一大块不知所谓的空白看得难过,个人觉得完全可以像 Android 抽屉一样一行多个 app
· 搜索独立出来也感觉意义不大,感觉完全可以合并到开始菜单最顶部加一行搜索框
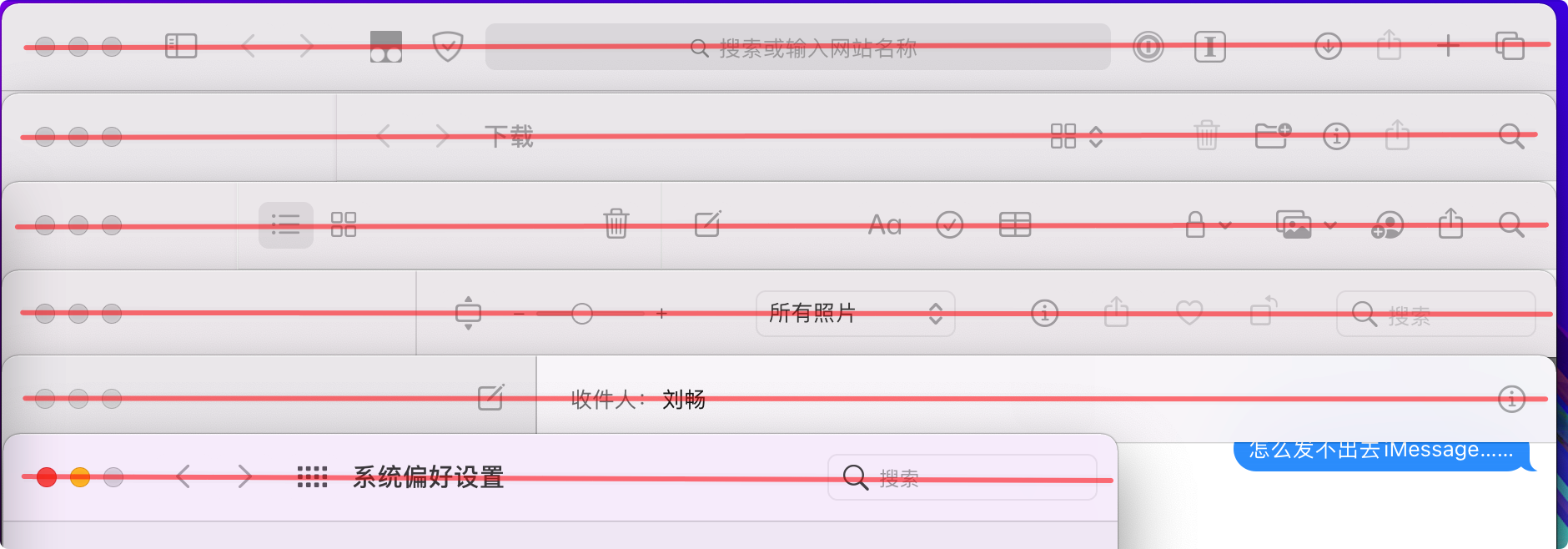
· 任务栏应用图标在开了多个窗口情况下的 hover 不忍直视,仿佛右边被砍掉半截
· 任务视图基本就是 Mac 的上下镜像版,只是同应用多个窗口似乎不能叠加,以及会在原本窗口的缩略图上面再加一个标题栏,对 Edge 这种没有标题栏的应用还好,有标题栏的应用效果蛮可怕的
· 小组件面板挺没用的……估计广大用户在点开看过之后第一件事都是右键取消固定
· 右下角的网络、音量等快捷操作入口我有点看不懂了,没发现怎么让图标出现在任务栏或者弹框内部,以及诸如定位、蓝牙等更有用的开关都在哪里
· 日历和通知中心合并了,也挺像 Big Sur 的小组件和通知中心合并的,没什么意见但是从这里要引出一个预览版的大问题了:
这 个 视 觉 设 计 不 连 贯 以 及 各 种 奇 特 设 计 是 怎 么 回 事 ?
-
开始菜单固定的 app,鼠标移上去的 hover 为什么上下不局中?
-
右下角这个日历选中的日期的超 级 无 敌 大 圆 角是怎么回事?
-
文件管理器的标题栏怎么看怎么不舒服,拿设置过来左右一比,果然发现文件管理器的三大金刚按键莫名地比其他应用更靠上更接近窗口顶部边框 [滑稽]
-
设置 app 里,系统&个性化板块,给系统桌面套的无敌航母大黑框是怎么回事……阿软啊,隔壁阿果在放 Windows PC 的时候一直放个傻大粗黑的机器,可你自己不能给自己也套一个傻大粗黑的边框啊,咱能不能细点
-
右键菜单仿佛统一了又仿佛没统一,桌面和文件管理器的右键菜单大得有点夸张,仿佛在用平板,任务栏右键尺寸就还比较正常
-
在窗口标题栏右键马上就又能看见熟悉的紧缩版老式右键菜单 [滑稽]
-
在桌面回收站右键马上就又能看见熟悉的紧缩版老式右键菜单 [滑稽]
-
桌面右键菜单有个迷之“Show more options”选项,点开马上就又能看见熟悉的紧缩版老式右键菜单 [滑稽]
-
想知道之前 Windows 10 时代提到 Fluent Design 时必拿出来截动图的“鼠标移上去在元素间滑动有线条状的光线相应滑动”的设计(请自行脑补那个特效)是被抛弃了还是怎么的,右下角日历,没了;开始菜单,没了;设置 app,没了,桌面和应用内右键,没了,倒是发现在任务栏上应用右键的菜单是有这个特效的
-
然后就是和右下角日历一样的圆角问题,以变动最大始终拿来当作截图首选的设置 app 为例,大部分的菜单、按钮、下拉框等元素的圆角都是一个比较小的圆角,但同一个设置 app 里就有些选项、按钮、单选框、输入框是没有圆角,依旧是直线边框的(随便举个例子,Time&Language——语音界面),以及任务栏窗口预览等等各处
-
设置 app 这种相对改得已经是比较彻底的了,其他应用比如像文件管理器这种,那就更是如此了,除了顶部的 Ribbon 被移除了之外,下面半截基本可以说是原封不动,地址框、搜索框、磁盘容量条、文件夹选中的 hover,依旧方方正正
-
那些古董组件咱们就不说了哈,百分百原汁原味只是窗口套了个圆角呈现。
-
Windows Store,这个标题栏的高度搭配上应用名称、图标、搜索、头像的样式还挺好看的,只是和右上角的三大金刚就显得很格格不入了,以及文件管理器等其他应用为啥标题高度还是以前那样
以上只是简单体验,微软第一方的各种应用还没去尝试,但目测也不乐观,有生之年不说第三方把控能力能像 Apple 、Google 一样,希望微软能把自己第一方的各种应用的设计和体验给统一齐了哈,Windows 11 目前来看算是起了个好头,加油吧
(最后彩蛋附赠一张可能是为什么 macOS 引起强迫症舒适&设计师选择的理由中的小小之一哈:)

1
MonkeyD1 2021-06-29 17:00:42 +08:00
好家伙
|
2
Jooooooooo 2021-06-29 17:01:58 +08:00 赶紧给微软投简历吧.
|
3
camillo OP @Jooooooooo hhh 那不至于 只是随口吐槽
|
4
ikas 2021-06-29 17:31:29 +08:00
毕竟是 dev 版本,建议直接提交下反馈...用了一天了,常用的开发工具都还行...各种细节确实还要改进..这一版动画加了挺多,甚至好多图标都是动态的了,相比之前静态的好多了.
|
7
camillo OP 还发现了一点亚克力材质的运用不统一性,似乎发现了:1.纯色不透明 2. 半透明模糊带固定主题色调(不跟随窗口下方变动) 3. 半透明模糊实时取界面下方色调 几种不同的表现,在窗口、菜单等各处都有体现……
|
8
Cryse 2021-06-29 17:46:50 +08:00 Win11 感觉是一点点替换而不是彻底替换,比 Win10 好的地方是至少看到了开始动这些遗留多年的东西了。
比如楼主吐槽的右键菜单不统一的问题,目前发现是传统 Win32 界面都是小号,仅仅换了圆角,新的界面和应用默认已经是新风格了。 我个人觉得这二者的过渡按资源管理器正在做的这套方案比较好,右键出来的是新风格菜单,需要 Win32 旧菜单兼容性的再去点击 "Show more options" 打开传统右键菜单。 猜测右上角三大金刚也会经历这么一个过渡过程。 开始菜单虽然是全新设计,但是体验实在是不好,大屏幕利用率低,所有 App 列表我也觉着右侧太空,既然“固定”界面都改用方形图标,那所有应用应该也改成这种。 看 21996 到 22000 的变化还是蛮多的,至少现在这支 Windows 团队开始注重设计和体验方面的东西了,也真时开始动手去试着解决遗留界面问题了。 |
9
ikas 2021-06-29 17:47:48 +08:00
@camillo 我猜..win10 的那个光照效果要被取消了,因为新的组件.app,比如设置,商店,还有通知等等,,都没有了...最明显的是 app 全部列表..明显不同了..
目前最新的 windows ui3 还在使用 win10 一样的光照效果...设计风格估计要变.. |
10
camillo OP @Cryse 新风格菜单要是能半透明实时去色就好了,现在好像都是纯色的,以及整体尺寸和字号我都觉得太大了😂
“既然“固定”界面都改用方形图标,那所有应用应该也改成这种。” 这点我同意,但我估计他们觉得可能太像 macOS 的 Launchpad 了 hhh @ikas 这个光照效果吧,用的好还算灵动,用的不好像照片.app 左上角那样就有点可怕,按照微软的设计统一能力我觉得去掉也许更好😂 |
11
Cryse 2021-06-29 18:20:09 +08:00
@ikas
部分新的界面已经不是亚克力了,官方文档把这个叫 Mica 云母,是不透明的,具体颜色是根据系统主题和桌面壁纸采样得出来的,我自己试了下同一个界面不同颜色的壁纸的确是呈现了不同的颜色。 官方文档是这么建议的: When to use Mica Mica is a material that appears on the backdrop of your application — behind all other content. It is an opaque material that incorporates the user's theme and desktop wallpaper to create its highly personalized appearance. As the user moves the window across the screen, the Mica material dynamically adapts to create a rich visualization using the wallpaper underneath the application. In addition, the material helps users focus on the current task by falling back to a neutral color when the app is inactive. We recommend you use and apply Mica as the base layer of your app, prioritizing application and visibility in the title bar area. Acrylic 的建议: When to use acrylic Use in-app acrylic for supporting UI, such as on surfaces that may overlap content when scrolled or interacted with. Use background acrylic for transient UI elements, such as context menus, flyouts, and light-dismissable UI. Using Acrylic in transient scenarios helps maintain a visual relationship with the content that triggered the transient UI. If you are using in-app acrylic on navigation surfaces, consider extending content beneath the acrylic pane to improve the flow in your app. Using NavigationView will do this for you automatically. However, to avoid creating a striping effect, try not to place multiple pieces of acrylic edge-to-edge - this can create an unwanted seam between the two blurred surfaces. Acrylic is a tool to bring visual harmony to your designs, but when used incorrectly can result in visual noise. @camillo 我也觉得菜单应该半透明,而且 Acrylic 里面也提到了 "Use background acrylic for transient UI elements, such as context menus, flyouts, and light-dismissable UI." 不知道我有没有理解错误,按这文档的意思两者是并存的,应该是 Mica 做 base layer,弹出等部分用 Acrylic ?不过目前似乎没发现系统内应用有这么做的,只能看后续会不会有改动了,毕竟这才第一个预览版。 |
12
camillo OP As the user moves the window across the screen, the Mica material dynamically adapts to create a rich visualization using the wallpaper underneath the application.
这就很迷惑是固定采样了单一的纯色,还是实时采样了下方的图形样式但做了模糊😂 我觉得现在这版任务栏-普通应用-右键的菜单样式还挺好看的,就是鼠标移上去的 hover 还是带光照效果的正方形边框 哎希望微软早日自己先理清楚弄统一吧,亚克力材质用在哪里还没到位呢又出新材质了…… |
13
Cryse 2021-06-29 18:32:09 +08:00
@camillo
啊,我又试了下,设置界面已经是这么做的了,部分界面是亚克力,只是目前有渲染 Bug 外加配合 Mica 为底后半透明非常不明显了,可以在“设置->个性化->颜色->透明效果”这里开关做对比。 我还发现微软自己发的不同的图片上开始菜单有的是亚克力有的是云母,不清楚是不是开启了什么选项或者就是简单的渲染 Bug. 希望下个预览版好好修复下渲染问题吧,现在有些地方都会影响到使用了。 |
14
ztaosony 2021-06-29 18:39:52 +08:00
希望 pp 哥能把 Windows 的体验变得更好
|
15
ikas 2021-06-29 18:41:33 +08:00
@Cryse
@camillo ui 部分他们应该要么是用 microsoft.github.io/microsoft-ui-xaml/,要么用的 web....这个 win11 的设置应该就是一个基于 windows ui3 的 win32 app...以后 ui 部分是统一的了 |
16
xujinkai 2021-06-29 18:43:08 +08:00 via Android
众所周知,微软没有设计师(手动狗头
|
17
foxppp 2021-06-29 18:53:47 +08:00 via iPhone
ui 更现代,感觉是慢慢替换
|
18
camillo OP @xujinkai 那有一说一我觉得微软的问题应该不是设计师水平不行 是他们带着镣铐跳舞但镣铐实在太多太重了跳不起来 hhh 跳起来了也难以实现七零八落
|
19
Hellert 2021-06-29 18:58:15 +08:00
把 Office 的设计团队调过来
|
20
xujinkai 2021-06-29 19:22:45 +08:00 via Android
@camillo 正经的说,我觉得 Windows 的问题是变动太频繁,隔几年就要把之前的设计全部推翻重来,结果现在就是一大堆半成品拼凑出来的界面。要是能统一一套设计语言,然后深耕个几年,应该会不错
|
22
ikas 2021-06-29 19:26:46 +08:00
@camillo
@Cryse 看了下最新的 windows ui3,确实是在 windows11 中,风格已经就是 win11 的风格了.... www.microsoft.com/en-us/p/winui-3-controls-gallery/9p3jfpwwdzrc?rtc=1&activetab=pivot:overviewtab |
23
ilylx2008 2021-06-29 19:36:57 +08:00
还不支持 apk 吗?
|
24
acrisliu 2021-06-29 20:38:32 +08:00
确实有很多 UI 上的小细节,不过从发布会的视频来看,楼主担心的一些问题可能会被修复。
发布会上的的开始菜单顶部有搜索框的,不知道未来会加还是已经被砍了: https://imgur.com/F6U5OZR 第 2 点,视频中的日历选中状态是正圆。我一开始以为是开启农历导致的椭圆,不过我关闭后还是没有变成正圆。视频截图: https://imgur.com/efjtpRK 第 3 点,现在预览版的文件管理器看起来就是个改了一部分的半成品,然而从发布会视频来看,之后的版本应该会完善,至少标题栏看起来不会那么难受,附上截图: https://imgur.com/qb2IT2I 赞同第 13 点,Windows Store 是我觉得目前在 Windows 11 上最好看的应用了,图标、标题、搜索框都是居中的,强迫症患者狂喜: https://imgur.com/bMbiVAK 毕竟 11 是 Windows 这么多年了界面改动最大的一次了,只希望巨硬不要再砍了。 |
25
minamike 2021-06-29 21:06:48 +08:00
开始菜单直接输入文字是可以搜索的
只是输入之前看不到搜索框而已 |
26
ExplorerLog 2021-06-29 21:20:04 +08:00
没有磁贴了好难受啊,我都已经习惯从磁贴快速启动了,现在只剩 3 * 6 的固定区了,还是不能随意摆放的固定区
|
28
polyang 2021-06-29 21:39:51 +08:00
我的笔记本开启不了 tpm,难受
|
29
hez2010 2021-06-29 22:11:12 +08:00
@ikas 新的系统自带应用全都是 UWP,不是 Win32 的。凡是 Win32 都不会有启动时那一瞬间的 splash screen 。
|
30
camillo OP 我没太仔细看宣传视频 因为这几年微软的视频组比实装效果好太多了都😂 不过如果会改就好 就怕视频组用的都是平面设计那边的稿件 永远都不会实装😂
日历选中日期用正圆我感觉也不太对,应该用圆角正方形比较合适,正圆让我想到了 iOS Windows Store 那里我也是一开始狂喜,但是一看到右上角三大金刚的位置还是有点失望,不过这个如果要改就得都改了,以及搜索框的字号感觉还是偏大了一些 |
32
ikas 2021-06-29 23:59:18 +08:00
@hez2010 ...那是什么年代的事情了..现在都是统一的 windows ui 这个东西了.无所谓你用什么,是 uwp 还是 win32,ui 部分都是一样的
|
34
Chingim 2021-06-30 11:33:13 +08:00
如果每个点能配图就好了.
毕竟不是每个人都对 windows 11 了如指掌 |
36
marrrk 2021-06-30 14:50:49 +08:00
昨天实机试了一下,界面清爽了不少,现在让我抓狂的是前面装的时候为了快一点点,电源策略选了高性能,升级完之后那个调整的入口没了,放在那里什么都不做风扇都在狂转🤷♀️,今天晚上回去就重新回到 win10 的怀抱,等什么时候 rp 出了稳定性差不多的时候再实机试一下了
|
37
hez2010 2021-07-01 11:40:59 +08:00 via Android
@ikas 不是的,splash screen 是 uwp 特有的,如果你用 win32 + winui 3 的确可以做到和 uwp 一样的 UI 样式,但是不会有启动时的 splash screen
|
38
dawnh 2021-07-05 11:11:10 +08:00
开始菜单加输入框这个已经在下一个 WIP 出现了,完全和你的建议一样的效果。
|
39
hronro 2021-07-05 22:49:44 +08:00
有 ISO 的下载地址吗?
|