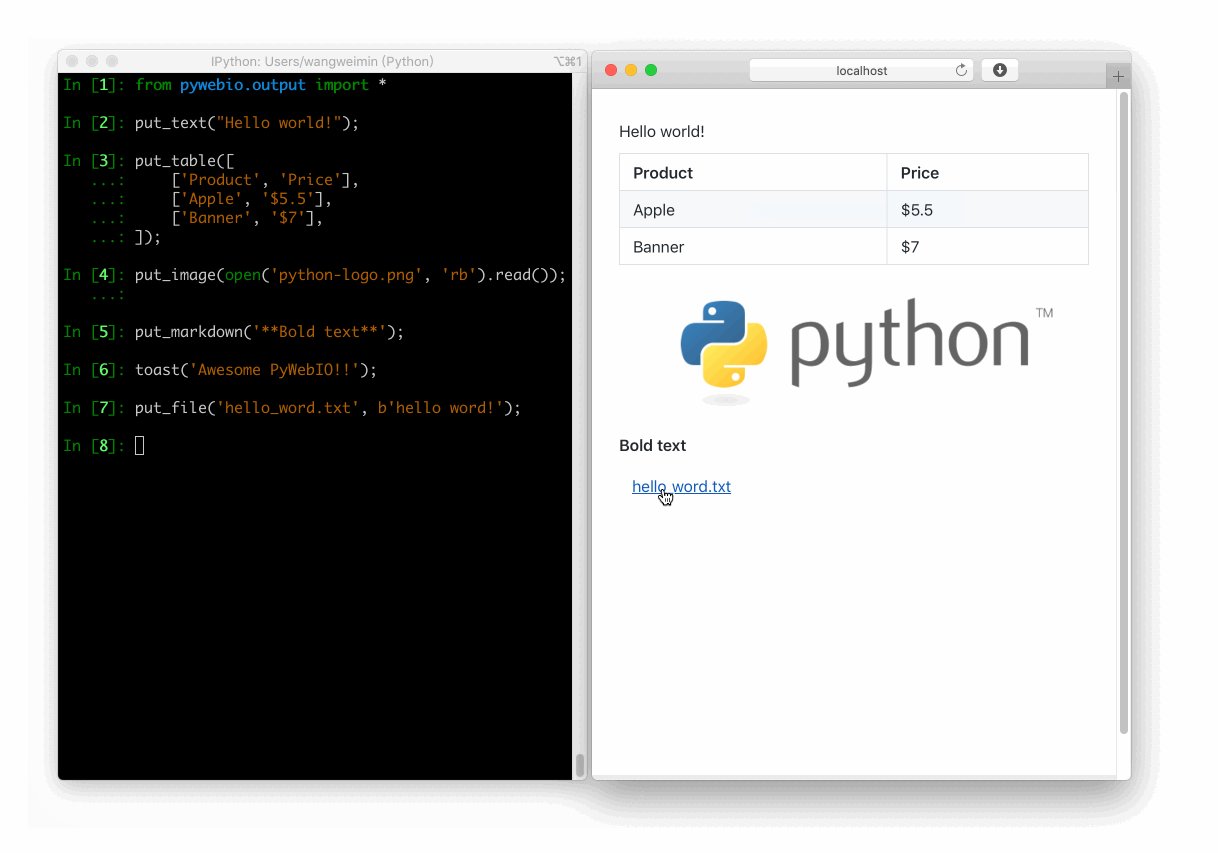
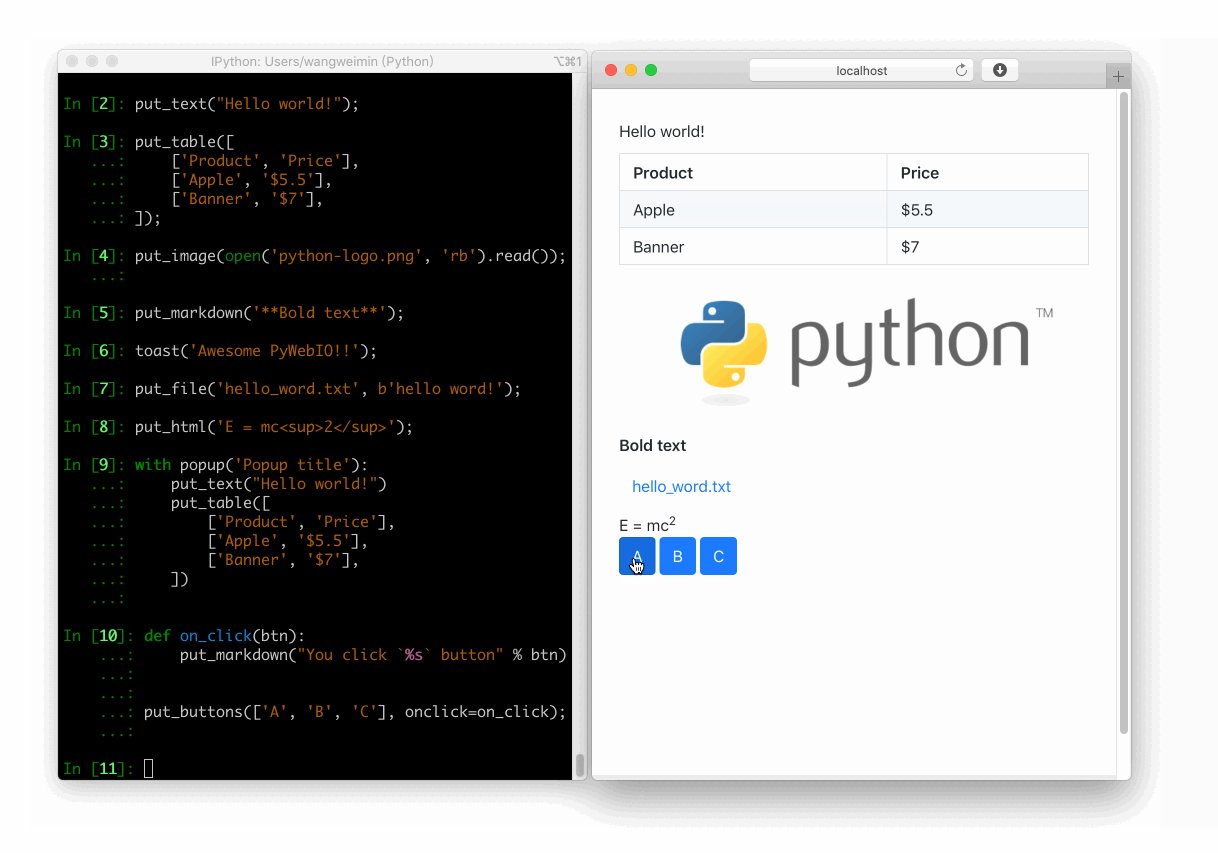
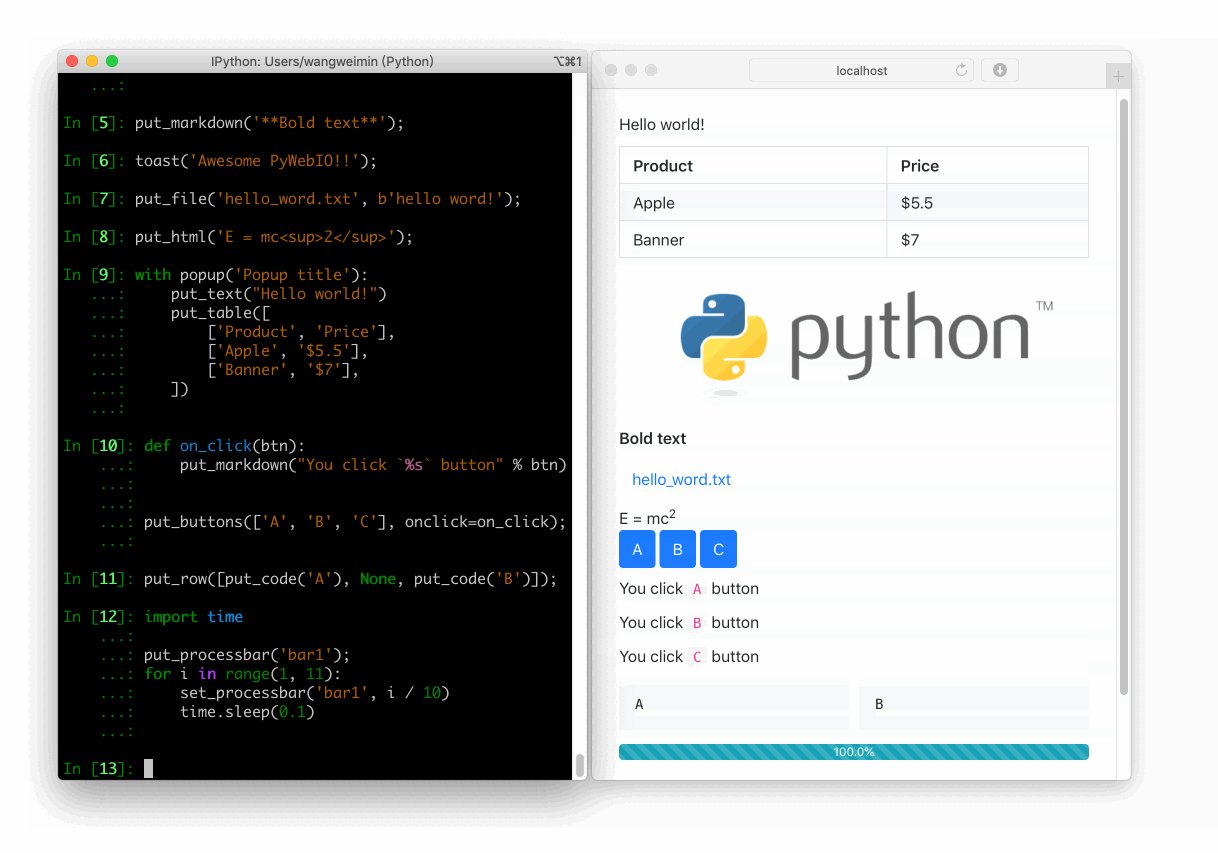
PyWebIO——免 HTML、JS 快速构建简单 Web 应用的 Python 库
NeilWang · 2021-01-19 16:27:11 +08:00 · 15802 次点击和大家分享一下我过去一年投入主要精力写的一个 Python 库——PyWebIO 。
简单说下背景,我之前开发过一个小程序,后台经常有些管理性的操作(比如发布通知、回复反馈等),最开始是通过 ssh 运行脚本来操作,但感觉不太方便,想做成 Web 页面但又觉得写前后端接口很麻烦。
于是就很希望有一个库,只需要调用一个函数,就可以在浏览器上显示表单,用户提交后函数同步返回表单数据;然后再提供一些函数,可以实时输出各种形式的数据,比如表格、图片、Markdown 等。
这样相当于把浏览器当成了一个富文本终端,编写 Web 服务就像编写控制台程序一样只需要调用输入输出函数就可以完成交互。找来找去,也没找到满意的工具可以实现这种需求,感觉此需求是普遍存在的,就自己开坑写了一个,于是就有了 PyWebIO 。
到现在,除了支持最初设想的输入、输出函数外,PyWebIO 还支持布局、事件绑定、并发、协程、与现有的 Web 应用集成等特性,文档也十分的完善。
总结来说,PyWebIO 能够让你用编写终端程序的逻辑来编写 Web 应用,不需要编写前端页面和后端接口,非常适合在短时间内快速构建对 UI 要求不高的应用(比如自用的 Web 后台、在线小工具等)。PyWebIO 既适合从来没有接触过 Web 开发的程序员来像编写终端程序一样编写 Web 应用,又适合有 Web 开发经验的程序员在自己的 Web 应用中快速实现某些小功能。
关于 PyWebIO 对传统 Web 的优势可以进一步阅读这篇文章:Why PyWebIO 。
GitHub 和文档放在下面了,欢迎大家体验和提出宝贵意见🙏。
Github: https://github.com/wang0618/PyWebIO
文档: https://pywebio.readthedocs.io/ (文档里的绝大部分代码示例都有在线演示的链接)
下面是一些使用 PyWebIO 编写的 Demo 和应用:
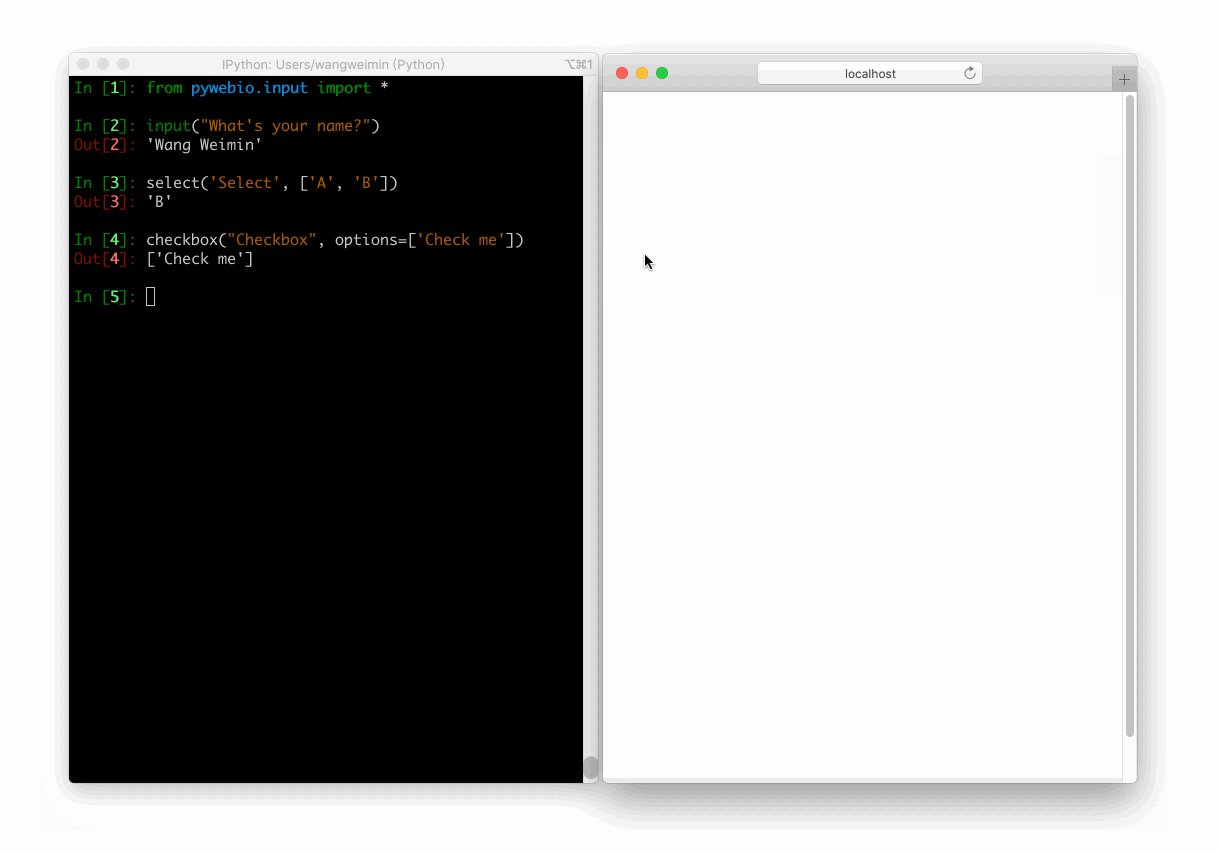
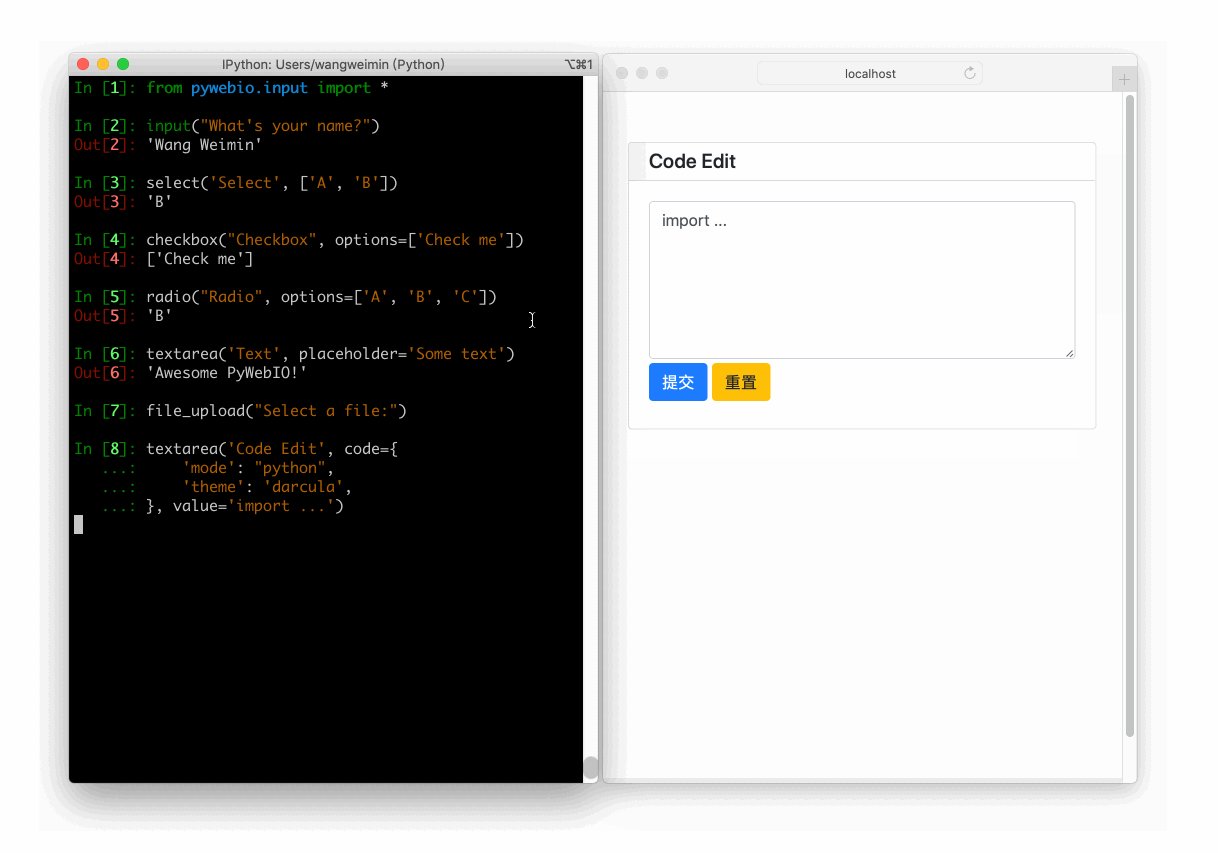
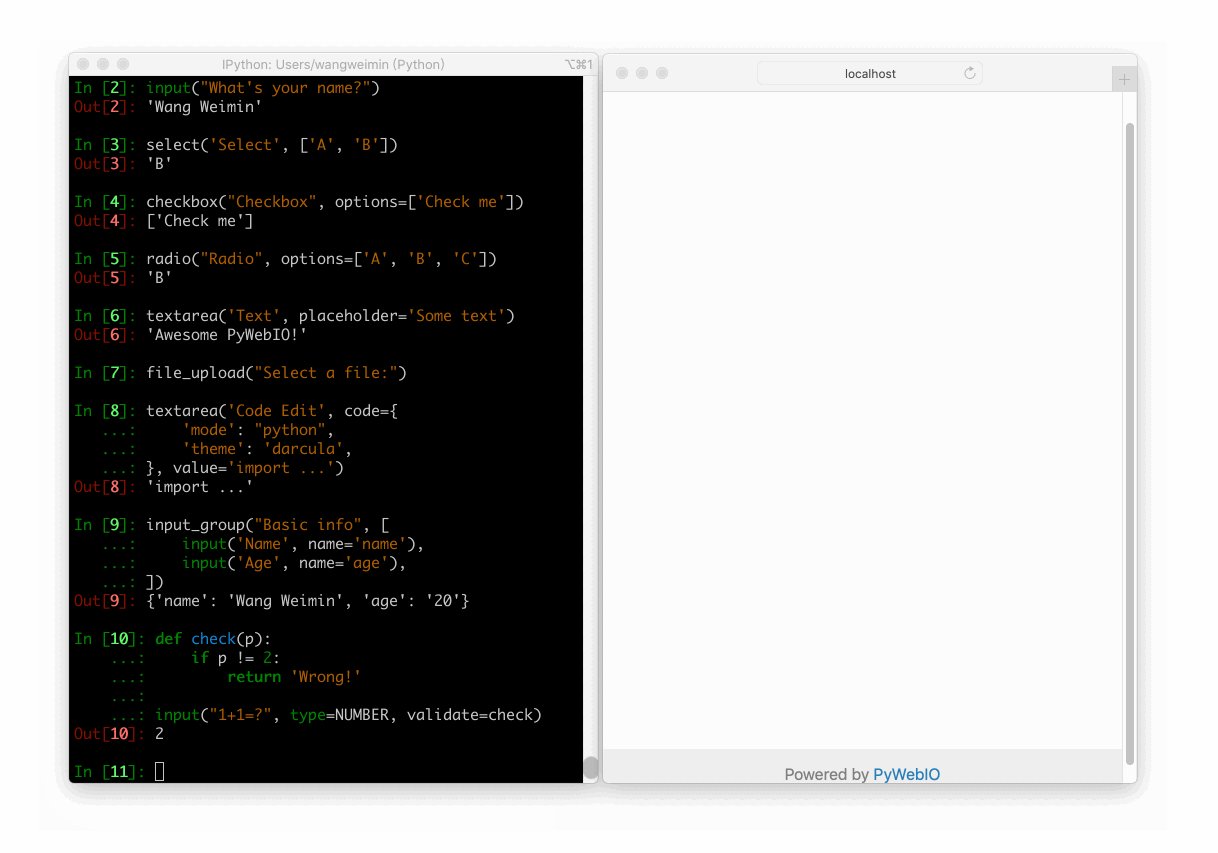
- 输入演示:演示 PyWebIO 输入模块的用法
- 输出演示:演示 PyWebIO 输出模块的用法
- 数据可视化:在 PyWebIO 中使用 bokeh 、plotly 、pyecharts 等库进行数据可视化
- 聊天室:不到 80 行代码实现的在线聊天室
- mtag_tool:使用 PyWebIO 编写的用于编辑 MP3 标签的应用
最后贴两个 PyWebIO 输入和输出函数调用效果的动图


https://github.com/plotly/dash :可以用来编写全功能的 Web 页面,虽然不需要编写 html,需要先声明布局,且布局声明后无法动态改变。dash 采用“响应式”的程序模型,非常依赖回调。如果只是简单写一个小应用,dash 显得太重,需要的代码量也比 PyWebIO 更多。
https://github.com/streamlit/streamlit :可以称得上神器,功能上和 PyWebIO 很相似,streamlit 更专注于机器学习和数据科学领域。不过 streamlit 应用的编写逻辑还是没有终端程序那么自然,但熟悉之后,编写 Web 服务需要的代码量比 PyWebIO 更少,另外,streamlit 不支持整合到现有的 Web 服务。
1
Ritter 2021-01-19 16:31:19 +08:00 有意思
|
2
YUX 2021-01-19 16:33:11 +08:00
感觉很有用
|
3
YUX 2021-01-19 16:39:19 +08:00 试了一下 demo 只能说太痛快了😂
|
4
daxin945 2021-01-19 16:47:41 +08:00 插眼,点赞
|
5
w468750 2021-01-19 16:52:34 +08:00 插眼,很酷!
|
6
luooo 2021-01-19 16:55:27 +08:00 via Android
很难不资瓷
|
7
vevlins 2021-01-19 17:03:05 +08:00
楼主🐂🐂🐂
|
8
privil 2021-01-19 17:03:07 +08:00
先 star 为敬!流弊
|
9
bolide2005 2021-01-19 17:07:01 +08:00
nice
|
10
loading 2021-01-19 17:07:35 +08:00 via Android 我会前端的就感觉没必要再多学
|
12
renmu123 2021-01-19 17:10:59 +08:00 via Android
读了一下文档感觉很 cool,我记得 Python 生态里也有一个类似的工具,一下子想不起来名字了。
希望 input 能支持 date 和 datetime |
13
NeilWang OP @gogobody jupyter 也重写了 input 函数,直接调用也能够从 notebook 中获取输入。另外 PyWebIO 支持的那几个数据可视化的库都可以输出到 jupyter 中,具体可以去看看可视化库的文档
|
15
shyling 2021-01-19 17:21:03 +08:00
感觉很实用
|
16
Acoffice 2021-01-19 17:21:46 +08:00
期待有更多实用场景的 demo
|
17
shyrock 2021-01-19 17:23:49 +08:00
感谢高质量分享,暂时用不到似乎。
|
18
vevlins 2021-01-19 17:25:10 +08:00 体验了下,非常好👍
我觉得核心的优势是不需要知道前端知识,不需要 MVC 等架构,直接用面向过程的方式把页面和后台逻辑写到一起,简化了很多操作。 主要目标用户我觉得有部分是一些科研工作者,他们做了一些类似深度学习数据统计之类的程序,但是不好呈现成果。也有很多 python 库的开发者,他们的项目需要下载下来,安装依赖等等才能看到效果,对于一些没有耐心的用户可能就流失了,现在可以方便地启动一个页面👍 |
19
omph 2021-01-19 17:31:27 +08:00
很轻量级,酷
u 盘上能跑不? |
20
luooo 2021-01-19 17:41:29 +08:00 via Android
如果想根据个人需求调整布局,操作灵活吗
|
21
luooo 2021-01-19 17:47:13 +08:00 via Android
想尝试做一个推流的应用,楼主方便联系我吗。◕‿◕。
|
22
Plague 2021-01-19 17:49:29 +08:00
pip 安装问题
PS C:\Users\George> pip install pywebio Looking in indexes: https://pypi.tuna.tsinghua.edu.cn/simple Collecting pywebio Downloading https://pypi.tuna.tsinghua.edu.cn/packages/6f/67/e56cf94bf53113b7e1f745c9a690014f9ee05c00ca204c310fa79b810e04/pywebio-1.0.0.tar.gz (3.8MB) |████████████████████████████████| 3.8MB 88kB/s ERROR: Command errored out with exit status 1: command: 'c:\users\george\appdata\local\programs\python\python38-32\python.exe' -c 'import sys, setuptools, tokenize; sys.argv[0] = '"'"'C:\\Users\\George\\AppData\\Local\\Temp\\pip-install-ucisft40\\pywebio\\setup.py'"'"'; __file__='"'"'C:\\Users\\George\\AppData\\Local\\Temp\\pip-install-ucisft40\\pywebio\\setup.py'"'"';f=getattr(tokenize, '"'"'open'"'"', open)(__file__);code=f.read().replace('"'"'\r\n'"'"', '"'"'\n'"'"');f.close();exec(compile(code, __file__, '"'"'exec'"'"'))' egg_info --egg-base pip-egg-info cwd: C:\Users\George\AppData\Local\Temp\pip-install-ucisft40\pywebio\ Complete output (5 lines): Traceback (most recent call last): File "<string>", line 1, in <module> File "C:\Users\George\AppData\Local\Temp\pip-install-ucisft40\pywebio\setup.py", line 13, in <module> readme = f.read() UnicodeDecodeError: 'gbk' codec can't decode byte 0xa7 in position 1798: illegal multibyte sequence ---------------------------------------- ERROR: Command errored out with exit status 1: python setup.py egg_info Check the logs for full command output. WARNING: You are using pip version 19.2.3, however version 20.3.3 is available. You should consider upgrading via the 'python -m pip install --upgrade pip' command. |
23
NeilWang OP @luooo 对布局只是做了简单的支持,可以参考 https://pywebio.readthedocs.io/zh_CN/latest/guide.html#id12 。另外还可以使用 https://pywebio.readthedocs.io/zh_CN/latest/output.html#pywebio.output.put_widget 这个函数来输出自定义的 html 结构,然后配合 style 标签实现布局。不过 PyWebIO 的初衷还是快速开发一些对布局不太依赖的 Web 应用,需要复杂布局和事件支持的话,还是考虑传统 Web
|
24
ck65 2021-01-19 17:49:59 +08:00
很有意思,比 DHH 的 Hotwire 还刺激!
|
26
Cyron 2021-01-19 17:59:18 +08:00
牛逼,赞助你 500 万!
|
27
roudancongji 2021-01-19 18:06:45 +08:00
意义党,无用党,风凉话党 还有 30 秒到达战场,顺便,楼主牛逼!!!
|
28
lanyusea 2021-01-19 18:08:29 +08:00
专门登录账号回复一下:太酷啦!
|
29
Geekgogo 2021-01-19 18:17:43 +08:00
太顶了,star
|
31
NeilWang OP @NeilWang 新发布的 v1.0.1 已经解决这个问题,不过其他的 PyPi 源应该不能及时同步,可以用这个命令安装开发版 pip3 install -i https://pypi.tuna.tsinghua.edu.cn/simple https://code.aliyun.com/wang0618/pywebio/repository/archive.zip
|
33
youthfire 2021-01-19 18:28:23 +08:00
看起来很有意思, 这东西可以用来作为 pandas 的 dataframe 前端数据呈现吗?
|
34
shunia 2021-01-19 18:53:10 +08:00
demo 全都挂了啊?连不上 ws
|
35
renyijiu 2021-01-19 19:02:32 +08:00
很酷
|
36
XiaMuCoder 2021-01-19 19:03:31 +08:00
试了一下,真的好强!!
|
38
narmgalaxy 2021-01-19 19:32:43 +08:00
很强!
|
39
hfutzj 2021-01-19 19:40:08 +08:00
很有意思,当初学习 python 的初衷就是 i 选哪个尽可能地简单,现在随便写个网站的话,确实比 flask 这些要快很多了,一个文件就够了
|
40
xiaoxinshiwo 2021-01-19 19:56:53 +08:00
强
|
41
JustSong 2021-01-19 20:23:18 +08:00
我提了一个 issue,突然发现作者自己没有 watch 自己的仓库
|
42
Death 2021-01-19 20:51:59 +08:00
建议也可以去 hackernews 分享一下,发一个 Show HN
|
44
ShuoHui 2021-01-19 21:28:09 +08:00 via iPhone
插言………
|
45
echo314 2021-01-19 21:55:09 +08:00
酷
|
46
alinwu05 2021-01-19 22:23:17 +08:00
6666
这个好! |
47
ctt 2021-01-19 22:31:11 +08:00 via Android
很不错,适合快速上手的小项目
|
48
ctt 2021-01-19 22:32:54 +08:00 via Android
很不错,让非专业人士能更方便地使用 python
|
49
laike9m 2021-01-20 02:37:17 +08:00 via Android
看看
|
50
fx0719 2021-01-20 06:55:44 +08:00 via iPhone
厉害了
|
51
zh584728 2021-01-20 07:56:34 +08:00
nb,已 star
|
53
winglight2016 2021-01-20 10:19:10 +08:00
怎么感觉像是 python 版的 jsp ?
我本来以为是可以直接 CRUD 了,但是所有交互还是要手工写代码,那这个库是不是主要目标就是做 MVVM 的映射 /数据绑定功能? |
54
shunia 2021-01-20 10:19:24 +08:00
没懂,我还是打不开 demo 啊,大家都能打开?
比如这个: http://pywebio-demos.demo.wangweimin.site/?pywebio_api=bmi 打开之后 GET http://pywebio-demos.demo.wangweimin.site/bmi?test=1 返回 400 啊 |
55
welkinzh 2021-01-20 10:20:18 +08:00
看着挺有意思的,祝越做越好
|
57
chippai 2021-01-20 10:33:41 +08:00
点赞、支持、star 三连
|
58
275761919 2021-01-20 10:41:40 +08:00
先 star 为敬,太强了
|
59
NeilWang OP @shunia 这个 demo 是没问题的,可以尝试换个网络或者浏览器试试。至于返回 400 的接口,那是在探测后端是使用的 WebSocket 协议还是 HTTP 协议,如果使用了 HTTP 协议,会返回 200 的。
|
61
cdyrhh 2021-01-20 10:52:43 +08:00
牛逼
|
62
efaun 2021-01-20 11:10:34 +08:00
有丶意思👍
|
63
xuanli 2021-01-20 11:15:08 +08:00
star
|
64
mon6912640 2021-01-20 11:16:49 +08:00
666
|
65
NeilWang OP @shunia #60 我在 firefox 试了,没发现问题🤦♂️ 。可以的话请在 Github 上提交一个 issue
|
66
deplives 2021-01-20 11:41:58 +08:00
厉害了,给个 start
|
67
zxcslove 2021-01-20 11:46:42 +08:00
star 为敬
|
68
EKkoGG 2021-01-20 11:47:39 +08:00
好像很爽的样子,支持!
|
69
Prkom 2021-01-20 12:14:35 +08:00
star!!
|
70
xJogger 2021-01-20 12:51:35 +08:00
和 Vercel 完美配合,以后小脚本再也不怕没地方放啦。
dome: https://cap2code.nodealpha.me/ code: https://github.com/xJogger/cap2code_vercel/ 用途介绍: https://www.nodealpha.me/Code-CapValue2Code.html |
71
wudaye 2021-01-20 13:14:54 +08:00 via Android
不错啊,个人认为这种免前端设计的库早该出现了
|
72
u823tg 2021-01-20 13:45:25 +08:00
cool star !!
|
73
maemolee 2021-01-20 14:00:37 +08:00
感觉牛逼!
|
74
Tink 2021-01-20 14:06:05 +08:00
卧槽,这个确实是我梦寐以求的
|
75
Rorysky 2021-01-20 14:38:27 +08:00
excited 特别适合 后端搞个小工具
|
76
qanniu 2021-01-20 14:55:56 +08:00
|
77
xJogger 2021-01-20 15:02:33 +08:00 via Android
@qanniu 啊?这个小脚本是跑在 vercel 上的呀,不是跑在 vps 上,不用考虑端口的问题。
如果你要在 vps 上跑的话,脚本指定一个非 80 端口,用 nginx 反代一下会好点,这样还能解决 ssl 的问题。 |
78
Cabana 2021-01-20 15:14:24 +08:00
cool~
|
79
BBCCBB 2021-01-20 15:57:38 +08:00
有想法, 够噱头, 有搞头
|
80
xiaoxinshiwo 2021-01-20 16:00:14 +08:00
Request URL: http://localhost:51203/js/pywebio.min.js
Request Method: GET Status Code: 404 Not Found Remote Address: [::1]:51203 Referrer Policy: strict-origin-when-cross-origin 这个咋回事呢 |
81
reiji 2021-01-20 16:02:13 +08:00 via Android
见证历史了,推荐给朋友用用
|
82
Arrowing 2021-01-20 16:17:06 +08:00 适合单兵作战的快速开发,需要具备相关知识。
不适于多人协同开发,难以维护,没有前后端分离。 |
84
ydpro 2021-01-20 16:43:42 +08:00
太顶了!
|
85
NeilWang OP @xiaoxinshiwo #80 能否去 Github 提一个可复现问题的 issue 呢
|
86
xiaoxinshiwo 2021-01-20 17:04:43 +08:00
@NeilWang #85 嗯,我就把代码 clone 下来,安装了依赖,跑了下你的 demo,web 端是空白页
|
87
JackalZhao 2021-01-20 17:24:22 +08:00
太酷了!
|
88
Lrony 2021-01-20 17:29:45 +08:00
强 强 强
|
89
vevlins 2021-01-20 18:39:10 +08:00
github star 飙升中,牛
|
90
kaiki 2021-01-20 18:42:56 +08:00
早就该有这种东西了,牛逼
|
91
tankeco 2021-01-20 19:28:12 +08:00
今天试用了一下~有个问题,input 提交后怎么让它还显示着..
|
92
NeilWang OP @xiaoxinshiwo github 上的仓库 clone 无法直接运行,因为需要手动构建前端需要的 js,可以使用这个镜像仓库 https://code.aliyun.com/wang0618/pywebio.git
这个仓库在 github 仓库的基础上添加了自动构建的 js 依赖 |
93
NeilWang OP @tankeco #91 PyWebIO 的设计就是输入表单在成功提交后就销毁,因为 PyWebIO 的输入是阻塞式的,一旦提交输入函数就返回了,表单还留在界面上是没有意义的。如果想和终端程序一样,还留存用户输入的内容,可以在用户输入后直接调用输出函数将内容输出出来。
|
95
tankeco 2021-01-20 20:17:27 +08:00
@NeilWang 感觉这也是和 streamlit 很不一样的地方,我的场景里经常会需要修改输入,但 streamlit 好卡..
|
96
xiaoxinshiwo 2021-01-20 20:51:52 +08:00
@NeilWang #92 收到
|
97
Deteriorator 2021-01-21 09:42:48 +08:00
cool, 插个眼
|
98
Rorysky 2021-01-21 10:55:06 +08:00
再次回复, 泪流满面,太好用了
|