V2EX › 程序员
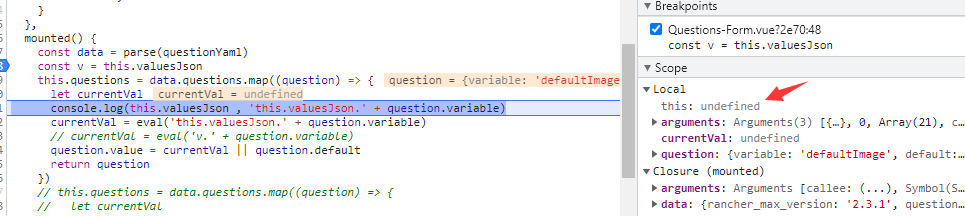
这是浏览器的 bug 还是 feature,我的 this 呢?
ssshooter · ssshooter · 2021-11-15 18:09:59 +08:00 · 2604 次点击这是一个创建于 1204 天前的主题,其中的信息可能已经有所发展或是发生改变。

1
cxe2v 2021-11-15 18:21:04 +08:00
箭头函数内的 this 有它自己的想法
一般来说是继承上级词法作用域的 this ,这里看来是继承了 map 这个 function 的 this |
2
ssshooter OP |
3
qiguai2017 2021-11-15 19:22:28 +08:00
箭头函数没有 this 变量
|
4
qiguai2017 2021-11-15 19:25:02 +08:00
|
5
hgc81538 2021-11-15 19:49:56 +08:00
var self = this;
(function(){ console.log(this, self); })() |
6
forgcode 2021-11-15 19:50:34 +08:00
为啥要用 eval 而不直接 this.valuesJson[question.variable]。箭头函数会被编译吧,编译之后是临时变量就是不 this 了,写在 eval 中的 this 不会被编译到
|
7
codehz 2021-11-15 20:22:32 +08:00
原因是被编译( ES6->ES5 )成
var _this = this ... map(function (question) { eval('this.xxx' + xxx) }); 这样了。。。 显而易见编译不可能处理 eval 里面的东西( |
8
kid740246048 2021-11-15 20:23:46 +08:00
本质原因是 eval 的调用者是 window ,你开个 F12 跑下这行代码就知道了
`eval("console.log(this)")` |
9
cheese 2021-11-15 20:28:29 +08:00
原因楼上说了,但是我想知道这里为啥要 eval 啊?
|
12
cheese 2021-11-15 22:22:29 +08:00
@ssshooter #10 对象的深层属性获取,可以看下 lodash 的_.get 还挺好用的 https://lodash.com/docs/#get
|